11 Best WordPress Footer Design Samples (Examples)

Are you looking for the best WordPress footer design sample? Footer templates for WordPress to improve the user experience.
The footer is in the bottom section of your website and is often overlooked by site owners. Exploring excellent website footers can inspire you to design and enhance your footer.
Download free Footer Templates
In this article, we’ll showcase the top footer design templates with samples and examples and provide practical tips to help you get started.
Why a Good WordPress Footer Matters?
A well-crafted WordPress footer design may seem unimportant, but it plays a crucial role in your website. It helps with navigation, builds credibility, improves the user experience, aids in SEO, and offers branding opportunities.
Why is the Footer Important for Your Website?
It’s also essential for legal compliance and ensuring a good experience on mobile devices. In essence, a good WordPress footer is more than just design; it’s an integral part of your website’s functionality and success.
Here are three key points about why a good WordPress footer matters:
- Improved Navigation: It helps users easily access important pages.
- Credibility Boost: A well-designed footer enhances your website’s trustworthiness.
- SEO Benefits: It can contribute to better search engine rankings.
Which is Best WordPress Footer Design Samples?
A good WordPress footer design is not just a design element; it’s a functional component that contributes to the usability, credibility, and overall success of your website. By paying attention to your footer’s design and content, you can enhance the user experience and achieve your website’s goals more effectively.
Here are the 10 Best WordPress Footer Design Samples with examples.
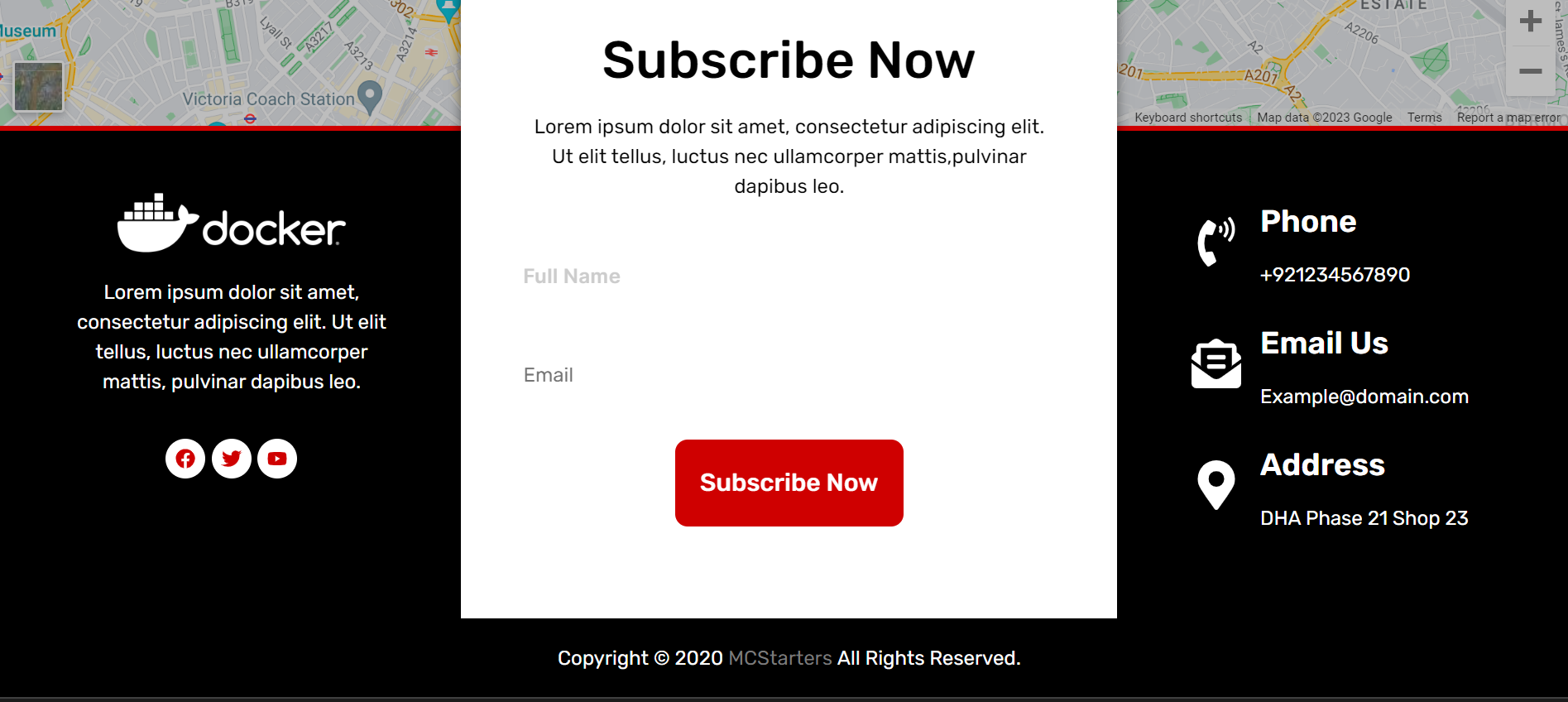
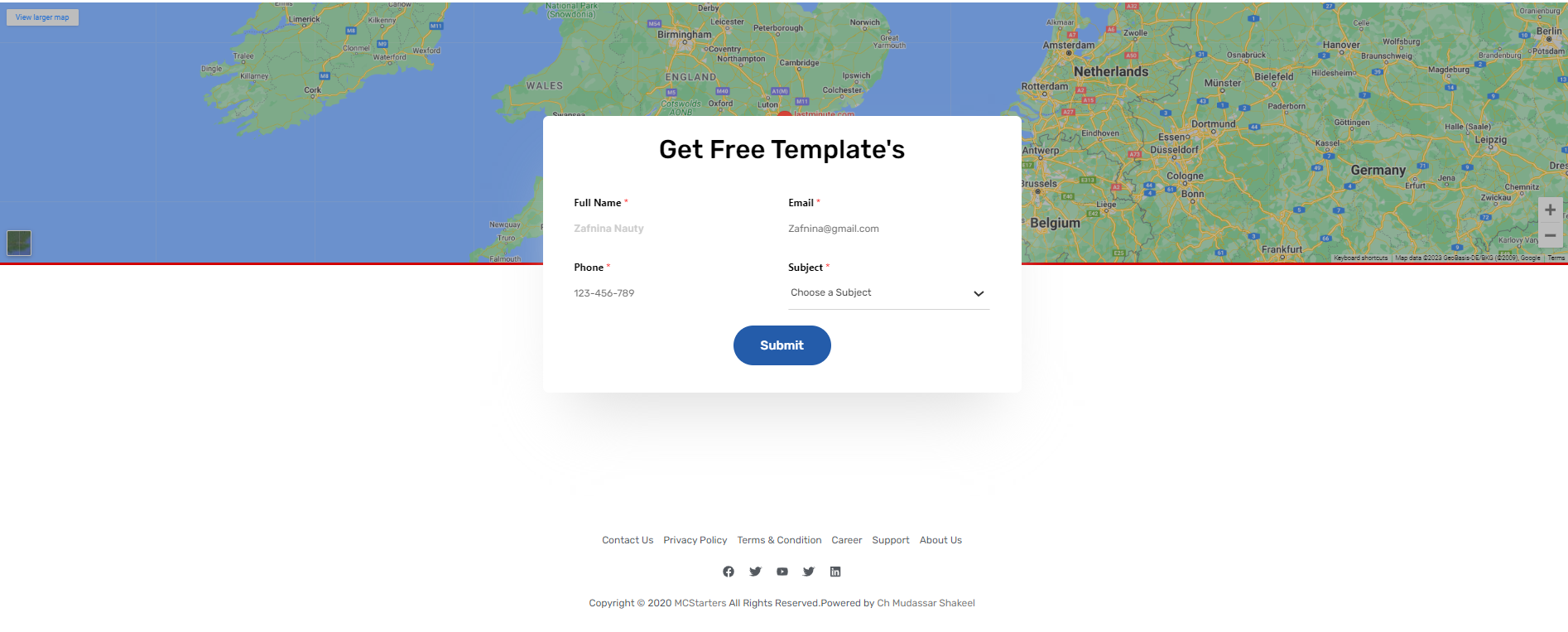
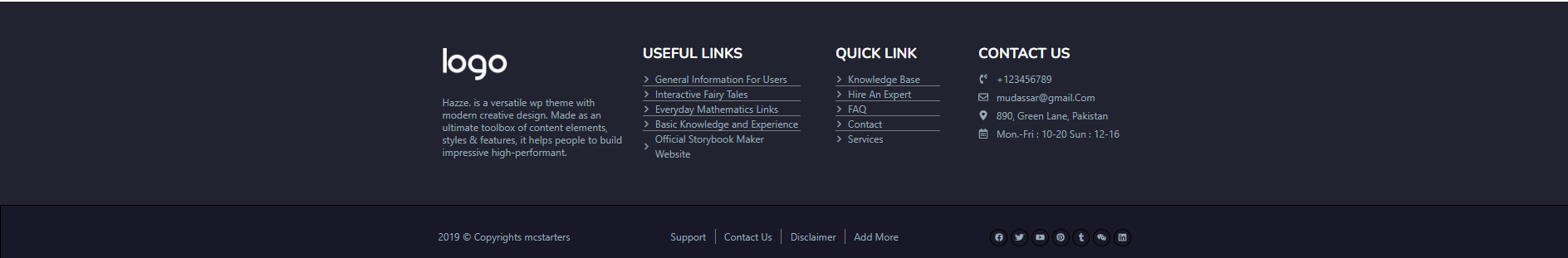
Mc Starters (45th Modern Footer)

45th Modern footer design boasts a dynamic combination of features, including a map display, contact information, a ‘Contact Us’ button, social media links, and copyright information. What sets it apart? It’s incredibly user-friendly, thanks to seamless integration with the Elementor page builder and special WordPress footer design.
Elevate your website’s appearance and professionalism by downloading this Elementor footer template today.
Top Feature:
- Responsive Footer Design
- User-Friendly Editing
- Swift Access with Quick Links
- Detailed Map Information
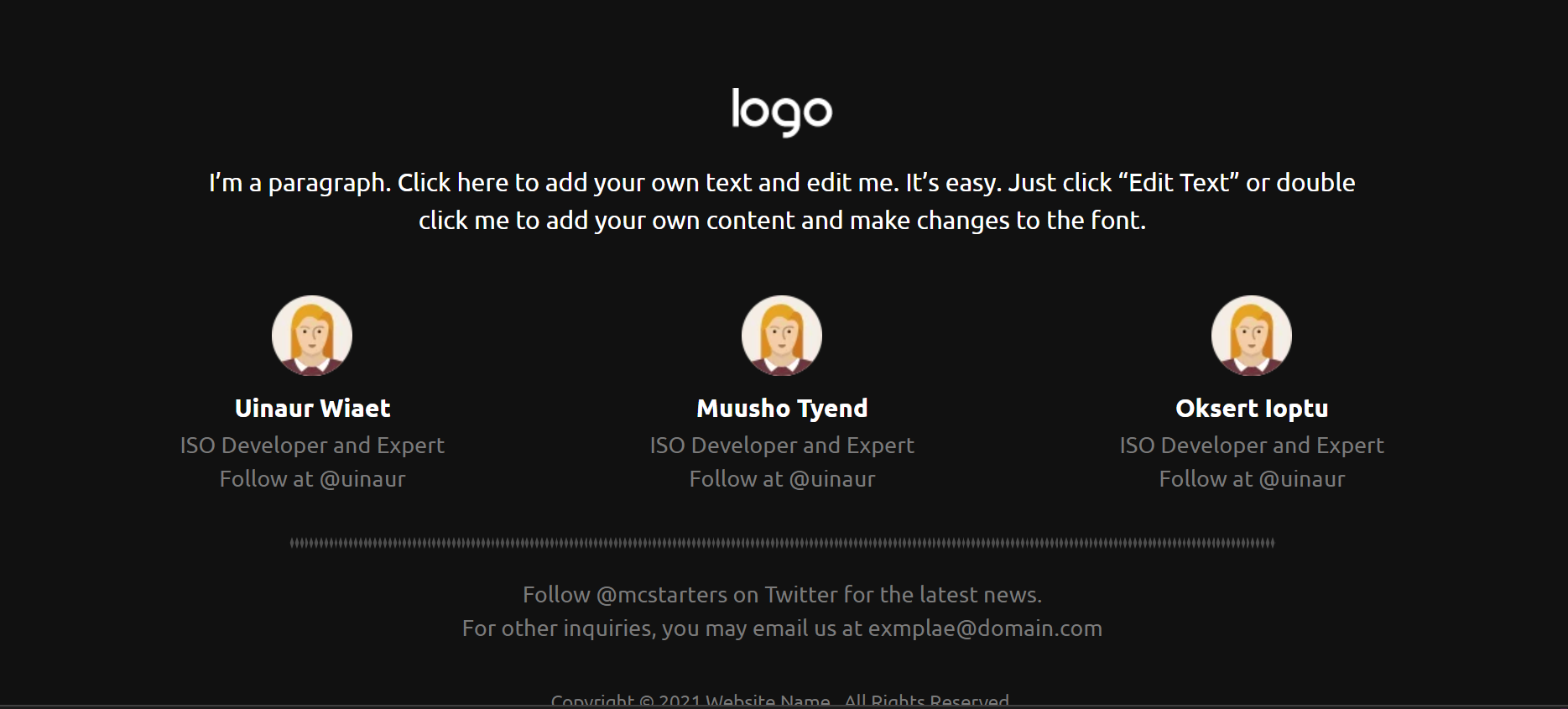
Mc Starters (53th Linew Footer)

53rd Footer Section offers a sleek design complete with a logo and an icon box featuring images, headings, and text. What makes it even better? It’s a breeze to customize using the user-friendly Elementor page builder.
Transform your website into a true professional masterpiece by downloading these free Elementor footers.
Top Feature:
- Responsive Footer Design
- Elegant and Clean Aesthetics
- Effortless Customization
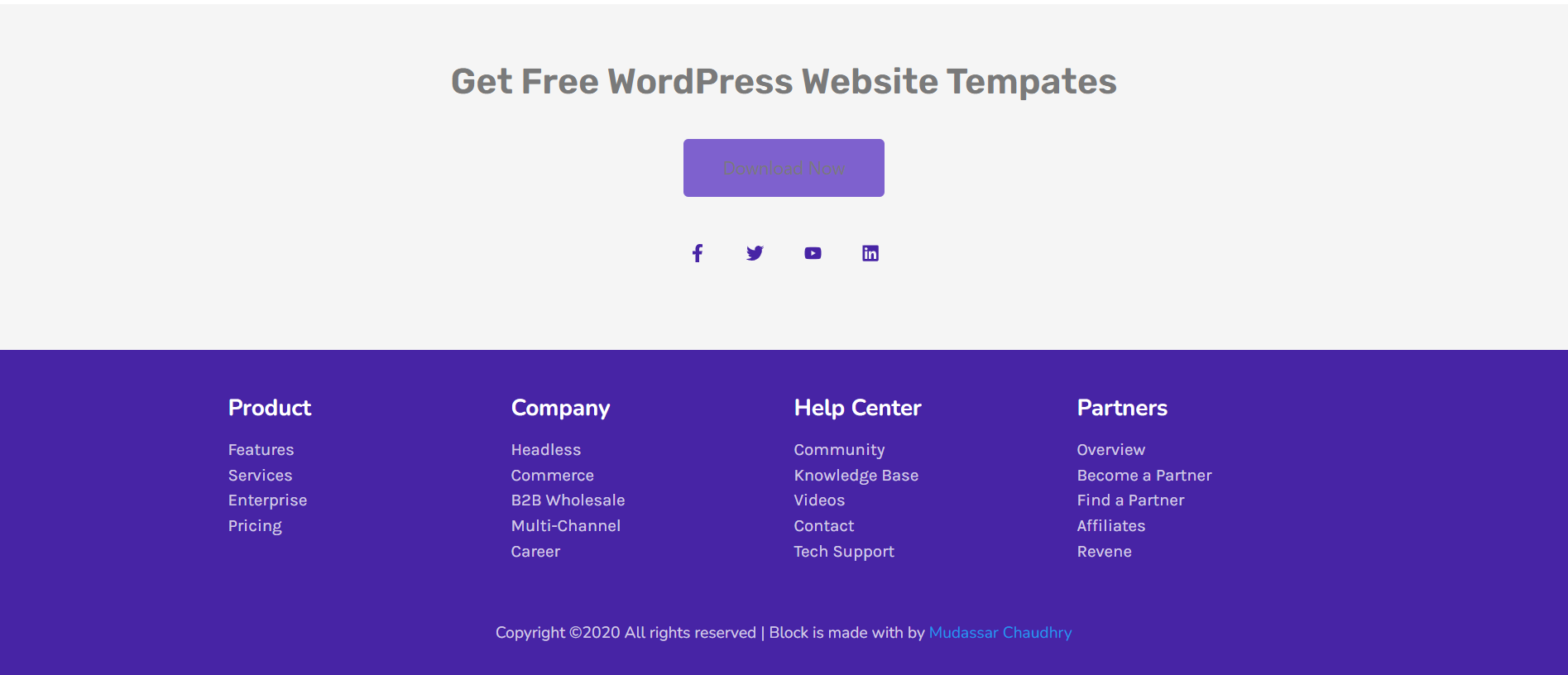
Mc Starters (48th Simple Footer)

48th Simple Footer is designed to make an impact with its showcase of social links, a compelling Call to Action (CTA) button, quick links arranged neatly in four columns, and essential copyright information. Plus, it’s effortlessly customizable using the user-friendly Elementor page builder.
Enhance your website’s overall appearance and functionality by downloading this 48th Simple WordPress Footer template today.
Top Feature:
- Responsive Footer Design
- Easy to Edit
- Social Link
- CTA button
- Quick link
- Simple Footer
Mc Starters (46th cons footer)

46th Cons Footer combines essential elements, including a dynamic map display, a ‘Contact Us’ button, quick links, social media integration, and crucial copyright information. The best part? It’s effortlessly customizable using the user-friendly Elementor page builder.
Transform your website into a professional masterpiece by downloading this 46th Cons Footer template today.
Top Feature:
- Responsive Footer Design
- Easy to Edit
- Social Link
- Map information
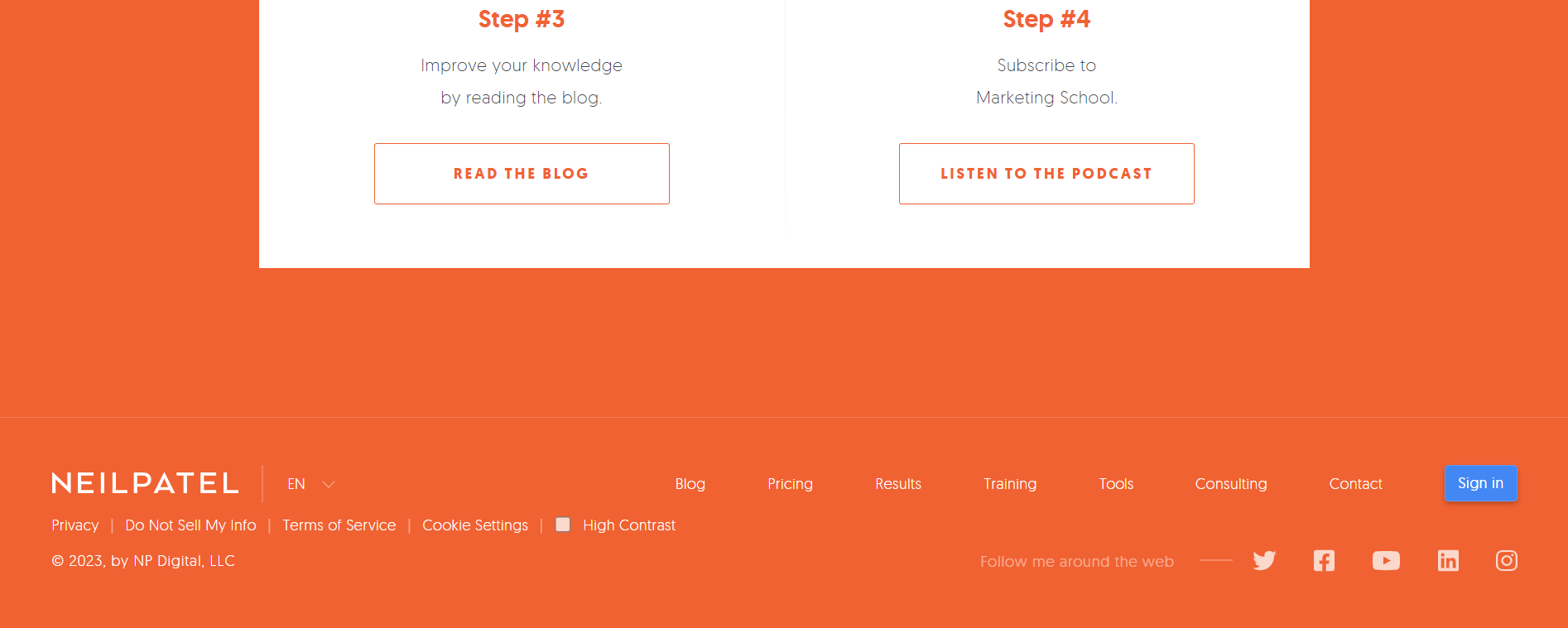
Neil Patel

Neil Patel’s website showcases a compact and user-friendly footer design that provides convenient navigation options for readers. The footer menu mirrors the main navigation menu at the top of the site, ensuring consistency and easy access to important sections of the website.
Top Features:
- Consistent Navigation
- Quick Links
- Social Media Links
- Maintains a clean and minimalist design
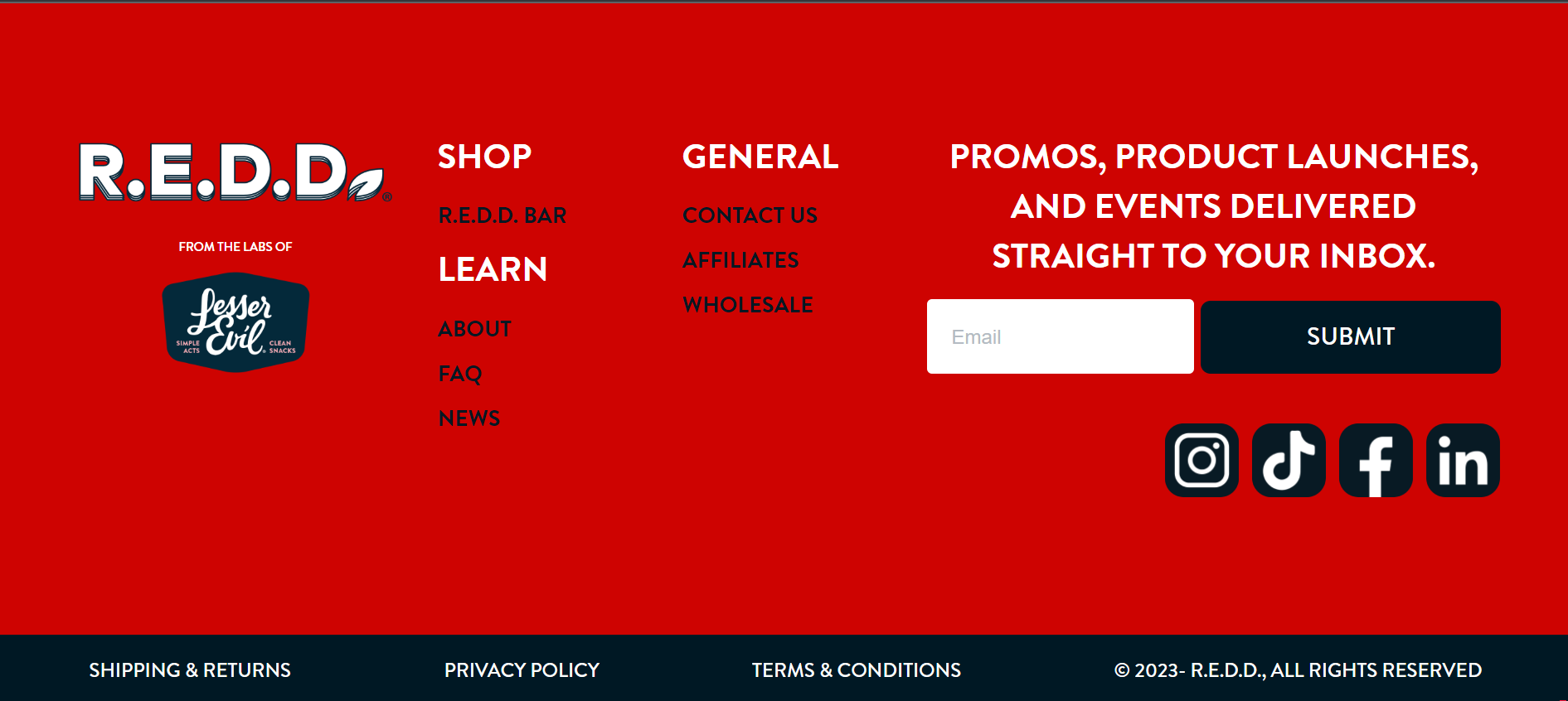
ReddBar

ReddBar’s WooCommerce store features a footer designed to engage users and boost conversions. Just above the footer links, there’s a prominent email sign-up box, encouraging visitors to subscribe and stay connected.
Top Features:
- Email Sign-Up
- Quick Links
- Engagement
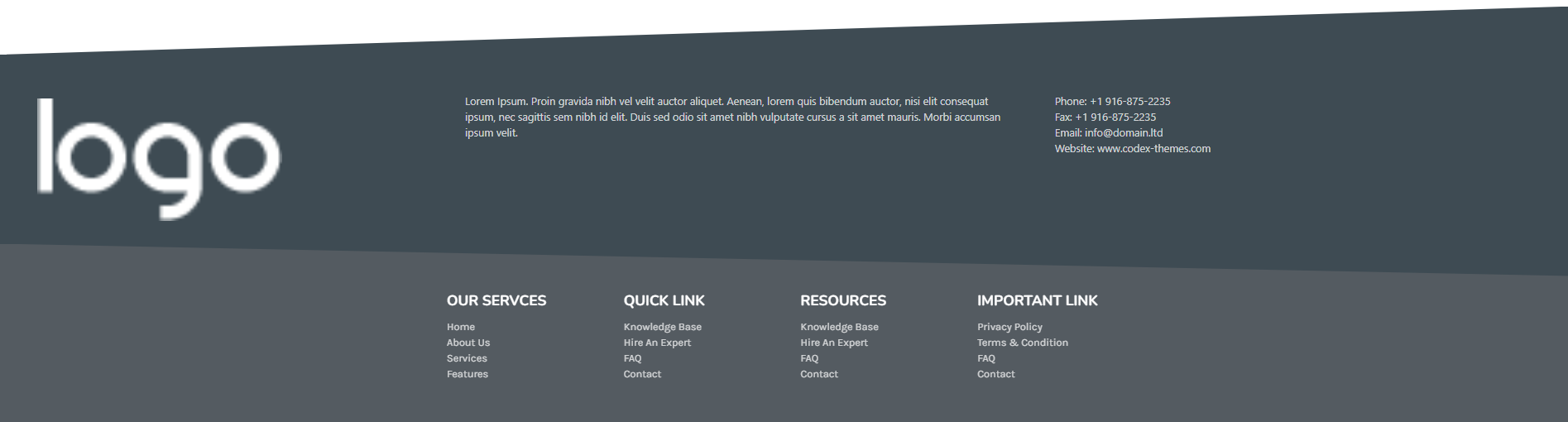
Mc Starters (31st PagerFooter)

31st Pager Footer boasts two sections: one featuring quick links and the other showcasing essential elements like the logo and ‘Contact Us’ information. It’s effortlessly editable with the Elementor page builder.
Use the Elementor Footer template today to add a touch of professionalism to your website.
Top Features:
- Responsive Elementor Footer Design
- Elegant and Clean Aesthetics
- User-Friendly Editing
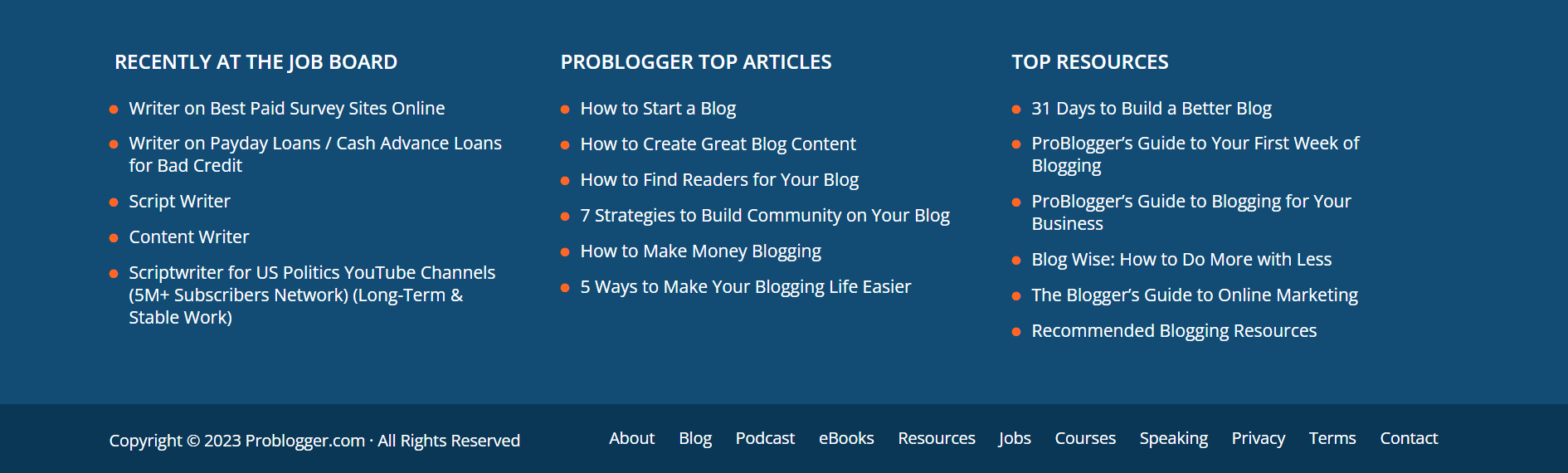
ProBlogger

The footer on ProBlogger’s website is a treasure trove of valuable content and features. It provides easy access to their most popular posts, ensuring that visitors can quickly discover their best content. Additionally, the footer offers direct links to essential resources, making it convenient for users to access important tools and information.
Top Feature:
- Popular Posts & Resources
- Job Listings
- Email Sign-Up
- Footer Navigation
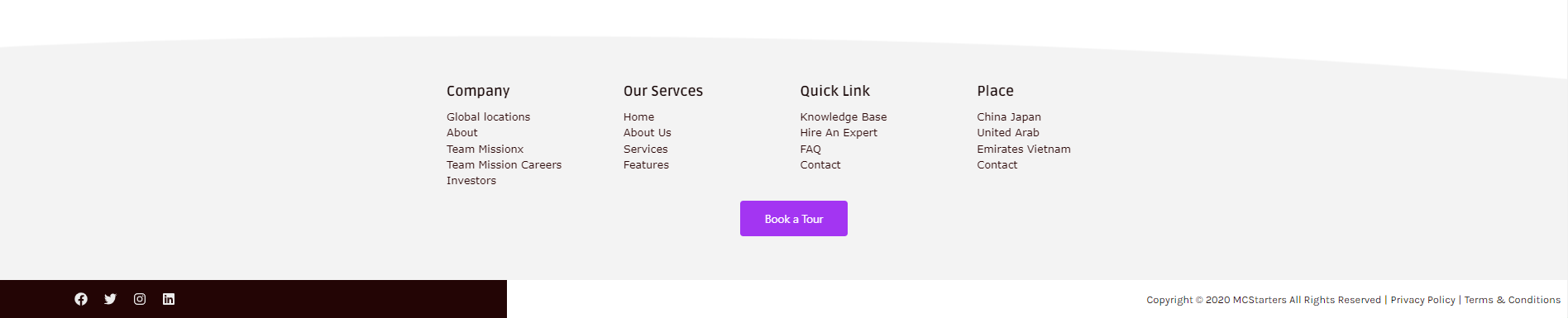
Mc Starters (28th CoSpaceFooter)

28th CoSpace Footer showcases crucial quick links, social media integration, essential copyright information, and an engaging Call to Action (CTA). Editing it is a breeze with the Elementor page builder.
Elementor Footer template now to elevate your website’s overall professionalism.
Top Features:
- Responsive Elementor Footer Design
- Elegant and Clean Aesthetics
- Compelling Call To Action
- User-Friendly Editing
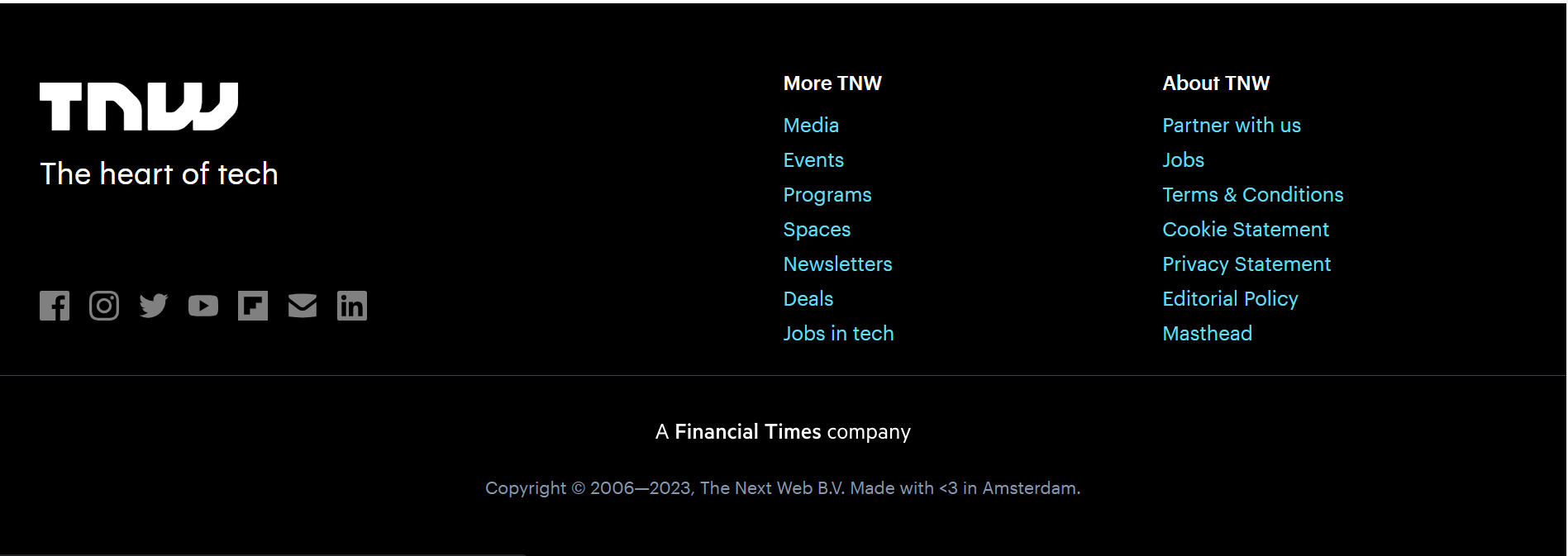
The Next Web

The Next Web’s distinctive footer sets it apart from the rest of the website. It features social media sharing buttons, important page links, and additional elements. Just above the footer, there’s a social proof section showcasing logos from renowned brands and websites where The Next Web has been WordPress footer design.
Top Features:
- Distinctive Design
- Social Proof
Mc Starters (29th DoubleFooter)

29th Double Footer presents essential information, key quick links, social media integration, and crucial copyright details. Editing it is effortless with the Elementor page builder.
Download this free Elementor Footer template now to enhance your website’s overall professional appearance.
Top Features:
- Responsive Elementor Footer Design
- Elegant and Clean Aesthetics
- Engaging Call To Action
- User-Friendly Editing
Here you can see the WordPress footer design with examples. Both footer designs were created in WordPress with Elementor. Mc Starters provides a custom footer for WordPress for you better user experience. Simply add the custom footer to WordPress and add details about the website in the footer.
WordPress Footer DesigningTips and Best Practices
Designing an effective footer for your WordPress site can significantly enhance the user experience and even boost your SEO. Here are some tips and best practices to consider:
1. Keep It Organized
- Use Columns: Divide your footer into columns to categorize information logically. This makes it easier for visitors to find what they need.
- Headings: Use clear headings for each section to improve readability.
2. Highlight Key Information
- Contact Details: Include your contact information, such as email, phone number, and physical address.
- Important Links: Add links to essential pages like About Us, Privacy Policy, Terms of Service, and Sitemap.
3. Enhance SEO
- Internal Links: Use the footer to link to important pages within your site. This can help with SEO by distributing link equity.
- Keywords: Incorporate relevant keywords naturally within your footer content.
4. Add a Call to Action (CTA)
- Newsletter Signup: Encourage visitors to subscribe to your newsletter.
- Social Media Links: Include icons linking to your social media profiles to increase engagement.
5. Maintain Consistency
- Design Elements: Ensure the footer design aligns with the rest of your website. Use consistent fonts, colors, and styles.
- Branding: Include your logo and any other branding elements to reinforce your brand identity.
Choose Color for Website Footer
6. Build Trust
- Trust Badges: Display any certifications, awards, or trust badges to build credibility.
- Testimonials: Include a few short testimonials or reviews to showcase customer satisfaction.
7. Optimize for Mobile
- Responsive Design: Ensure your footer looks good and functions well on mobile devices.
- Touch-Friendly: Make sure links and buttons are easy to tap on smaller screens.
How to Optimize Website Footer?
8. Legal Information
- Compliance: Include links to your privacy policy, terms of service, and any other legal disclaimers.
By following these best practices, you can create a footer that not only looks great but also enhances the functionality and user experience of your WordPress site.
WordPress plugins for footer design
Here are some great WordPress plugins to enhance your footer design:
Elementor Header & Footer Builder
- Features: Allows you to create custom headers and footers using Elementor.
- Benefits: Easy drag-and-drop interface, highly customizable.
Insert Headers and Footers
- Features: Simple plugin to add custom code to your header and footer.
- Benefits: Ideal for adding tracking codes, custom CSS, and more without editing theme files.
WPCode
- Features: Insert custom code snippets into your header or footer.
- Benefits: User-friendly interface, supports various code types like HTML, CSS, and JavaScript.
Footer Mega Grid Columns
- Features: Allows you to create a multi-column footer layout.
- Benefits: Enhances the organization and aesthetics of your footer.
Remove Footer Credit
- Features: Easily remove or customize the footer credit text.
- Benefits: Great for branding and professional appearance.
Head, Footer & Post Injections
- Features: Insert code into your header, footer, and posts.
- Benefits: Flexible placement options and support various code types.
Ultimate Footer Builder
- Features: Powerful plugin to create custom footers.
- Benefits: Works as an add-on for WPBakery, highly customizable.
These plugins should help you create a more functional and visually appealing footer for your WordPress site.
Conclusion: WordPress Footer Templates
In conclusion, these “11 Best WordPress Footer Design Samples” showcase a variety of creative and functional approaches to enhancing the bottom section of your website. From minimalist styles to vibrant, feature-rich footers, there’s inspiration for every design preference. WordPress footer template free download from Mc Starters.
Remember that the Mc Starters footer template is a well-crafted footer that can improve navigation, credibility, and user experience while contributing to your website’s overall success.
Feel free to explore and adapt these designs to make your WordPress footer stand out and leave a lasting impression on your visitors.
Frequently Asked Questions
Can you recommend some easy-to-implement footer design ideas?
Certainly! Some simple footer design ideas include adding a newsletter signup form, social media links, contact information, and a brief site map for easy navigation.
Is it necessary to have a copyright notice in the footer?
Yes, including a copyright notice in the footer is a good practice to protect your content. You can use a simple statement like “© [Year] Your Website Name.
How can I ensure my WordPress footer design is mobile-friendly?
To make your WordPress footer mobile-friendly, choose a responsive theme, test it on various devices, and ensure that links and content are easily accessible on smaller screens.
What is a good footer?
A good website footer, like the Mc Starters footer template, is clear, concise, user-friendly, and maintains a consistent design.
What is a website footer?
The website footer is a section at the bottom of the webpage that typically contains links, contact information, copyright notices, and other relevant content.
What is a WordPress footer?
A WordPress footer is the bottom area of a WordPress site, customizable through themes or widgets, often used to display key information like navigation links, copyright text, and social media icons.
What does a website footer look like?
A website footer often includes text, links, social media icons, logos, and sometimes forms or contact details. Its design varies but usually maintains a consistent, minimal look for easy navigation.
Is there a free footer template for a website?
Yes, many website builders and platforms, including WordPress, offer free footer templates that can be customized. You can also find free HTML/CSS footer templates online.
Where should a footer be on the WordPress website?
The footer should be at the very bottom of every page on your WordPress website, providing accessible and useful information to visitors.