In this post I will show you how to add border radius to the Elementor slider element. I do this with small CSS Code. We also show how to add border radius to overlay background color on sliders.
Check Out More: Elementor Pro Widget for Design
The Elementor Slides widget allows you to easily create simple slides that work perfectly, without trouble. It displayed list of slides. You can move, duplicate, delete, or add slides by dragging and dropping them. When you click on a single slide, the options for that slide appear. Background, Content, and Style options are available for each slide.
You Might Also Like: Free Elementor Templates For New Website
Add border radius to the Elementor slider element

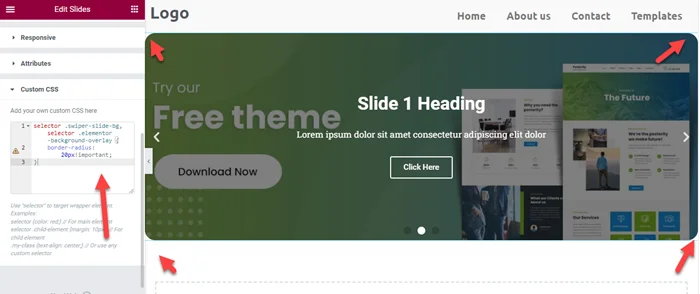
Method 1: If you are not use slider background overlay then you add below CSS code into Slides widget > Advanced > Custom CSS.
selector .swiper-slide-bg {
border-radius: 20px!important;
}Method 2: But if you are use slider with background overlay then add below CSS code into Custom CSS.
selector .swiper-slide-bg, selector .elementor-background-overlay {
border-radius: 20px!important;
}Frequently Asked Questions: Add border radius to the Elementor slider element
How to add border radius to the Elementor slider element.
You can add border radius to the Elementor slider element by using below css snippet.selector .swiper-slide-bg { border-radius: 20px!important; }
How to add border radius in Elementor slides?
To add border-radius to slides in Elementor:
Select the slider widget in the Elementor editor.
Navigate to the Style tab.
Under Border, find the Border Radius option.
Input the desired values (e.g., 20px) to make the corners rounded.
How do you make a round border in Elementor?
To make a round border in Elementor:
Select the element you want to style.
Go to the Style tab, then the Border section.
Set the Border Radius to 50% to create a circular shape. This works best on square elements.
How to customize Elementor slider?
To customize an Elementor slider:
Select the slider widget in the Elementor editor.
Under the Content tab, adjust settings like slide images, titles, and text.
Use the Style tab to modify typography, colors, spacing, and navigation arrows.
You can also apply custom CSS for more advanced styling.
How to make a rounded button in Elementor?
To create a rounded button in Elementor:
Select the button widget.
Go to the Style tab.
Under Border Radius, input values like 50px or more (depending on how rounded you want it).
Adjust padding and other style options for further customization.
You Might Also Like To Hire: Elementor Expert For More Work