Elementor for Beginners: Building Your First WordPress Site Made Easy in 2025

Elementor started in 2016 and quickly became a favorite tool for people using WordPress. It’s now on more than 13 million WordPress sites, and thousands of users have given it a five-star rating. Elementor makes building websites easy, even if you’re not a tech expert. It offers simple editing, lots of design options, and a supportive community of professionals around the world.
I wrote a detailed article for Elementor for Beginners to learn easily Elementor. If you’re looking to build a WordPress website in 2023 without spending too much, Elementor could be a great choice for you.
Check out our Free Elementor Templates. We also provide header and footer templates.
What is Elementor?

Elementor is a tool for building WordPress websites that makes it easy to create the site you want without needing to know how to write code. In 2023, Elementor added a new feature called Elementor AI. This special AI feature is made just for Elementor users and helps you write original text and code to make your website even better.
Elementor is a tool that makes building a professional WordPress website easy and fast. You don’t need to know how to write computer code, or spend all day working on it, or watch long videos to learn how. You also don’t need lots of different extra tools or pay a lot of money to make a great website.
Explore Elementor Pro to design anything.
Elementor Simplifies WordPress
With Elementor, you can:
- Create a WordPress website with just one click, without having to figure out tricky things like hosting companies, using Elementor’s special Hosting plan.
- Start building right away with Elementor’s easy-to-follow setup and pick a ready-made website design with just one click.
- Create entire pages by just dragging and dropping what you want, where you want it, without needing to write any code.
Create any Websites Easily with Elementor

Use Elementor to Make Any Kind of Website You Want, from a Simple Page to a Big, Fancy Website
- Want people to know about your brand? Make a special business website, brochure, or simple one-page site.
- Need a place online that’s all about you? Build a site with your bio, a virtual business card, or your own personal website.
- Have a business and want it to grow? Make websites for special deals, landing pages, or other sites to get more customers.
- Want to sell things online? Make a small or big online store using Elementor’s tools for building ecommerce sites.
- Like to share content like blogs, magazines, or news? Create websites for those too, and keep people coming back for more.
Pro-Level Websites with Elementor Pro
Elementor: For Beginner to Professional

Elementor is a super-easy tool that helps anyone make a website. You could be someone who codes, someone who sells things online, or even someone who just loves designing stuff. This tool has everything you need to make a really awesome website.
- If you know how to code: Elementor lets you use your coding skills to make your website even cooler. But you can also use easy drag-and-drop features to speed things up.
- If you love designing: You can drag and drop different parts onto your website and make it look just the way you want.
- If you want to sell things or promote something: Elementor has special tools that help you catch people’s attention and get them to buy from you or sign up for something.
- If you have an online store: You can change any part of your store to make it look super unique and get more people to buy stuff.
Plus, Elementor has ready-made website designs you can use. So, if you’re new to making websites, you can start with one of those and make changes as you like. It’s a really fast way to get your website up and running.
Elementor’s No-Code Website Builder

Elementor’s website tool lets you create and design your own website just by looking at it and making changes. You don’t need to know how to write computer code at all!
Build, Design and Animate Pixel-Perfect Websites
With the Editor, you’re in charge of how your webpage looks. Just drag and drop things like pictures or text boxes into the area where you’re building your page. You can move them around until it looks just the way you want. Elementor also gives you special tools, called ‘widgets,’ to help you add stuff and make your website look awesome.
Full Design Freedom

Containers in Elementor are like building blocks that help you make websites that look great and load quickly. You can pick from two kinds of Containers: Flexbox Containers and CSS Grid Containers. Here’s what they offer:
- Total Control: You can decide exactly where each thing like a picture or text goes on your page. You can line them up, space them out, and even change their size.
- Freedom to Design: You can put containers inside other containers as much as you want. This helps you get the look and layout you’re dreaming of.
- Works on All Devices: You can make sure your website looks good whether someone’s looking at it on a computer, tablet, or phone.
- Fast and Clean: The computer code that comes out of using containers is really clean and simple. This helps your website to load quickly and work well, even if your design is complicated.
So, you get to make your website just the way you want it, without making it slow or hard to use.
Empower Your Site with Elementor Pro
Nested Elements

Flexbox Containers make it easy to do Nested Editing. This means you can drag things like pictures or text into a special area inside another item on your page. With Nested Elements, you can get really creative with your designs.
Here are some special tools, called widgets, that let you use Nested Elements:
- Nested Tabs: Have different sections inside a menu or list.
- Nested Mega Menu: Create big, detailed menus with lots of options inside them.
- Nested Carousel (coming soon): Have a rotating set of pictures or info that you can put inside another part of your site.
- Nested Slides (coming soon): Put slideshows inside other parts of your website.
- Nested Accordion (coming soon): Add a list that can expand and collapse inside another part of your site.
- Content Switcher (coming soon): Change what shows up in a certain part of your page easily.
So you’ll have lots of ways to make your website look and work just the way you want it to.
Advanced Design Capabilities
Elementor empowers you to build, and design websites, exactly the way you envision them.
SVG Files

With Elementor’s special icon tools, you can add SVG files to make your website look exactly how you want. SVG files are a type of image file that lets you get really detailed designs.
For instance, you can add an SVG file to something called the Text Path widget. This makes your words follow the shape of the SVG image. The best part? These designs will look good on any screen, big or small, and they won’t slow down your website.
So, you can get creative with your text and images, and it’ll still work great for everyone who visits your site.
Transform Your Site with Elementor Pro
Built-in CSS Controls for Advanced Designs

Elementor has special tools that let you fine-tune the look of your website. These tools use something called CSS, but you don’t have to be an expert to use them.
- CSS Transform: This lets you change any item on your page—like a text box or a picture—in lots of ways. You can make it bigger or smaller, tilt it, or even flip it upside down.
- CSS Filters: If you have a picture on your site, you can use these filters to make it look different. You can make the picture sharper, lighter, darker, or even a bit blurry.
- Background Overlay: This lets you put one picture on top of another. Then you can blend them together in a special way to create a new, unique look.
So, with Elementor, you can get really creative and make your website look just the way you want.
Custom Fonts

Elementor gives you access to a huge collection of fonts from Google Fonts, which are specially picked to make websites look great. But if you want to use your own special fonts, that’s cool too! You can add your own font files in different formats like WOFF, TTF, SVG, or EOT.
You can also easily link Elementor to Adobe Fonts, which is another big library of fonts. So you have lots of choices to make the text on your website look just the way you want it to.
Custom Icons

Elementor lets you pick from a huge set of icons from something called the Font Awesome library. These icons are specially made to look great on websites. But if you have your own favorite icons from other places like Fontastic, IcoMoon, or Fontello, you can use those too!
You can even make your own icons and add them to your site. Elementor has its own icon library where you can keep all these icons, making it super easy to put them anywhere you want on your website. So, you get to pick from lots of icons or use your own to make your website look awesome.
Mask

In Elementor, you can use something called a ‘mask’ to make any item on your page—like a picture or text box—look really unique. A mask changes the shape of your item into something more interesting.
You can pick from lots of different shapes that Elementor already has, or you can use your own special shape by uploading an SVG file.
Animation and Motion Effects

Elementor lets you add fun movements and animations to make your website really special. And don’t worry, these animations are designed to work well and load quickly on any device. Here are some examples of what you can do:
- Page-load Effects: Make cool things happen when your website first loads, like special page transitions or preloaders that keep people entertained while they wait.
- Entrance Animations: Have pictures or text boxes appear in a fun way when someone comes to your site.
- Scrolling Effects: Make neat things happen as someone scrolls down your webpage.
- Mouse Tracking Effects: Create effects that follow the visitor’s mouse as they move it around.
- Parallax Effects: This makes the background and the items on your page move at different speeds when scrolling, giving a 3D feel.
- Scroll Snap: This makes it easy for visitors to move smoothly from one section to another as they scroll.
The best part? You can make sure these animations and effects work just right whether someone’s using a computer, tablet, or phone. This helps your website load quickly and look amazing on any device.
Lottie Files

You can add Lottie videos to your website to make it even more fun and interesting. Lottie videos are a type of animation that looks really professional and smooth.
What’s even cooler is that you can connect these Lottie animations to different things people might do on your site. For example, you can make an animation play when someone moves their mouse a certain way, clicks a button, or does something else. This makes visiting your website a really engaging experience for everyone.
Sticky Elements

Elementor has a cool feature called Sticky Elements that makes your website easier to use. With this feature, you can keep important things like menus or sidebars always visible at the top, bottom, or side of the page as someone scrolls down. This is super handy for things like a header that stays at the top or a sidebar for blog posts that’s always within reach.
Even better, you can decide which devices show these Sticky Elements. Maybe you want them to show up on computers but not on phones. You can do that! This way, your website will work great and look awesome no matter what kind of device someone is using to visit it.
Over 100 Widgets, for Every Purpose

Elementor gives you lots of tools to make every page of your WordPress website look amazing. It comes with over 100 special building blocks, called widgets, that you can use for all kinds of things on your site.
Each widget has three types of settings:
- Content: This is what goes in the widget, like text or pictures.
- Style: This is how the widget looks, like its colors and size.
- Advanced: These are extra settings to make the widget work exactly how you want.
You can mix and match these settings in lots of ways to create a website that’s totally unique to you. So, you get to be the boss of how every part of your website looks and works!
Visual Widgets

Heading, Text Editor, Text Path, Animated Headline, Counter, Image, Gallery, Hotspot, Image Box, Lottie animation, Icon & SVG, Icon Box, Icon List, Social Icons, Button, Call to Action, Slides, Flip Box, Media Carousel, Image Carousel, Testimonial, Testimonial Carousel, Star Rating, Reviews, Price List, Price Table, Code highlight, Tabs, Accordion, Toggle, Progress Bar, Alert, Divider.
Embedded Widgets

VIdeo (from YouTube, Vimeo, or self-hosted), Google Maps, Facebook Button, Page Comments, Embed, SoundCloud.
Functional Widgets

Form, Login, Countdown, Share Buttons, Click to Tweet, Stripe Payment button, PayPal Payment button, Menu Anchor
Dynamic Posts Widgets

Post, Portfolio, Loop grid, Loop Carousel, Post Title, Post Excerpt, Featured Image, Table of Content, Author Box, Post Comments, Post Navigation, Progress Tracker
Header/Footer Widgets

Site Logo, Site Title, Menu, WordPress Menu, Search Form, Sitemap,
WooCommerce Widgets

Products, Products Categories, WooCommerce Breadcrumbs, Add to cart, Menu Cart, Purchase Summary, Checkout, Cart, WooCommerce Notices, My Account, Checkout
Unleash Creativity with Elementor Pro
An Ultimate Experience on any Device and Screen Size

Elementor’s cool features work perfectly on all types of devices, like phones and computers. They automatically change to fit the screen size, whether it’s small like on a phone or big like on a desktop.
And guess what? You can also change things yourself to make sure everything looks just right. You can decide how big things are, where they go, and even how much space is between them. This helps you create a design that’s super awesome on any device, from tiny to huge!
Mobile Editing

Elementor, a design tool, lets you make your website look great on all devices, like phones and computers. It has a special “mobile editing” mode that helps you change lots of things to make sure your design looks perfect on different devices. You can change things like the size of the text, how things are arranged, the size of pictures, animations, and more for each device. Normally, Elementor has 3 points where it makes these changes: one for computers, one for tablets, and one for phones. But you can even add more points if you want to be really flexible and make everything fit perfectly.
Hidden Elements
To make sure visitors have a great time on your website no matter what device they’re using, you can decide to show or hide certain things based on the type of device. For instance, you might create a special button or call buttons that only show up for people using phones. You can also choose to hide some things on phones to make it easier for visitors and not overwhelm them.
Element Order
Flexbox Containers help you easily arrange items on a mobile screen. You can change the order and place of things like buttons and pictures so they look good on different screen sizes. This makes your mobile design adapt well to any device.
Elementor Website Builder
Next-Level Theme Builder

Elementor’s Theme Builder gives you full control of all site parts, including: Header & Footer, Single Page and Post, Archive, Search Results, 404 Error, and more.
Explore Elementor Pro theme builder
Edit Every Theme Part
With Elementor, you can edit and design every part of your website’s theme just as easily as you can edit the rest of your site. Use its advanced design features to create themes that look both professional and high-quality.
Dynamic Widgets for your Site’s Design
With Elementor, you can use special widgets that automatically pull in content from your WordPress site to keep everything looking consistent. For example, you can use the Site Logo widget to automatically show your logo wherever you want it on your website. This way, you don’t have to manually update it everywhere.
Multiple Theme Parts and Conditions
With Elementor, you can create multiple designs for each part of your website’s theme, like headers or footers. For example, you can design two different headers and choose which one shows up on specific pages. You can do this using advanced settings that let you decide where each design should appear.
WooCommerce Builder

Using Elementor’s strong connection with WooCommerce, you can fully manage how your online store looks and works. This lets you tailor your WooCommerce website to exactly match your brand’s style. You can even add special features that help turn visitors into buyers, like pop-ups that promote sales or special offers.
WooCommerce Widgets for the Perfect Online Store Design

Elementor comes with special WooCommerce widgets that make it really easy to design your online store just the way you want. These widgets grab information like product names, pictures, prices, and descriptions right from your WooCommerce database and display it on the pages where you place the widgets. Some of the widgets you can use are: Product Title, Product Images, Product Price, Product Description, WooCommerce Breadcrumbs, Add to Cart, Custom Add to Cart, and many more. This helps to make sure your store looks consistent and professional.
Archive Pages

With Elementor, you can use the Products widget to easily show off your products on pages like product archives or catalogs. You have two options: you can pick from pre-made designs, known as skins, or you can get creative with the Loop Builder to make your own unique design for the product listings. This allows you to have a fully customized page that fits your brand’s look and feel.
Single Product Page

With Elementor, you can design the look of your individual product pages using a variety of widgets. You can use special WooCommerce widgets or dynamic tags that automatically take information like the product name, price, and description from your WooCommerce database and display it on the product page. This makes each product page automatically filled with the correct information, while still looking exactly the way you want it to.
Advanced Display Conditions

With Elementor, you can make more than one design template for your Archive or Single-Product pages. Then, you can use advanced settings called Display Conditions to choose which products appear in each template. These settings let you pick products based on their categories and other tags, known as taxonomies, from your WooCommerce database. This way, you can have different designs for different types of products, making your online store more organized and appealing.
WooCommerce Notices

Using Elementor, you can change how and where WooCommerce notifications show up on your site. These are messages like “Item added to cart” or “Sale ending soon!” By customizing these notices, you can make them fit well with your brand’s look and feel. This helps create a consistent and trustworthy experience for your customers, which can encourage them to make a purchase and boost your sales.
Transactional Pages

With Elementor, you have the freedom to design and customize all the pages where transactions happen on your website. This includes pages like the Cart, Checkout, Purchase Summary, and My Account pages. By making these pages fit your brand’s style, you can increase trust and make your customers more aware of your brand. This not only makes your site look professional but can also lead to more sales.
Blogs and Dynamic Content

With Elementor, you can create websites that are rich in content and unique in design. For example, if you have a blog, you can use Elementor’s dynamic widgets and tags to design it. These widgets and tags will automatically pull in your blog content from WordPress, so you don’t have to update it manually. This makes it super easy to have a blog that not only looks great but is also always up-to-date with your latest posts.
Archive Pages
With Elementor, you can easily create archive pages that auto-fill with content from WordPress. Use the Posts widget for quick setup with pre-made designs, or make your own with the Loop Builder.
Single Post
With Elementor, you can design how your blog posts look using special tools called widgets. These widgets can automatically show your blog content from WordPress. This way, all your blog posts will look similar and professional without you having to update each one manually.
Custom Search Result Page

With Elementor, you can use special widgets to design your own Search Result Page. This lets you make sure the page fits well with your brand and the look of the rest of your website.
Advanced Display Conditions
With Elementor, you can make many different designs for your Archive and Single Post pages. Then, you can use special settings to decide which design shows up for what kind of content, like categories or tags from WordPress. This way, each type of post can have its own unique look.
Built-in Integration with Custom Fields and Posts
With Elementor, you can use extra tools like Jet Engine or ACF to make special types of posts and information fields. Then, you can use Elementor settings to pick which types of posts you want to show and where. The information from these special fields can be automatically added to your pages, making it easy to create really customized content.
Loop Builder

With Elementor’s Loop Builder, you can create your own unique design to show off things like blog posts, products, or other types of content. The Loop Builder lets you start with a blank page and add whatever elements you want. You can then connect these elements to your WordPress content using special widgets and tags.
To use the Loop Builder, simply drag in the Loop Grid or Loop Carousels widget and pick a template or start from scratch. You can also make a new Loop Item in the Theme Builder and use that in these widgets. This gives you total control over how your content looks..
Say Hello to the Hello Theme – The Perfect WordPress Theme for Elementor
To get the most out of the Elementor Editor, it’s a good idea to use the Hello Elementor Theme. This is a very popular theme on WordPress with over a million users.
Hello Elementor is like a blank canvas that lets you design your site however you want. It’s also really fast because it’s so lightweight. It only takes up 6kb of space, which means your website will load really quickly, in just a fraction of a second.

Note, the theme you pick for your WordPress site can affect how well Elementor works and how fast your site is. So choosing Hello Elementor could make things easier and quicker for you.
Choose from Over 300 Templates in the Library

Elementor comes packed with over 300-page templates, complete website kits, simple wireframes, single-page stores with PayPal or Stripe support, and other building blocks for your site. You can use any of these to quickly start building your website or to get some design inspiration. Plus, all the images and illustrations in these templates are free to use thanks to a shared license.
Click Here to Download free and paid: Elementor Templates
The templates are made by Elementor’s own team of experts. They make sure to use the best methods for building websites and keep up with the latest design trends. This helps ensure that your site will look modern and professional.
Elementor’s Marketing Suite

Websites today do more than just showcase your work or act as a digital business card. Even a portfolio site is expected to help achieve business goals and meet specific performance indicators (KPIs).
To help you turn website visits into real business results, Elementor offers a complete set of marketing tools. These turn your WordPress site into a powerful platform for marketing your services or products, helping you get more customers and reach your business goals.
Elementor’s Form Builder

Collecting leads, or getting people’s contact information, is a key part of marketing for any business. It turns your website into a tool that can help you make more sales or get more clients. Elementor’s Form Builder tool lets you create forms that look professional and can be customized to fit your needs. This makes it easier to engage with visitors to your site, potentially increasing your revenue.
Create any Type of Form Visually, Without Code

Elementor’s Form Builder is a user-friendly tool that lets you make different types of forms for your website easily. You can build forms for things like collecting leads, getting in touch, registering for events, subscribing to newsletters, getting price quotes, submitting resumes, and more. The Form Builder is part of Elementor’s easy drag-and-drop system, so you don’t need to know how to code or have any special experience. It’s a simple way to create forms that fit your website’s needs.
No-Code Pixel Perfect Form Design
With Elementor, you have complete control over the design of your forms. You can customize everything from fonts, colors, spacing, and borders to comments. For instance, you can make fields have rounded corners, split them into columns, match colors and fonts with your brand, and much more.
These forms are also designed to look great on any device, whether it’s a desktop, tablet, or mobile phone. What’s more, Elementor’s advanced mobile editing features allow you to fine-tune elements specifically for mobile viewing. This includes adjusting font sizes, alignments, field columns, button visibility, and more. This way, your forms will always look and work perfectly no matter how people access your site.
Multi-Step Forms

To boost lead conversions and make things easier for visitors, you can use Elementor to create multi-step forms. This means splitting up the fields into different pages or steps, so visitors aren’t overwhelmed by too many fields all at once. This can improve their experience and increase the chances of them completing the form.
Any Field Type
With Elementor, you can make various types of input fields for your forms. These include fields for text, numbers, phone numbers, checkboxes, dates & times, file uploads, hidden fields, and even HTML for free text.
To prevent spam, you can use tools like Captcha or Honeypot. These help filter out unwanted submissions. For logged-in users, you can simplify their experience. You can use Dynamic Content to automatically fill in certain fields with their information, making it easier for them to submit the form.
Post Submission Redirect
Redirect visitors to a specific page, or display a popup once they’ve completed the form, such as:
- Confirmation page or popup
- Thank you page or popup
- Automatic email to the visitor
- Additional actions via integrating with third-party providers.
Collect and Manage Form Submissions

Elementor’s Form Submission system is like a way to collect and save all the information people submit through your forms. This info is stored in the WordPress database. This is good because it means you don’t need to rely too much on other tools to get the data. Your info is also backed up, so you won’t lose it. You can look at this data whenever you want, right from your WordPress dashboard.
You can also learn from the info you collect. You can study how your forms are doing and even save the data as a CSV file to use elsewhere. You can filter the info by things like the form’s name, the page it’s on, or a certain date range. This makes it easy to find what you need.
And if you’re using other tools to connect your forms to things like email or other systems, Elementor works with those too. You can even check if the connections were successful right from the form submissions page.
Built For Scale!
Elementor’s Form Builder is built using a technology called React. It also keeps all the data from form submissions in its own separate database. This is helpful because it lets you quickly get, sort, and change the data without slowing down your website.
Another good thing is that the Form Submissions follow rules set out by GDPR. This is about privacy and data protection. Also, if you need to export or erase user info, you can use tools that are already in WordPress. So, you can manage all your info in WordPress without any problems.
Built-in Integrations to Email Providers and Automations

With Elementor’s integrations, you can set up automated actions after someone submits a form. These actions can be sent to other tools you use for marketing and storage. For example, you can connect your forms to services like MailChimp, Drip, ActiveCampaign, Slack, Discord, GetResponse, ConvertKit, and MailerLite.
If you want to connect with more tools that aren’t directly integrated, you can use something called a webhook integration like Zapier. This lets you create endless automations after someone submits a form. This way, you can make sure all the data you collect is used in the ways you need it to be.
Boost Conversion with the #1 Landing Page Builder for WordPress

When you’re running a campaign and want to get a specific result, sending people to your regular website can be overwhelming because of all the content and distractions there. Instead, using a dedicated landing page can help keep visitors focused on what you want them to do. This can lead to better results without spending more money on your campaign.
Elementor’s Landing Page Builder lets you create really nice-looking landing pages. You don’t need to know how to code, and you can design them however you like. The best part is, it’s part of Elementor, so it doesn’t cost extra, and you’re not limited in how many pages you can make or how many visitors can come to them. This means you can make successful campaigns, sell stuff, get leads, and do more, all without spending extra money. Get Inspired and Kickstart your Design with Over 100 Professional, Highly-Converting Landing Page Designs
Get inspired and start editing your Landing Pages instantly, without having to design and build them from scratch with Elementor’s template library. Elementor’s library includes a variety of over 100 highly converting professionally-designed templates for any type of landing page that your business needs.
Wide Variety of Widgets and Features
With Elementor, you have lots of different tools and options to design your landing page just the way you want. You can change everything to fit your brand’s style, making sure your landing page looks exactly how you want it to. This helps increase people’s recognition of your brand.
Sell Products or Services

You can increase your sales in your WooCommerce store by creating landing pages that highlight either a single product or a group of products. These pages are designed to target a specific audience and encourage them to make purchases. You can use dynamic WooCommerce widgets and tags to show the right products and design the page with Elementor’s widgets.
Landing pages are also great when you’re selling just one product. With Elementor, you can integrate payment buttons from PayPal or Stripe. This way, people can easily make purchases right from the landing page. You can also make special “Thank You” pages to show after they’ve finished buying. This makes the whole shopping experience smooth and effective.
Collect Leads and Signups
Create and expand your email lists and boost your sales process by gathering contact details from potential customers.
Imagine having special web pages with forms that visitors fill out. These forms help turn visitors into potential customers, giving you more chances to make sales. These web pages are designed using Elementor’s Editor, which has all the tools you need. This means your pages will look the same and match your brand, which makes visitors trust your site more and increases the chances of them becoming customers.
All the information you collect from potential customers is saved for you. You can keep track of it, organize it, study it, and even take it out of Elementor’s Form Submission area.
To make your website’s process even better, once someone fills out a form, you can decide where they should go next. This could be back to your main website, a blog post, a special message, or a custom-made page that guides them to the next step in becoming a customer.
Maximize Your ROI from Remarketing Campaigns
Create special pages for people who visited before. Make them for certain groups of people to make each person’s experience unique and boost the chances they’ll do what you want on your site.Use Global Elements to keep the pages consistent and accurate. Change things once and they’ll update on all pages that use that content. This includes your brand colors, contact details, logo, and more.
Use dynamic parameters to add special words or info from visitors or ads. This makes the pages even more relevant to each person.
Measure Your Campaign’s Impact
Easily add custom code snippets, such as Google Analytics code or Facebook Pixel code to measure the impact of your landing page. Determine where on the page you want the script to be located – header, footer, or body and choose what pages you want it on based on categories, tags or taxonomy.
Visual Popup Builder
The majority of your website visitors don’t convert to the next phase, whether it’s purchases, lead collection, or engagement. However, by creating engaging and relevant offers in a popup, you can increase sales and conversion. Using Elementor, you can create any type of popup, to increase lead collection, make announcements, promotions or updates, grow your mailing list, display an abandoned cart campaign, upsells, and more.
Design and Publish Popup in Minutes
Elementor’s Editor enables you to build sophisticated popups with an intuitive drag-and-drop interface. Create popups using any of the 100+ widgets to build and design a popup to match your brand. Additionally, you can make your popups stand out using advanced motion effects and design capabilities.
Then, display your pop-ups on your website as a lightbox, full-screen splash, side, top or bottom banners, without having to embed a template or install another plugin. Any of the popups you create are fully responsive and can be adjusted further to ensure they are optimized for any device.
Get Inspired and Kickstart your Design with Over 100 Professional, Engaging Popup Designs
Choose from a variety of over 100 pre-designed, highly converting popups, including lightbox, full screen splash, side, top or bottom banners. Popups in the library are designed to look pixel-perfect and follow the latest design trends. Choose from a variety of popups that use motion effects, sticky effects, and more, without having to code.
Advanced Triggers and Rules

Determine how, when, and where popups will be displayed. Use Display Conditions to determine what pages the popup will appear on, Triggers to set specific visitor actions that will trigger the popup, and Advanced Rules to choose your audience, frequency, schedule, and more. That way, you can always display the most relevant popup to each visitor, which increases conversions.
Display Conditions include:
- Pages
- Categories
- Tags
- Author
- Publish date
Triggers include:
- Upon page load – how long after page load
- Upon page scroll – how far on the page should the visitor scroll before triggering the popup
- By hovering on an element – choose a class that when a visitor hovers over an element the popup will appear
- By click – trigger a popup when a visitor clicks on a link or button
- Upon inactivity – determine when to trigger a popup to a visitor who has been inactive on the website
- Upon exit intent – trigger a popup when a visitor tries closing website
Advanced Rules include:
- Time – display after a number of seconds
- Number of visits – display after a number of sessions
- Limit frequency – determine how many times a visitor can see each popup
- By source – display a popup based on the source of the visitor (such as search engine, social media, Google Ads, and more).
- Browser or device type – display a popup on specific browsers or device types
- Signed in visitors – display or hide a popup from signed in visitors
- Schedule date and time – choose a date and time during which you want a popup to display
Easy and Powerful Website Builder

Elementor’s Editor is a tool that helps you create websites on WordPress. You don’t need to know how to code, but if you want, you can use code to make things even better. There are also extra tools made by others that you can add to Elementor for special things you want on your website.
Make Your Design Unique
You can use Custom CSS to change how each part of your website looks. You can also add special code to your header, footer, or pages to see how well your content is working.
Add Special Elements
There’s an HTML tool that lets you put in special code, like HTML, CSS, and more.
Coming Soon and Maintenance
You can make your website show a special page when it’s under construction or not ready yet. You can design these pages yourself or use ones that are already made by Elementor.
Keep Track of Changes
You can see and compare older versions of your website. This helps if you make a mistake or want to see how things were before.
Plan Changes with Drafts
You can make changes to your website without showing them to everyone. This is useful if you want to plan things before making them public.
Setup Your Website Easily
You can set up your website’s look and style to save time when building. This also makes your website look professional.
Consistent Design Everywhere
You can make a style that works for your whole website. This makes sure everything looks good together.
Control Every Part of Your Theme
You can design your website’s theme using Elementor. This includes headers, footers, different page types, and more. You can also decide where they show up.
Manage Different Users
You can control who can change things on your website. Some people might have more access than others.
Elementor AI: Boost Your Website Building

Make your website creation faster and easier with Elementor AI. It can help you write, improve text, translate, and even create code without you needing to do it all yourself.
Get More Done
Elementor AI is built right into Elementor. It’s there to help you with writing, code, and more. This means you don’t have to switch between different tools while you work on your website.
Instant Text Creation
You can use Elementor AI to instantly write text for your website. It can help you create new content for different parts of your site. If you like what it comes up with, you can use it. If not, you can make changes to match your style.
Upgrade Your Content
Make your website’s content even better with Elementor AI. You can use it to improve any text on your site. Just click a button and it will make your content better and more in line with your brand.
Go Multilingual
Elementor AI can also help you translate your content into 25 different languages. This means you can reach more people without needing a translator.
Unique Design Made Easy
If you want to add special code to your site, like Custom CSS or HTML, Elementor AI can help with that too. You don’t need to know how to code. It can generate code for your site’s elements, making them look unique.
Measured with AI-generated Code
You can use Elementor AI to create special code for things like Google Analytics or Facebook Pixel. This helps you see how well your website is doing.
With Elementor AI, you can speed up your website creation, improve your content, and even add code without any hassle.
Enhance Your Website Workflow
Elementor comes with many features to make your work faster and easier. These tools improve your efficiency and help you work better together with others.
Reuse Elements Easily
You can save parts of your website as templates and use them again later. This saves time and makes your work consistent. You can also set your own defaults for how things look, like colors and styles.
Quick Search Bar (Finder)
Elementor’s Finder lets you quickly find and switch between different parts of your website. You can use it to create new content, edit existing content, and move around different Elementor screens. It’s accessible from anywhere on your website and can even be extended by developers.
Favorites for Easy Access
Keep your favorite widgets at the top of the widget panel for quick use. You don’t have to search through a long list every time.
Copy and Paste Between Websites
You can copy elements or layouts from one website’s editor to another. This makes it easy to keep a consistent design across your sites.
Keyboard Shortcuts
Elementor has various keyboard shortcuts to help you work faster. You can use common shortcuts like copy, paste, undo, and more. Just press Shift+? in the Editor to see the list.
Dark Mode
Design in a darker environment with Elementor’s Dark Mode. It’s not only easier on the eyes but also saves power.
Collaborate with Notes
Use Elementor’s Notes to communicate with colleagues and clients. You can pin notes with comments or instructions to elements in the Editor or Frontend. This helps improve communication and speeds up website creation.
Collaboration Made Easy
When you tag someone in a note, they’ll get an email about it. Tagged users will also be notified of any new activity.
Stay Organized with Note Status
You can filter and see all the notes on a page, know which ones are resolved, and see notes assigned to you. The Notes Panel gives you a high-level overview of the notes across your website, helping you stay organized.
With these features, Elementor makes website building more efficient and collaborative.
Performance

Improving Your Website’s Speed and Performance
Making your website fast and smooth is really important. It helps visitors enjoy using your site and can even help it show up higher in search results. Elementor, the tool you use to build your website, is always working to make things faster and better. They’ve teamed up with Google Chrome, a popular web browser, to find ways to speed up your website.
Less Unnecessary Stuff
Elementor looks at the stuff that makes up your website and gets rid of things that aren’t needed. This makes your site faster and easier for people to use. They remove extra parts of the code that don’t do anything special and use simpler elements that still look good.
Media Files Made Better
- Pictures and videos make your website look great, but they can also slow it down. Elementor has ways to help with this:
- – Lazy Load: This makes pictures and videos only load when someone scrolls to them. It helps your site load faster without losing quality.
- – WebP Support: This makes images lighter so they don’t slow your site down.
- – Preload Videos: This makes sure videos load faster and don’t slow down your page.
Fonts That Load Quickly
- Fonts (the way text looks) are important for your site’s style and speed. Elementor lets you use Google Fonts, which are nice-looking and quick to load. You can also use your own fonts. They give you options to make fonts load faster and save time:
- – No Google Fonts: If you don’t want to use Google Fonts, you can use other methods to load fonts. This helps your site’s performance and follows certain rules.
- – Faster Loading: They use a trick to make sure fonts load quickly, so your site shows up faster.
Smarter Loading of Elements
- Elementor also works on how your site’s code is loaded:
- – Only What’s Needed: They only load the code that each page needs, which makes your site faster.
- – Optimized Code: They’ve made the code that runs your site smaller and more efficient.
- – Faster Start: They make sure that things on your site start up quickly so visitors don’t have to wait.
All these things help your website work better and faster, so people can enjoy using it.t.
To Fix Elementor loading problems: How To Fix Elementor Stuck on Loading Screen
Developer friendly

Elementor is like a toolbox that helps you build websites. It’s open to everyone, including developers who want to add more to it. If you’re a developer, you can check out the special instructions and information they have just for you. This information includes different parts of Elementor, like how it works and how you can make new things with it. This way, you can use Elementor to make all kinds of websites and extra tools if you want.
Support & Education
If you have any questions about Elementor, there’s a team of experts ready to help you. These experts know a lot about both Elementor and WordPress. You can reach out to them 24/7 and they’ll get back to you really quickly through chat or email. You can even get help for your whole team so everyone gets the support they need.

And if you like to learn on your own, Elementor has lots of guides and tutorials to help you. They even have a whole Academy that teaches you how to create and change everything on your Elementor website. So, you’re never alone when you’re working with Elementor.
Be Part of a Large Community

Join a Supportive Community
Elementor has groups of people from all around the world who create websites. They help each other out and share ideas. In these groups, you can ask questions, find solutions to problems, and learn new things. They talk every day, meet up online, and make lots of helpful videos, articles, and tutorials to guide you in making a great website.
Lots of Extras to Choose From
Elementor has a big group of people who make extra things for it. There are over 900 add-ons you can use to make your website do almost anything you want. You can also pick from lots of themes and kits made just for Elementor. These help you design and build your website the way you want it to be. With all these options, you can create something special and unique..
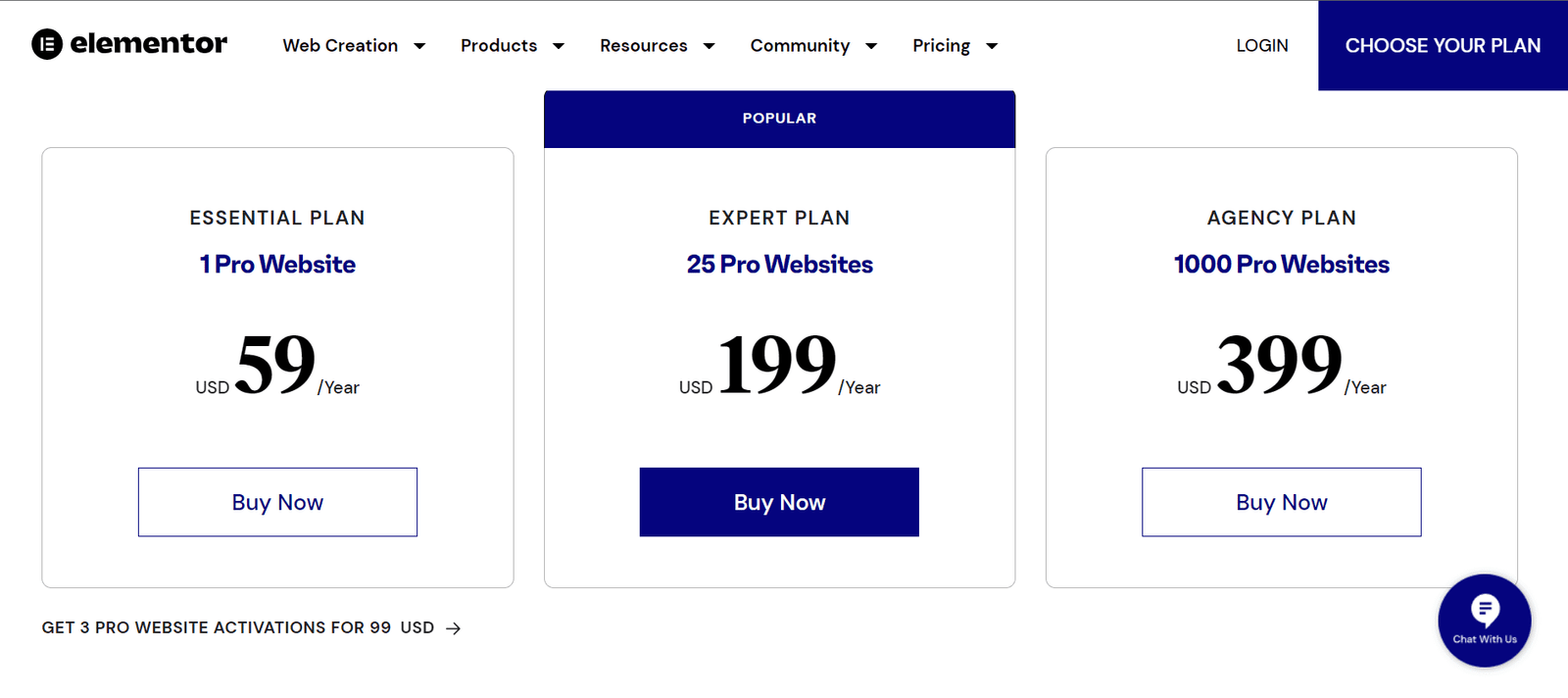
Affordable Pricing Plans
Elementor Pro’s Essential plan starts at $59. This gives you access to all the cool features. You’ll also get a license for one WordPress website. This plan includes special support that’s available all the time, and you’ll get updates for the year.
Elementor Hosting Plan
If you’re a professional who makes websites, there are even bigger Elementor Pro plans available. These plans include more licenses for more websites, so you can create and manage multiple websites with ease. Here’s what you can get:
- The Advanced subscription with 3 website activations for $99
- The Expert subscription with 25 website activations for $199
- The Agency subscription with 1,000 website activations, for only $399

Getting started with Elementor
Elementor is an all-in-one solution for a WordPress website, including Hosting, Theme, and the Elementor Plugin, built in.
If you already have a hosting solution, you can purchase Elementor Pro separately and install it on your WordPress website. You will also need to install the basic version of Elementor, available for free in the WordPress Repository.
Now buy Elementor Pro to make the website easy.
Is Elementor free to use?
Yes, Elementor offers a free version with basic features and a paid Pro version for advanced capabilities.
Is Wix better than Elementor?
Wix is more beginner-friendly but offers less customization. Elementor offers more control but requires WordPress.
Is Elementor better than coding?
Elementor is easier for beginners, while coding offers more customization and control.
How do I add a drop shadow in Elementor?
In Elementor, go to ‘Advanced’ tab > ‘Border’ > adjust ‘Box Shadow’ settings.
How do I create columns in Elementor?
In Elementor, drag the ‘Columns’ widget onto the page and customize as needed.
What widgets come with Elementor Pro?
Elementor Pro offers advanced widgets like Form Builder, Price Table, and Posts Grid.
How do I add a mask in WordPress?
In WordPress, use custom CSS or specialized plugins to add a mask to Elementor.




