Want to know how to enhance your Divi website? Ever wondered how to add a favicon to Divi theme? Learn the simple steps here!
When it comes to crafting a memorable online presence, every detail matters. One often overlooked but crucial element of your website’s identity is the favicon. You might wonder, “What’s a favicon?” Simply put, it’s the tiny, iconic image that appears in the browser’s tab or address bar when visitors land on your site. Despite its size, this little graphic plays a big role in reinforcing your brand and making your website stand out.
In this guide, we’ll walk you through the straightforward process of add a favicon to Divi theme. No technical jargon or complex steps — just easy-to-follow instructions to give your site that professional finishing touch. Let’s get started!
Add a Favicon to Divi theme: Step-by-Step
Here are the steps to add a favicon to Divi theme:
Step 1: Log in to your WordPress dashboard.

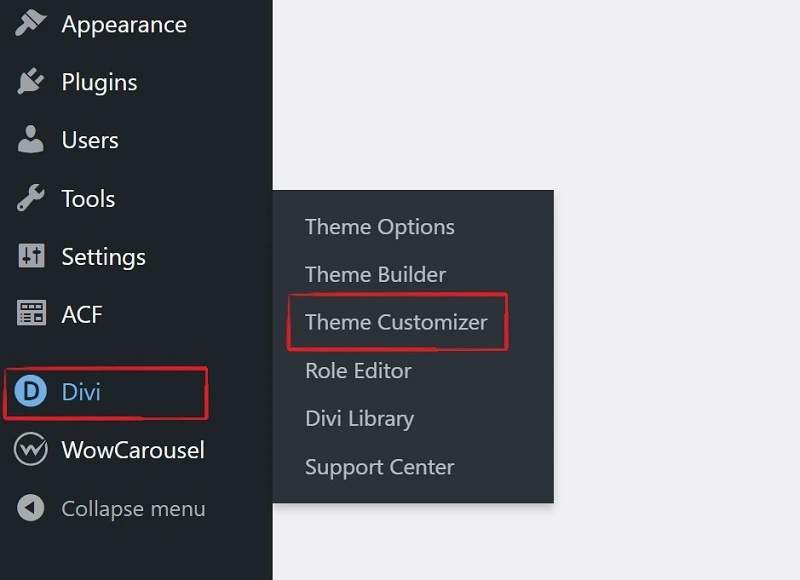
Step 2: Go to “Divi” in the left menu and select “Theme Customizer.”

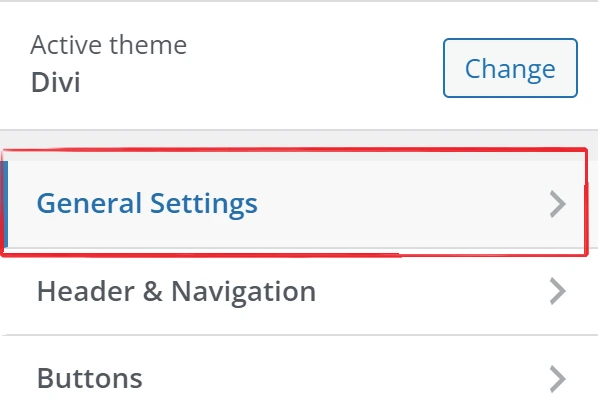
Step 3: Click on “General Settings” within the Theme Customizer.

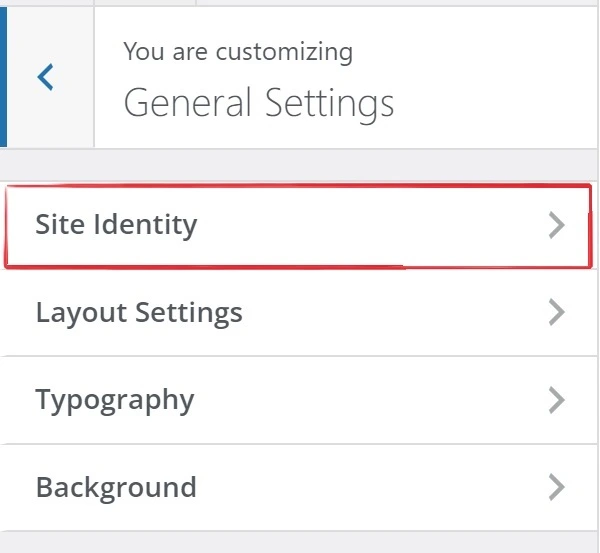
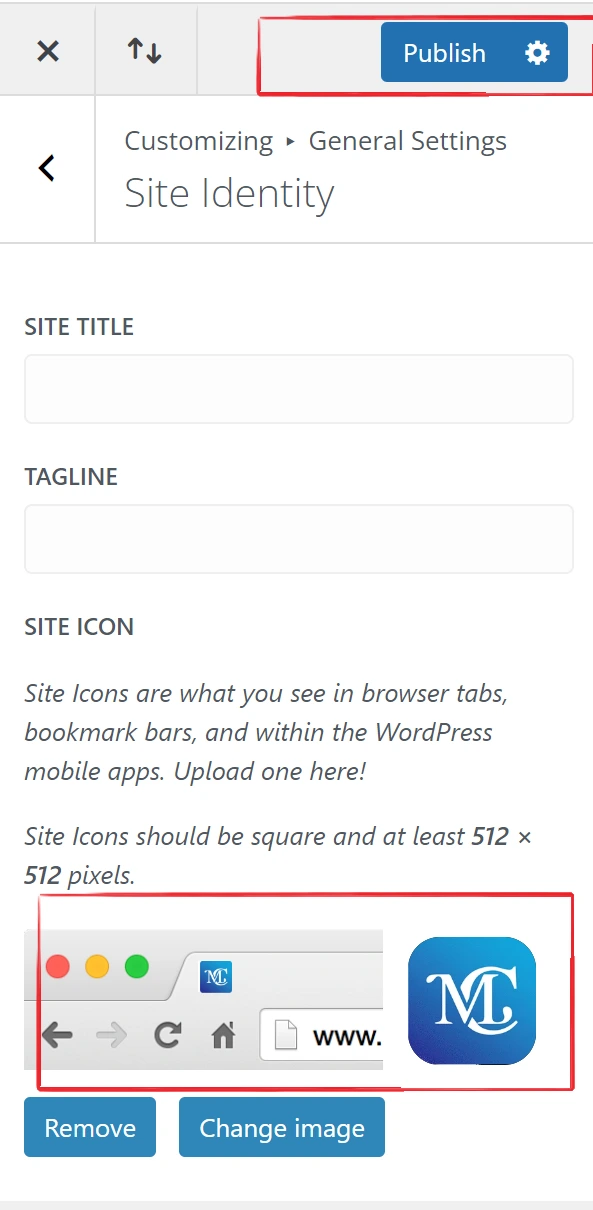
Step 4: Locate “Site Identity” within the General Settings.

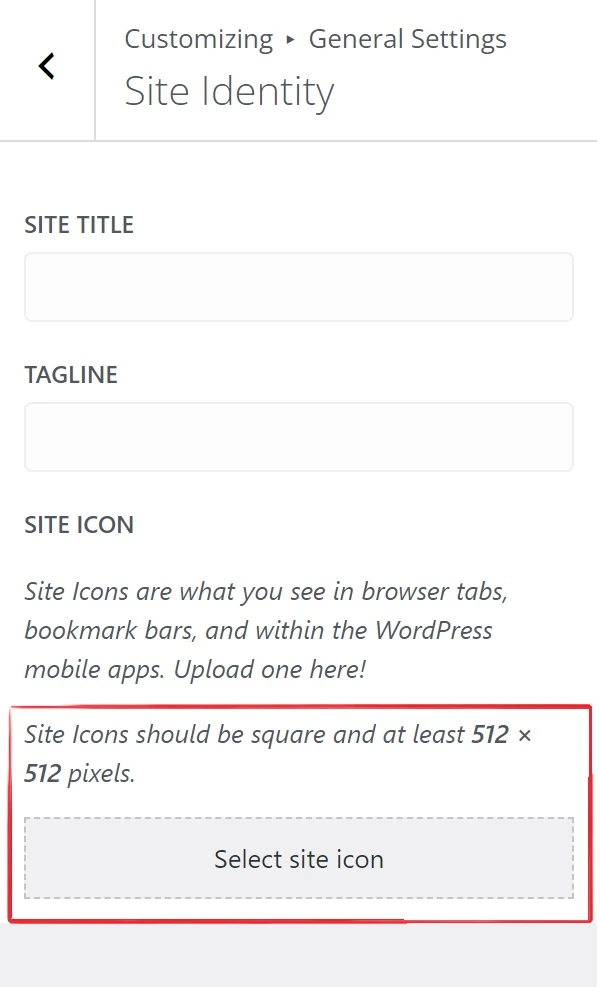
Step 5: Click on “Select Site Icon”.

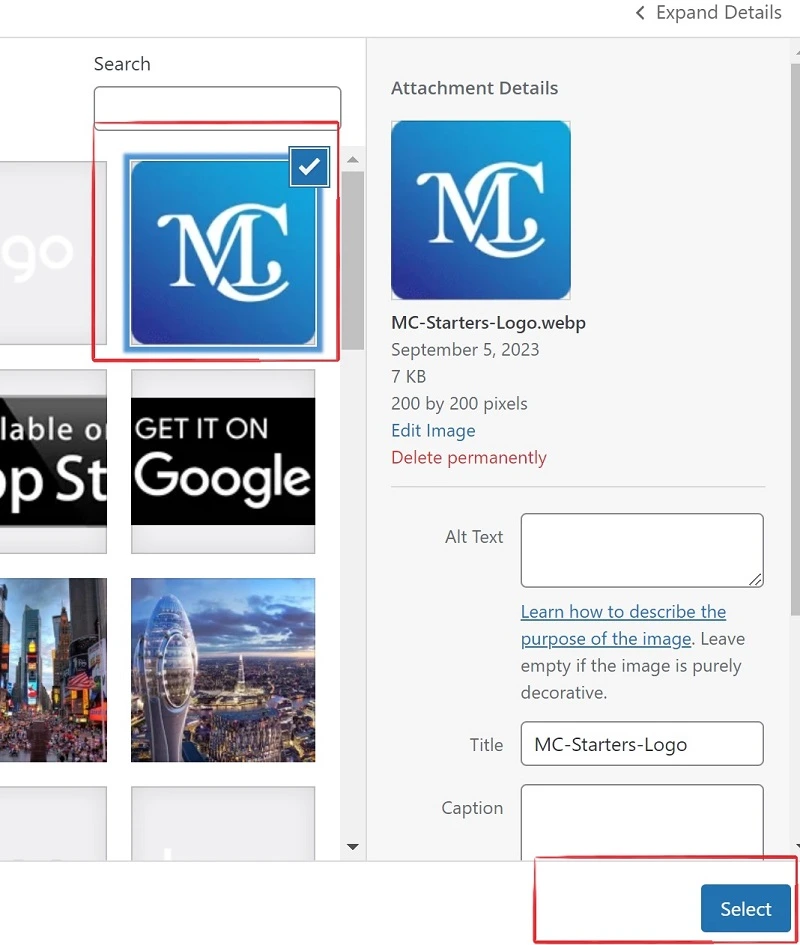
Step 6: Upload your prepared favicon image or Icon Image and Click on “Select”

Step 7: Now click on “Skip Cropping”

Step 8: Last Click on Publish.

Best favicon size and file format
Your website’s favicon may be small, but its impact is significant. To ensure it performs at its best, you must pay attention to two critical aspects: size and file format. This attention to detail will help ensure your favicon looks great and functions flawlessly across a variety of devices and platforms.
Size:
Favicon images should ideally be square and have a minimum size of 512 x 512 pixels. However, they are typically displayed at much smaller sizes, often around 16×16 pixels or 32×32 pixels in browsers. Therefore, it’s essential to create a high-quality, recognizable icon that scales down well and remains clear and legible even at these small sizes.
Choosing the Right File Format
Favicons can be in several formats, but the most common and widely supported formats are:
- .ICO: This is the traditional and most widely used format for favicons. It provides good compatibility with various browsers.
- .PNG: PNG format is also widely supported and allows for transparency in the icon design. It’s a good choice if you want a favicon with a transparent background.
- .SVG: Scalable Vector Graphics (SVG) is a modern format that can adapt to various screen sizes without loss of quality. However, not all browsers support SVG favicons, so it’s a good practice to provide a PNG or ICO fallback.
In summary, a 512×512 pixel square image in. ICO, PNG, or.SVG format is a good starting point for creating a favicon. Just remember that it should remain clear and recognizable when scaled down to the smaller sizes typically used in browsers (e.g., 16×16 or 32×32 pixels).
Tips for Creating and Designing Your Favicon:
Designing a standout favicon involves simplicity and brand alignment to add a favicon to Divi theme:
- Keep It Simple: Due to its small size, opt for a minimalist design that’s instantly recognizable.
- Brand Alignment: Use elements from your brand identity to maintain consistency.
- Design Constraints: Work with a limited color palette, ensuring visibility on different backgrounds.
- Graphic Software: Employ design tools like Illustrator or Canva, starting with a square canvas.
- Test Thoroughly: Check how it looks at various sizes, especially 16×16 and 32×32 pixels.
- Stay Updated: Update your favicon if you rebrand to maintain a cohesive online presence.
Follow these steps to craft a compelling favicon that represents your brand effectively in a small but impactful space.
Conclusion
In summary, add a favicon to Divi themeis a small yet impactful step for brand recognition and professionalism. Follow the user-friendly steps in this guide to create and upload your favicon effortlessly. Enhance your website’s identity and make it stand out in the digital crowd.
Can I change my favicon later if I want to update my brand?
Yes, you can update your favicon at any time. Simply follow the same steps to access the Theme Customizer and upload your new favicon image.
Do I need any coding skills to add a favicon to Divi theme?
No coding skills are required. You can add a favicon using the WordPress Theme Customizer, which offers a user-friendly interface for uploading and setting your favicon.
What size should my favicon be?
Your favicon should ideally start as a 512×512 pixel image for quality, but it should remain clear and recognizable when scaled down to smaller sizes, such as 16×16 or 32×32 pixels, which are common browser favicon sizes.
Can I use any file format for my favicon?
While .ICO, .PNG, and .JPG formats are commonly used, .ICO is the most widely supported for favicons. .PNG is a good choice if you want transparency, and .SVG can be used but may require a fallback format for compatibility.
How do I access the WordPress Theme Customizer in Divi?
To access the Theme Customizer in Divi, log in to your WordPress dashboard, click on “Divi” in the left menu, and then select “Theme Customizer.



