How to Add A Custom Logo Image In Divi

Are you looking for a way to add a custom logo image in Divi?
Your website’s logo is often the first thing visitors notice, making it a crucial element of your brand’s identity. If you’re using the Divi theme for your WordPress website, adding a custom logo image is a simple but essential step in creating a unique and professional online presence. In this guide, we’ll walk you through the process of add a custom logo image in Divi website.
Why a Custom Logo Matters
Before we dive into the “how,” let’s briefly discuss the “why.” A custom logo image is a visual representation of your brand or website. It helps with brand recognition, establishes credibility, and sets the tone for your site’s design. Having a well-designed logo is vital for making a memorable first impression.
- Brand Recognition: A custom logo helps visitors identify and remember your brand.
- Professionalism: It adds a professional touch, enhancing credibility.
- First Impressions: Your logo sets the tone for visitors’ perception of your site.
- Uniqueness: A custom logo sets you apart from competitors and creates a memorable online presence.
Add A Custom Logo Image In Divi: step by step
Here’s a simplified version of the steps to add a custom logo image in Divi.
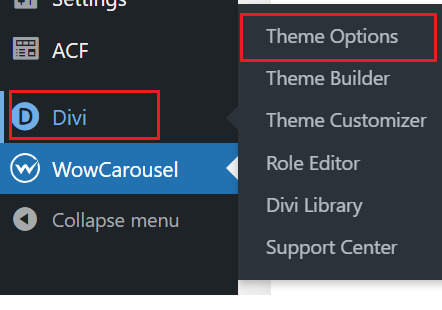
Step 1: Go to your WordPress Dashboard and click on “Divi,” then select “Theme Options.”

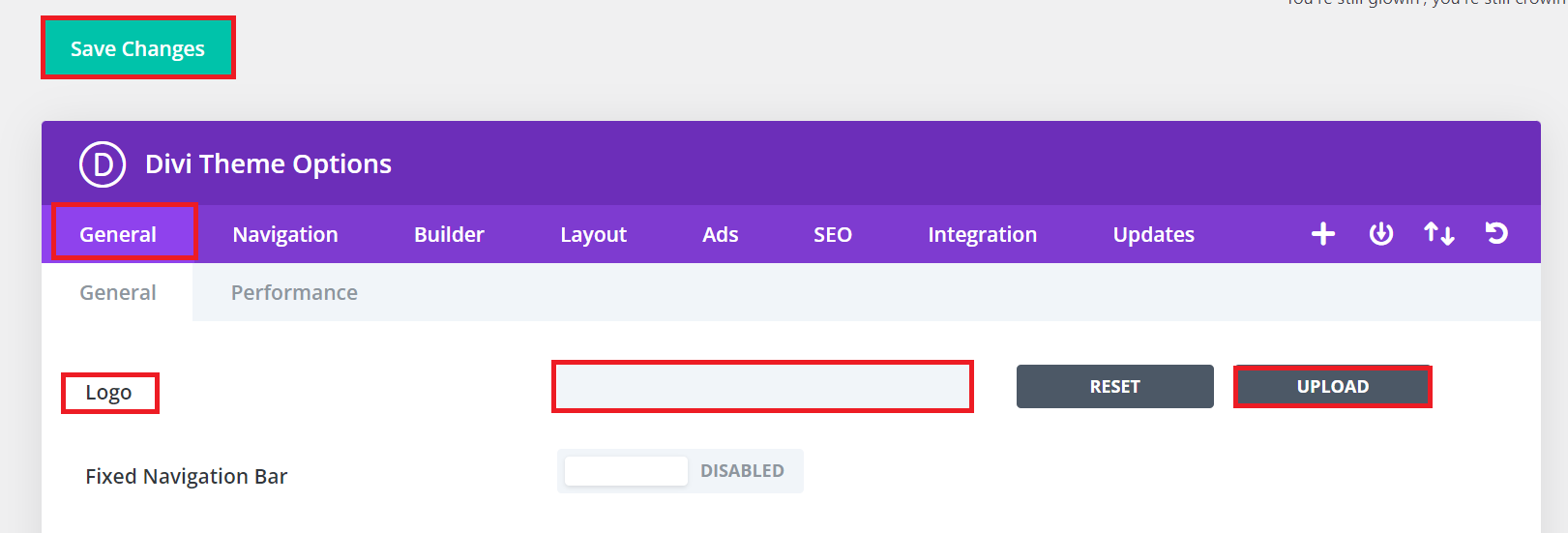
Step 2: Inside “Theme Options,” look for “General > General.” Paste the full web address (URL) of your logo image into the “Logo” field. You can also upload your logo using the “Upload Image” button.

Step 3: Save your changes by clicking “Save.” Your custom logo is now set up in Divi.
Conclusion
Adding a custom logo image to your Divi website is a small but impactful step in shaping your brand’s identity and enhancing your site’s aesthetics. Your logo represents your website, making it easily recognizable and memorable to your audience. With these simple steps, you’ve successfully add a custom logo image in Divi to make personalized your website and taken a significant stride toward creating a standout online presence.
What’s the purpose of adding a custom logo in Divi?
Adding a custom logo in Divi helps establish your brand identity and gives your website a professional and unique look.
Can I use any image as my custom logo?
Yes, you can use any image as long as it’s in a compatible format (e.g., PNG, JPG) and suits your branding.
Is there a limit to the file size for logo images in Divi?
While Divi doesn’t specify a strict file size limit, it’s advisable to keep your logo image file size reasonable to ensure faster website loading times.


