How to Add a Load More Button in the Divi Blog Module

Are you looking for a way to add a load more button in the Divi blog module?
If you’re using the popular Divi theme for your WordPress website, you’ve likely discovered its flexibility and ease of use. Divi empowers you to create stunning designs and layouts without needing to be a coding expert. One handy feature you might want to implement on your blog page is a “Load More” button. This button allows visitors to view additional blog posts without having to navigate away from the page.
In this tutorial, we’ll walk you through the steps to add a load more button in the Divi blog module.
Steps to Add a Load More Button in the Divi Blog Module:
Discover the steps to effortlessly add a Load More button in the Divi Blog Module, enhancing your WordPress website’s user experience.
Disable Pagination
Step 1: Access the module settings.
Step 2: Go to the Content tab.
Step 3: Find the Elements section.
Step 4: Set “Show Pagination” to NO.

Add a Unique CSS Class Name
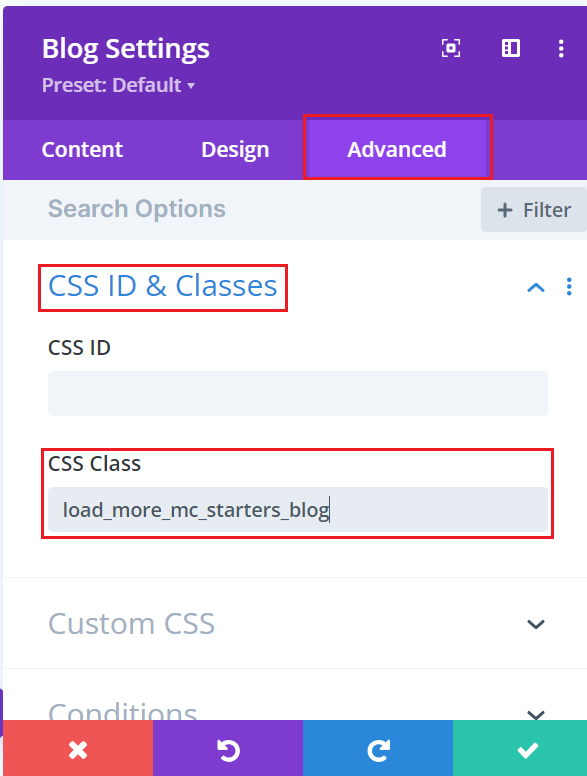
Step 1: Access the module settings.
Step 2: Click on the “Advanced” tab.
Step 3: Find the CSS ID & Classes section.
Step 4: Add the class “load_more_mc_starters_blog” in the CSS Class input field.

Add the Button Module
Step 1: Below the Blog module, add a new Button module.
Step 2: Customize the Button module to create the “Load More” button to your liking.
Step 3: In the Button module settings, go to the “Advanced” tab and select “CSS ID & Classes.”
Step 4: Add the CSS ID “load_more_mc_starters_blog” to link the Blog module and the “Load More” button properly.
Add the JavaScript Snippet

Step 1: Go to the WordPress dashboard. Click on Divi -> Theme Options
Step 2: Click on the “Integration” tab.
Step 3: Paste the given JavaScript snippet into the “Add code to the <head> of your blog” field.
<script>
jQuery(document).ready(function(){
// Check if the screen width is below 767px (for mobile screens)
if (window.matchMedia('(max-width: 767px)').matches) {
var initial_show_article = 3; // Number of articles initially displayed
var article_reveal = 2; // Number of articles to reveal on each button click
// Hide articles beyond the initial display count
jQuery(".load_more_mc_starters_blog").not( ":nth-child(-n+"+initial_show_article+")" ).css("display","none");
// When the "Load More" button is clicked
jQuery("#ap_load_more_button_id").on("click", function(event){
event.preventDefault();
// Increase the count of displayed articles
initial_show_article = initial_show_article + article_reveal;
// Display additional articles
jQuery(".load_more_mc_starters_blog").css("display","block");
// Hide articles beyond the updated display count
jQuery(".load_more_mc_starters_blog").not( ":nth-child(-n+"+initial_show_article+")" ).css("display","none");
// Check if all articles are displayed and hide the button if necessary
var articles_num = jQuery(".load_more_mc_starters_blog").not('[style*="display: block"]').length;
if (articles_num == 0){
jQuery(this).css("display","none");
}
})
} else {
// For desktop screens
var initial_row_show = 2; // Number of rows initially displayed
var row_reveal = 1; // Number of rows to reveal on each button click
var total_articles = jQuery(".load_more_mc_starters_blog").length;
// Hide articles beyond the initial row display count
jQuery(".load_more_mc_starters_blog").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
// When the "Load More" button is clicked
jQuery("#ap_load_more_button_id").on("click", function(event){
event.preventDefault();
// Increase the count of displayed rows
initial_row_show = initial_row_show + row_reveal;
// Display additional rows
jQuery(".load_more_mc_starters_blog").css("display","block");
// Hide rows beyond the updated display count
jQuery(".load_more_mc_starters_blog").not( ":nth-child(-n+"+initial_row_show+")" ).css("display","none");
// Check if all rows are displayed and hide the button if necessary
var articles_num = jQuery(".load_more_mc_starters_blog").not('[style*="display: block"]').length;
if (articles_num == 0){
jQuery(this).css("display","none");
}
})
}
})
</script>
Step 4: Save your changes to activate the “Load More” button feature on your Divi Blog Module.
By following these steps, you’ll enable the add a load more button in the Divi blog module.
After adding the button, save your changes and exit the Divi Builder. View your page, and you should see the “Load More” button at the bottom of your blog posts. Clicking it will load additional posts without reloading the page.
Congratulations! You’ve successfully added a “Load More” button to your Divi Blog Module, enhancing the user experience on your WordPress website. Visitors can now explore more of your content with ease.
Remember to adjust the JavaScript code and button design to fit your specific needs and styling preferences. Happy blogging with Divi!
What is the purpose of assigning a CSS class and ID to the Blog and Button modules?
Assigning a CSS class (e.g., “load_more_mc_starters_blog”) to the Blog module and a CSS ID (e.g., “ap_load_more_button_id”) to the Button module helps link them and allows the JavaScript code to control their interactions for the “Load More” functionality.
Can I customize the number of initial posts displayed and the increment on each click of the “Load More” button?
Yes, you can customize these settings in the JavaScript code. Depending on screen width (mobile or desktop), you can adjust the initial_show_article, article_reveal, initial_row_show, and row_reveal variables to control the display and increment of posts or rows.