Add scrolling text in WordPress, Elementor, Divi

In this post, i will show you how to add scrolling text in WordPress, Elementor, Divi. Scrolling text code is really useful if you want to engage readers with snippets of content. We mostly use this code for the notification bar above or below the header.
We will also show you how to add scrolling text in Elementor and Divi. It is the step by step guide with screenshots.
- Add Scrolling text to WordPress
- Scrolling text to Elementor
- Scrolling text to Divi
Copy Below Code:
<marquee>This is a sample scrolling text that has scrolls in the upper direction. </marquee>Add scrolling text in WordPress
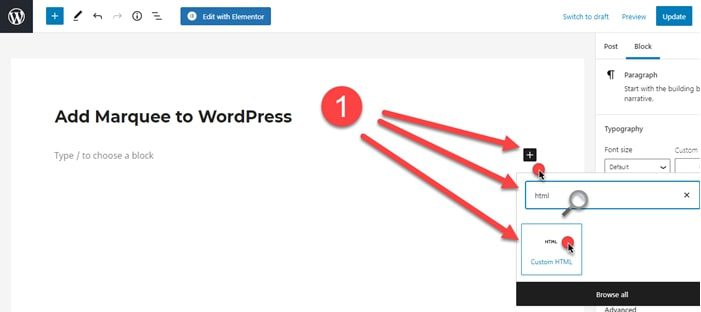
Step: 1 Go to WordPress default editor. Click on plus ➕ Icon and Search HTML. Now click on the custom HTML block.

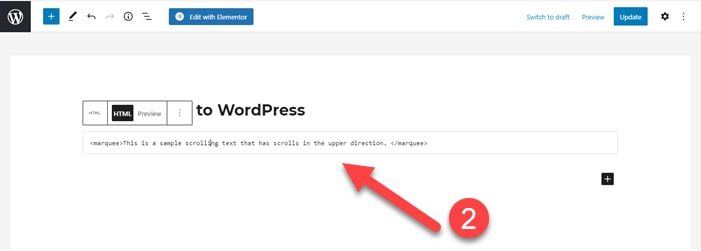
Step:2 Copy the above code and Past it.
Step:3 Click on Update Post and View Post.

Scrolling text to Elementor
Step:1 Click on Edit with Elementor where you want to add scroll text.
Step:2 Search HTML elements

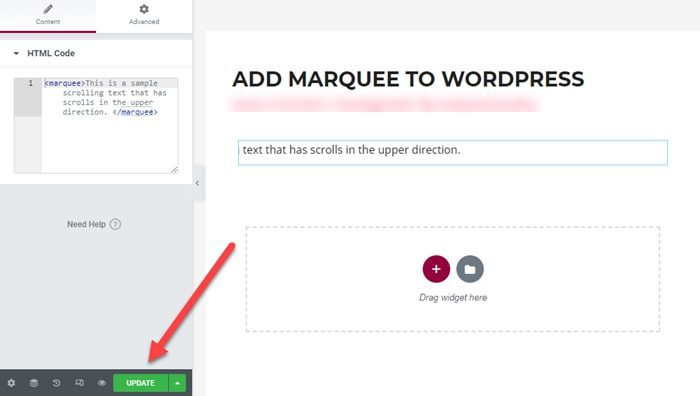
Step:3 Now drag HTML elements into Elementor. Copy the above code and paste it into the HTML editor.

Step:4 Click on Update and Page or Post.

Scrolling text to Divi
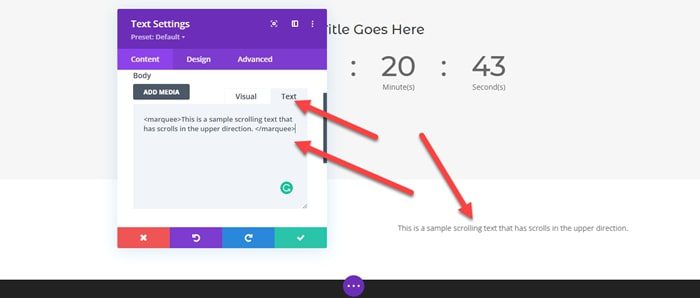
Step:1 Go to Divi editor and Insert text modules.

Step:2 Copy code above, Paste here, and click on Save.

I hope this post will help you how to add <marquee> code to your WordPress website.
You Might Also Like: affordable responsive WordPress website design
Frequently Asked Questions
How do I create a marquee in Divi?
Create a marquee effect in Divi with CSS animation, setting overflow to hidden and using translateX in the keyframes.
How do I add a scroll bar to my Elementor?
Apply custom CSS to add a scroll bar to Elementor elements by setting overflow-y to scroll.
How do I add scrolling text in WordPress?
Add scrolling text in WordPress using an HTML marquee tag within an HTML block or custom HTML widget.
How do I make text scroll in Elementor?
To make text scroll in Elementor, use custom CSS with animation for overflow and translates.


