7 Best Mega Menu examples to inspire your design

Do you find the best mega menu design example that inspires your design?
Effective website navigation is crucial in web design. Mega menus enhance this aspect, ensuring seamless content exploration and a better user experience.
Download Elementor Mega Menu Templates
They expand from the navigation bar, displaying multiple levels of a site’s structure at once, improving customization and mega menu best practices. Proper implementation is vital for usability and engagement. Draw inspiration from organized mega menu examples and use tools like Mega Menu Builder for dynamic menus.
What is a Mega Menu?
A Mega Menu is an advanced website navigation feature that efficiently explores extensive content. It displays categories and subcategories, making it user-friendly. Mega menus often include visuals and adapt to different screens, enhancing the overall user experience. For accessibility, ensure compatibility with assistive technologies and create a mega menu in plugins.
Key Characteristics of Mega Menus:
- Category and Subcategory Display: Mega menus display categories and subcategories at a glance, allowing users to see the hierarchy of content.
- User-Friendly Layout: Compared to traditional dropdown menus, Mega Menus provides a broader view, grouping related items for efficient navigation.
- Visual Appeal: Mega menus often incorporate images or icons to enhance navigation and aesthetics.
- Responsive Design: They adapt to different screen sizes, ensuring a consistent and accessible experience for all users.
Mega menus are particularly beneficial for websites with abundant content, as they streamline the search process and make website navigation dynamic and enjoyable.
7 Best Mega Menu examples
Mega menus can make your website more organized and enjoyable for visitors. Before creating a mega menu check out these 7 great examples with icons, images, and different category layouts. You can easily recreate them in Webflow to kickstart your design process.
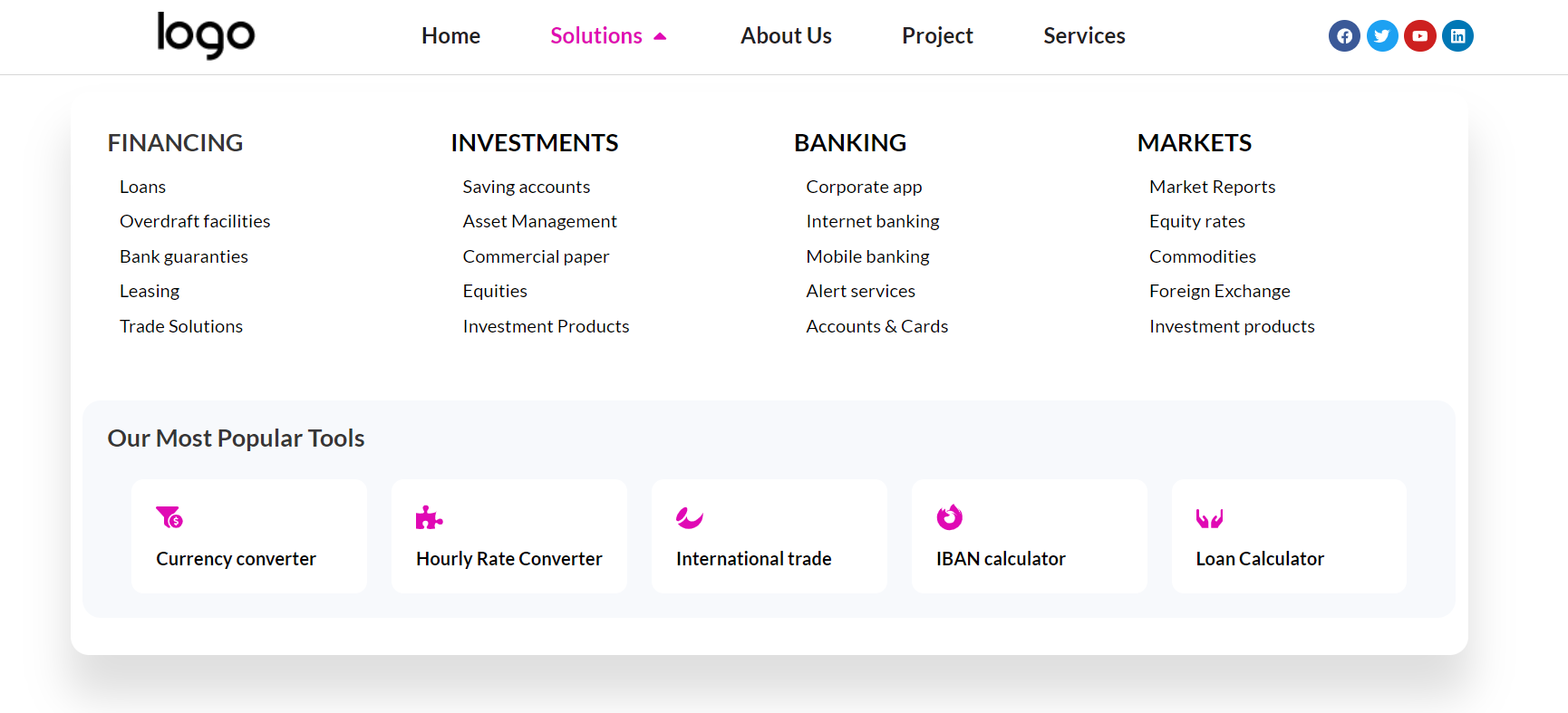
Mc Starters (Elementor Mega Menu Header 04)

Experience the sophistication of Mc Starters Header 04, crafted with Elementor pro to elevate your website’s look and user experience. This exceptional header boasts a feature-packed Mega Menu, featuring 4 columns and multiple rows, ensuring a versatile and organized showcase of your content.
Why choose it?
- Responsive Header Design
- Elegant and Clean Design
- Customizable Columns
- Seamless Editing with Elementor Pro
Choose Mc Starters Mega Menu Header 04 to take your website to the next level.
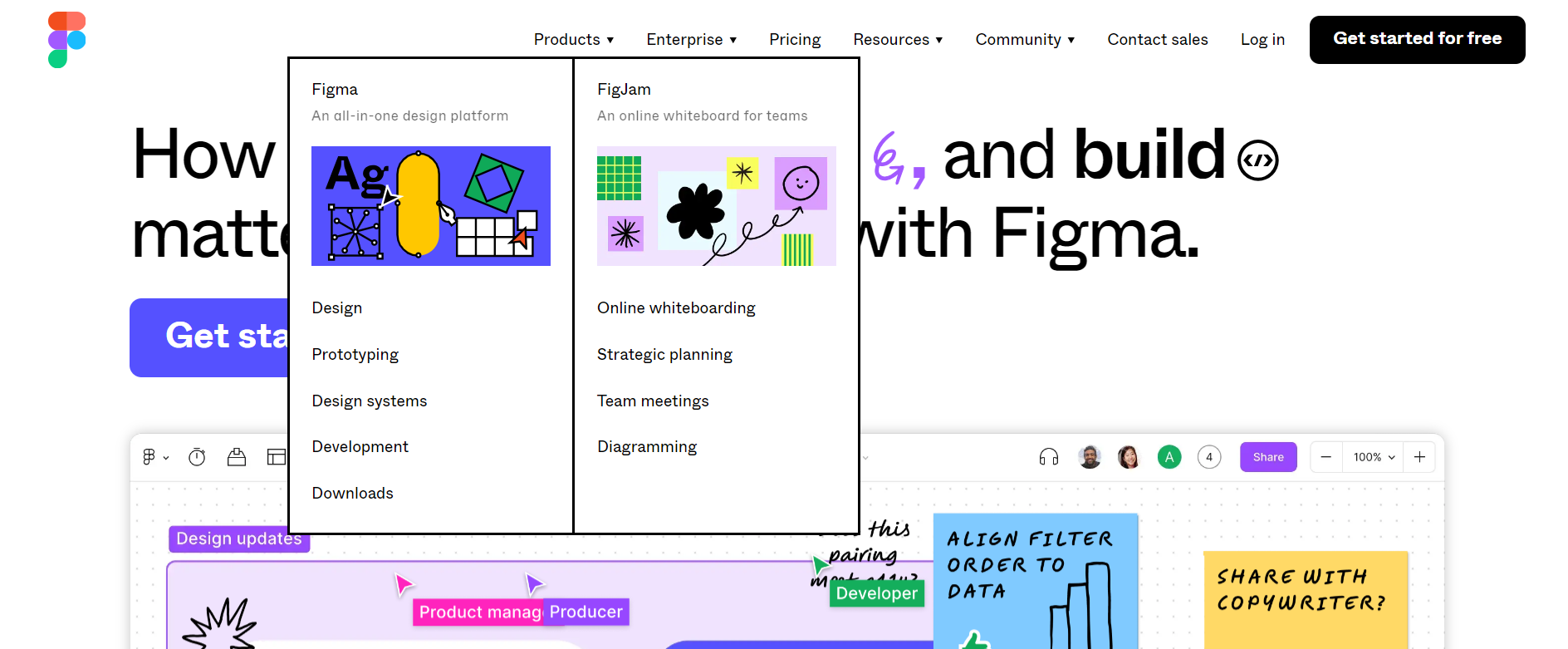
Figma

Figma employs an interactive dropdown mega menu that seamlessly blends with the website’s aesthetics. This design incorporates eye-catching graphics to aid users in locating their desired sections. The prominent border adds visibility to the menu, ensuring easy navigation.
Remarkably, this mega dropdown menu’s exceptional organization creates the illusion of fewer pages than it contains, streamlining the user experience.
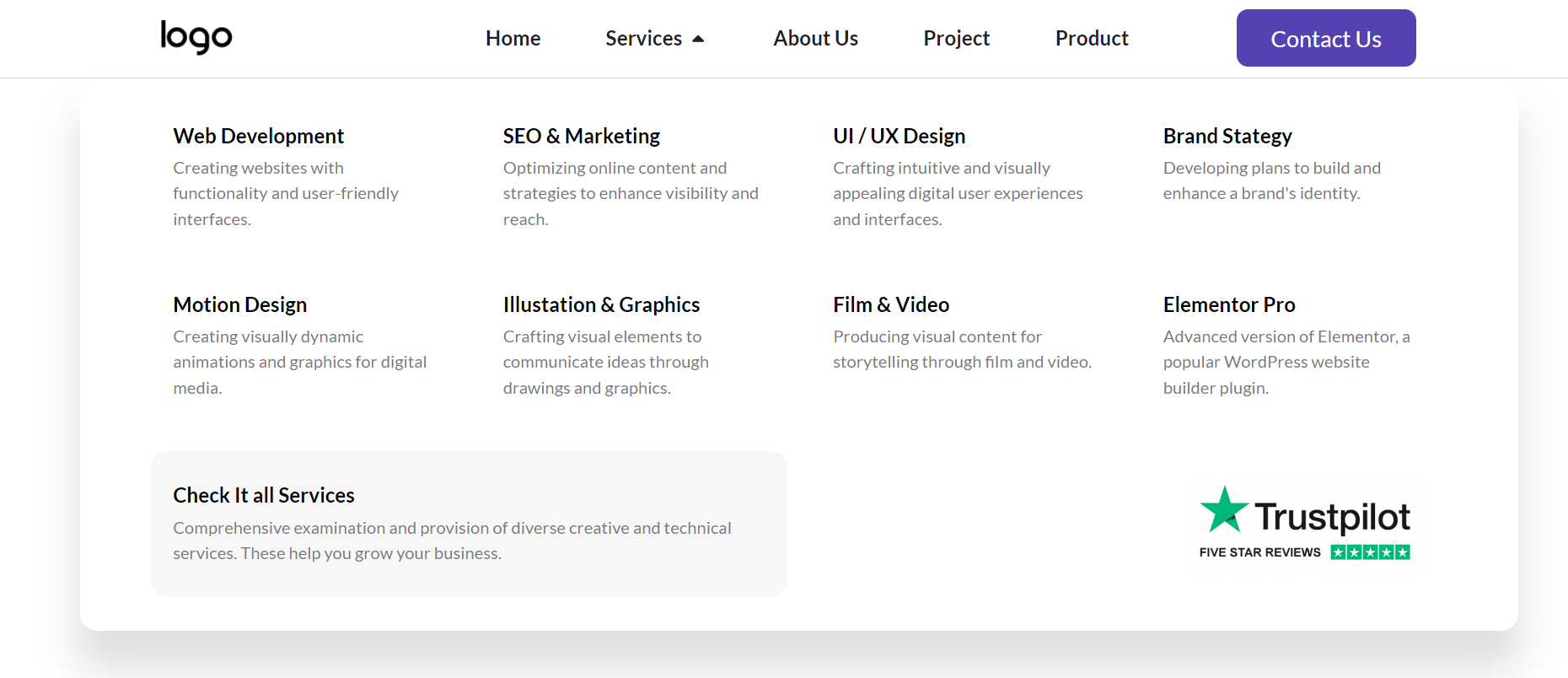
Mc Starters (Elementor Mega Menu Header 03)

Mc Starters Header 03, a chic header design meticulously created using Elementor Pro, is designed to infuse your website with a contemporary and user-friendly appeal. This header boasts robust Mega Menu functionality, providing you with the flexibility of multiple columns and two rows to structure your content effortlessly.
Why choose it?
- Responsive Header Design
- Dynamic Mega Menu with Multiple Columns and 2 Rows
- Well-Organized Columns for Clarity
- User-Centric Design
- Modern and Welcoming Visuals
- Seamless Editing with Elementor Pro
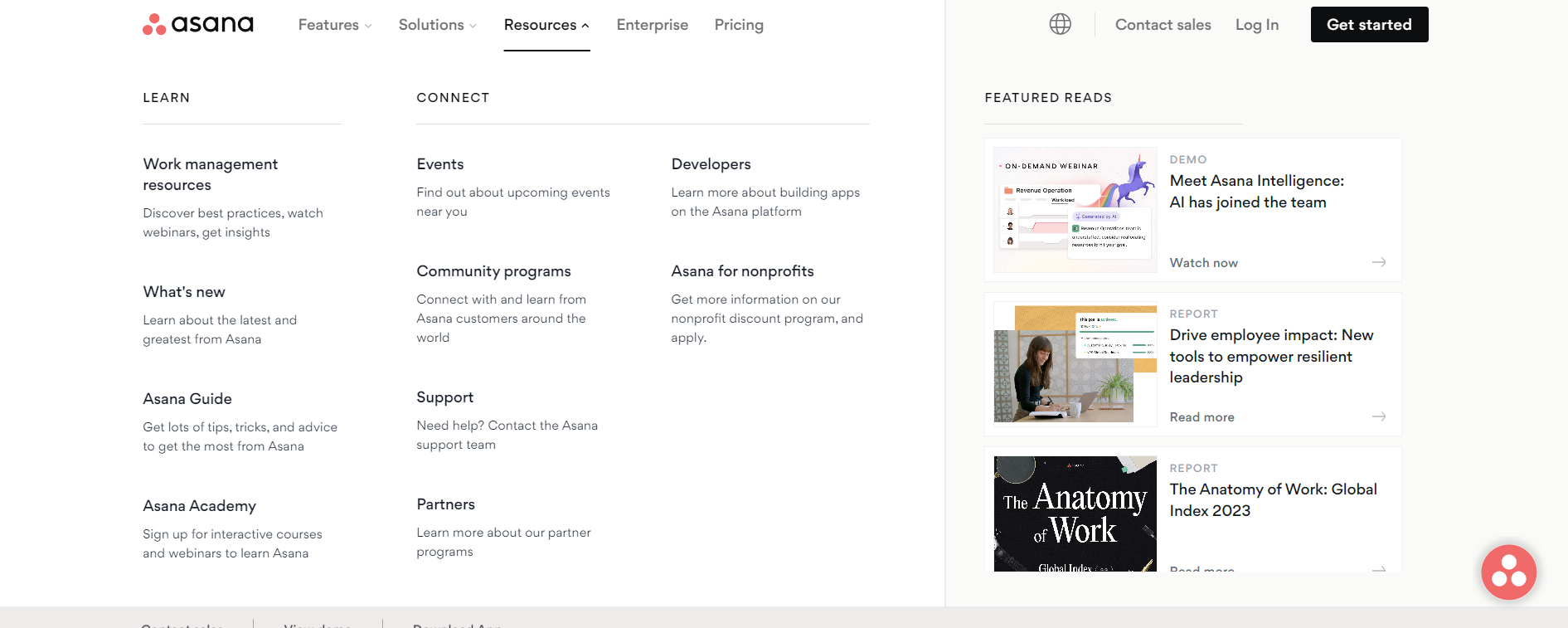
Asana

Asana provides an excellent mega menu example, demonstrating how to effortlessly navigate content-rich websites. This menu boasts a well-defined hierarchy of categories and subcategories. Each subcategory is accompanied by icons, and featured content is prominently showcased within the menu.
Moreover, strategically employed color-coded sections in the menu draw attention to specific content and actions, enhancing usability.
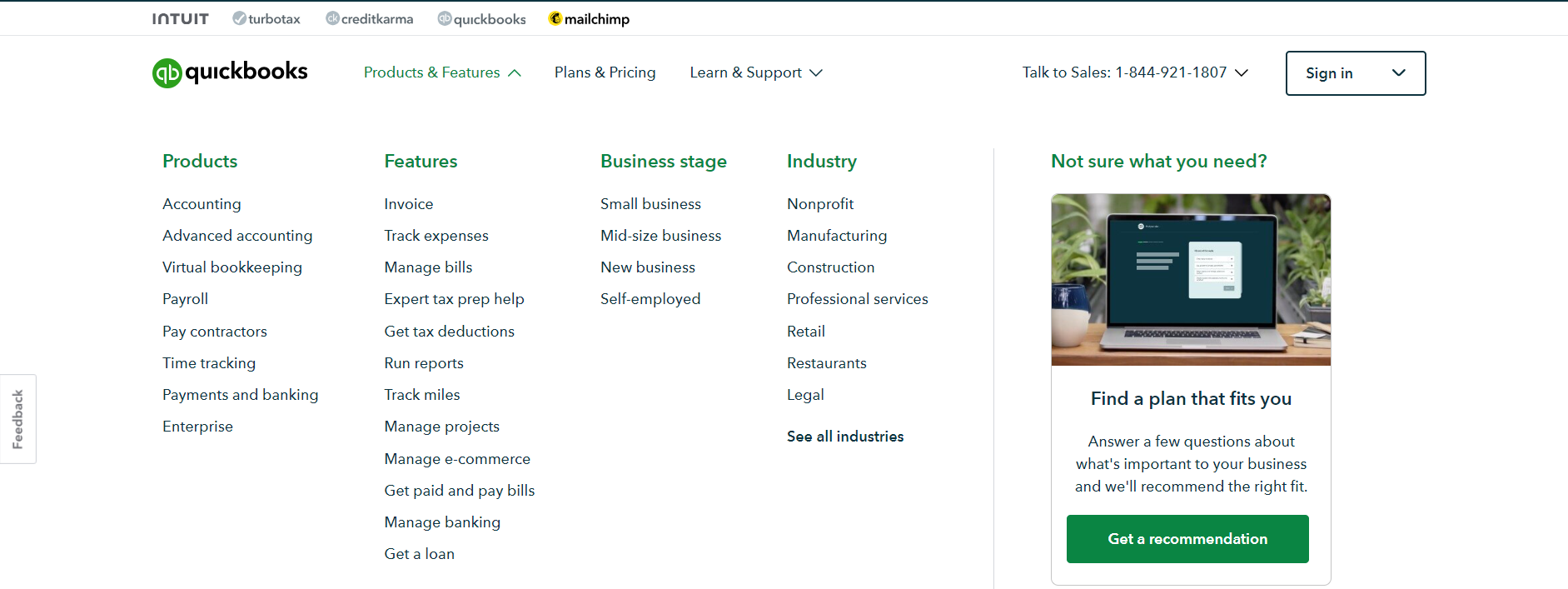
QuickBooks

QuickBooks offers a multifaceted menu structure that becomes visible upon hovering over it. This menu incorporates a comprehensive array of subcategories and a strategically positioned Call to Action (CTA) button, serving as a navigational aid for users to efficiently locate their desired information within a single interface.
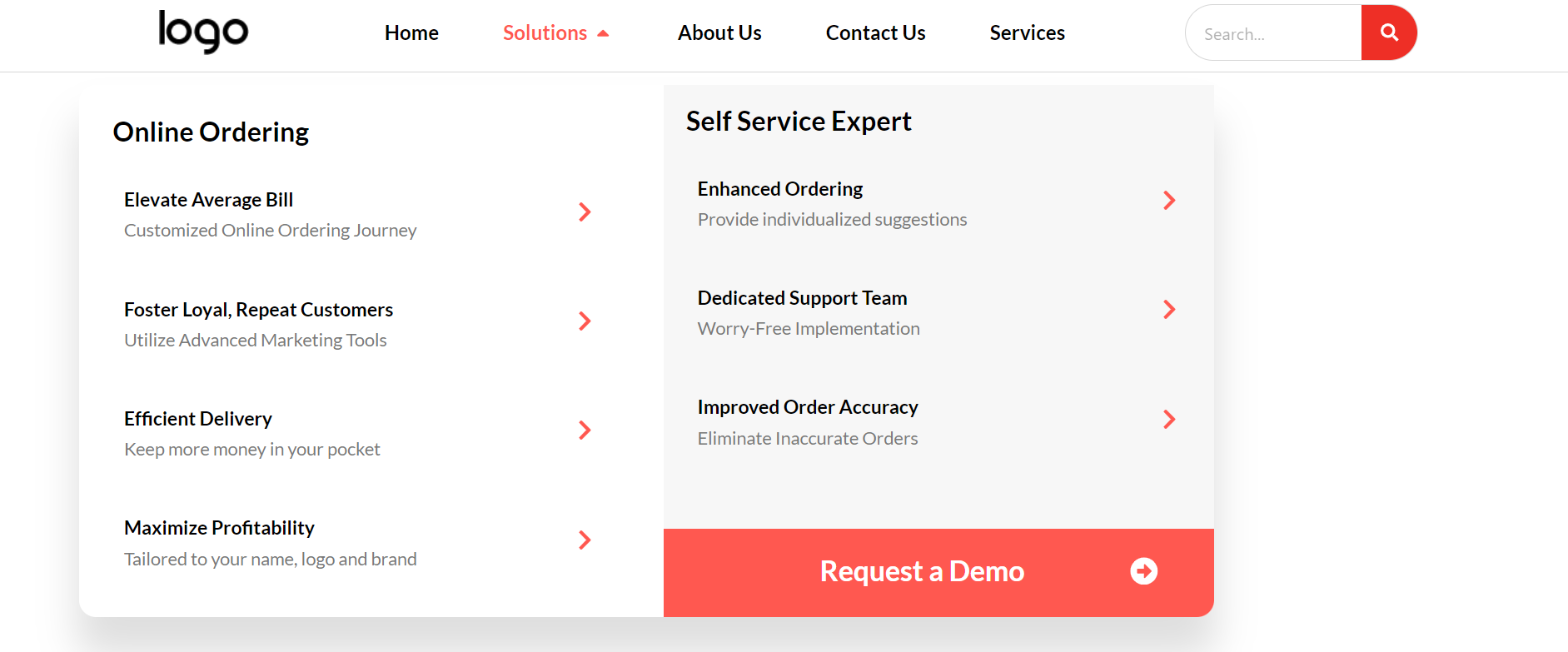
Mc Starters (Elementor Mega Menu Header 01)

Elementor’s Mega Menu Header 01, is a versatile and stylish header design expertly crafted with Elementor pro to enhance the aesthetics and user-friendliness of your website. This header is equipped with a powerful Mega Menu, a highly beneficial Elementor feature that elevates the visual appeal and functionality of your site.
Why choose it?
- Responsive Header Design
- Sleek and Attractive Visuals
- Mega Menu with 4 Columns and 3 Rows
- Customizable Columns
- Effortless Editing with Elementor Pro
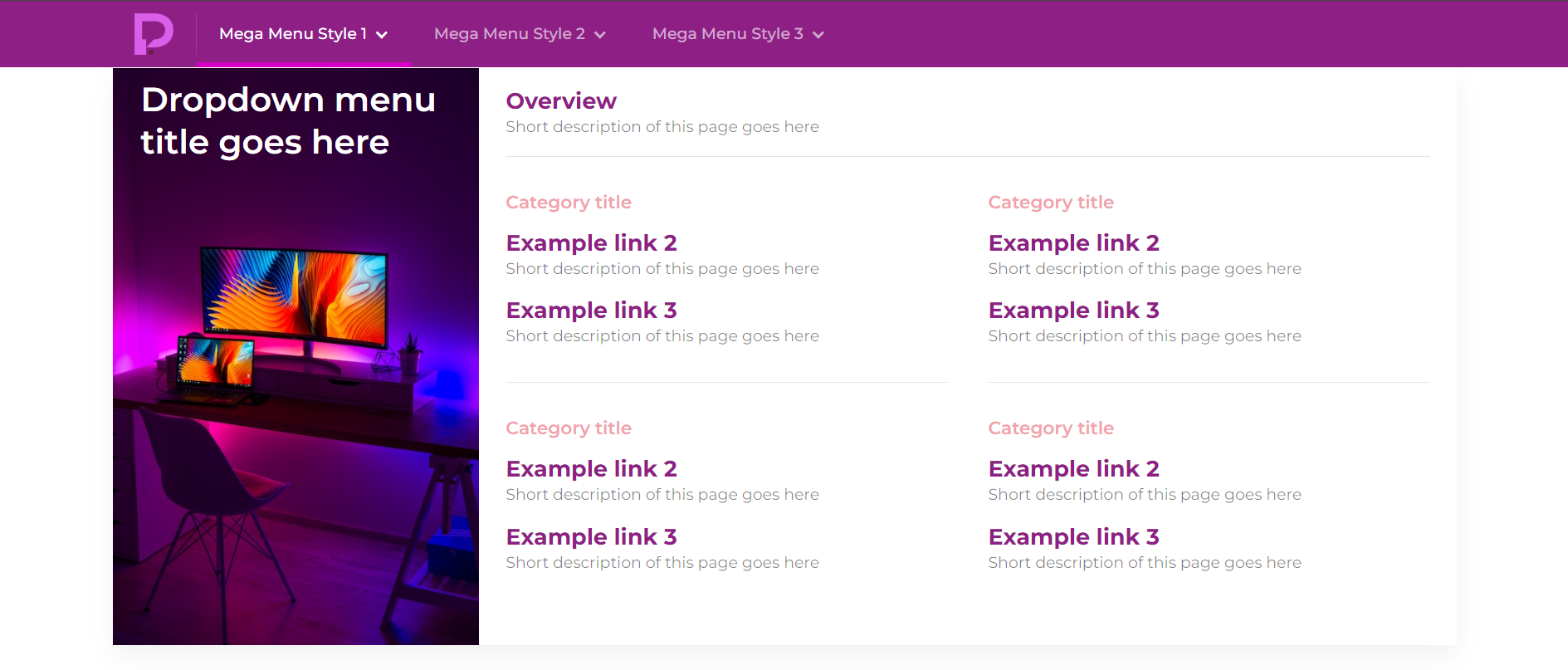
Pixel Geek’s overflow mega menu

Pixel Geek designer Nelson Abalos Jr. has created an overflow mega menu that combines style and functionality. It effectively displays images, titles, page overviews, category headings, and detailed link descriptions without appearing cluttered. This menu is ideal for online stores with a limited product range, as it highlights each offering without overwhelming users. You can easily customize its color scheme to match your brand in Webflow.
Conclusions
In summary, these 7 mega menu examples to inspire your design showcase a diverse range of innovative approaches to website navigation. By exploring these examples, you can gather valuable insights and ideas to enhance your mega menu designs. Whether you’re seeking inspiration for user-friendly layouts or customization options, these examples provide a foundation for creating effective and visually appealing navigation experiences on your website.
FAQs
Why is it important to have an inspiring mega menu design?
An inspiring mega menu design can significantly improve user experience by making website navigation intuitive, efficient, and visually appealing. It helps users find the content they need quickly.
Are mega menus suitable for all types of websites?
While mega menus can be beneficial for websites with extensive content or product catalogs, they may not be necessary for smaller websites. It’s essential to assess your website’s content and user needs before implementing a mega menu.