How To Make and Upload Divi Child Theme

Divi child theme allows you to add complex customizations to your theme without having to worry about them being lost when you update the Divi theme. In reality, there are numerous advantages to using a Divi Child theme. It makes it easy to collaborate with others by allowing you to better organize all of your unique CSS/Code in one location.
You Might Also Like Divi header layouts for Divi websites.
Download Divi Child Theme
There are multiple steps to make a Divi child theme but we already created Divi a child theme for you. Just click the link below and download it.
Download Divi Child Theme.
Upload Child Theme
After download now follows the below steps to install and activate the theme.
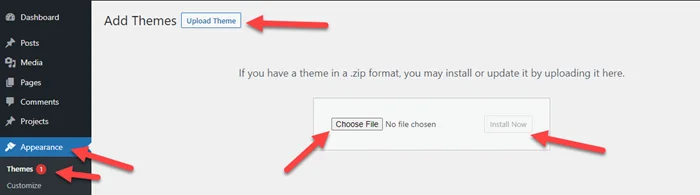
Step 1: Go to Appearance > Add New > Upload Theme > Click on Choose File > Select Download File > Click on Install Now.

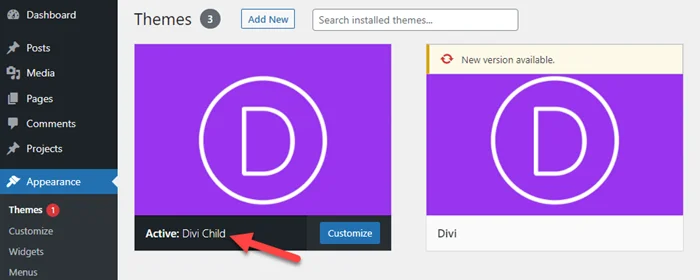
Step 2: Click on Activate.

Final Thoughts
I’m sure there are hundreds of new effective ways to make a child’s theme. However, because many WordPress themes are set up differently, I decided it would be best to focus on designing a child theme exclusively for the Divi Theme. For optimal speed, developers should be aware of best practices for enqueuing the parent and child stylesheets.
For newcomers, you don’t need to understand how everything works to use this guide or a plugin to create a child theme, and that’s fine. You may also discover that a child theme isn’t required because Divi’s built-in style options suffice. Regardless, I hope you find this article useful.
I look forward to hearing from you in the comments.


