Your Divi global footer not showing on the websites, that’s comes with a problem with your Divi footer visibility. Here you find a quick solution to solve this problem.
The Divi theme for WordPress is known for its versatility and ease of use, allowing users to create stunning websites without extensive coding knowledge. However, like any software, it can sometimes present challenges. One common issue that Divi users may encounter is the disappearance of the global footer. If you’ve found yourself in this predicament, fret not! In this troubleshooting guide, we will walk you through the common reasons behind the Divi global footer not showing and provide step-by-step solutions to get your website’s footer back on track.
Common Reasons for Divi Global Footer Disappearance:
Before we dive into the solutions, let’s understand some of the common reasons why your Divi global footer might not be displaying as expected:
- Theme or Plugin Conflicts: Sometimes, conflicts between Divi and other themes or plugins can lead to footer issues. It’s essential to identify any conflicting elements.
- CSS or JavaScript Errors: Errors in your website’s CSS or JavaScript code can disrupt the layout and functionality of your footer.
- Builder Errors: Mistakes made within the Divi Builder can inadvertently affect the visibility of the global footer.
- Update Problems: An outdated theme or plugin can create compatibility problems. Ensuring that you have the latest versions is crucial.
- Permissions and Settings: Incorrect settings or permissions can restrict access to your footer, causing it to disappear.
Now that we have a better understanding of the potential causes let’s explore how to fix the issue.
Checking Theme Builder Global Footer Visibility step-by-step
Here are steps to troubleshoot the issue of the Divi global footer not showing on your WordPress website:
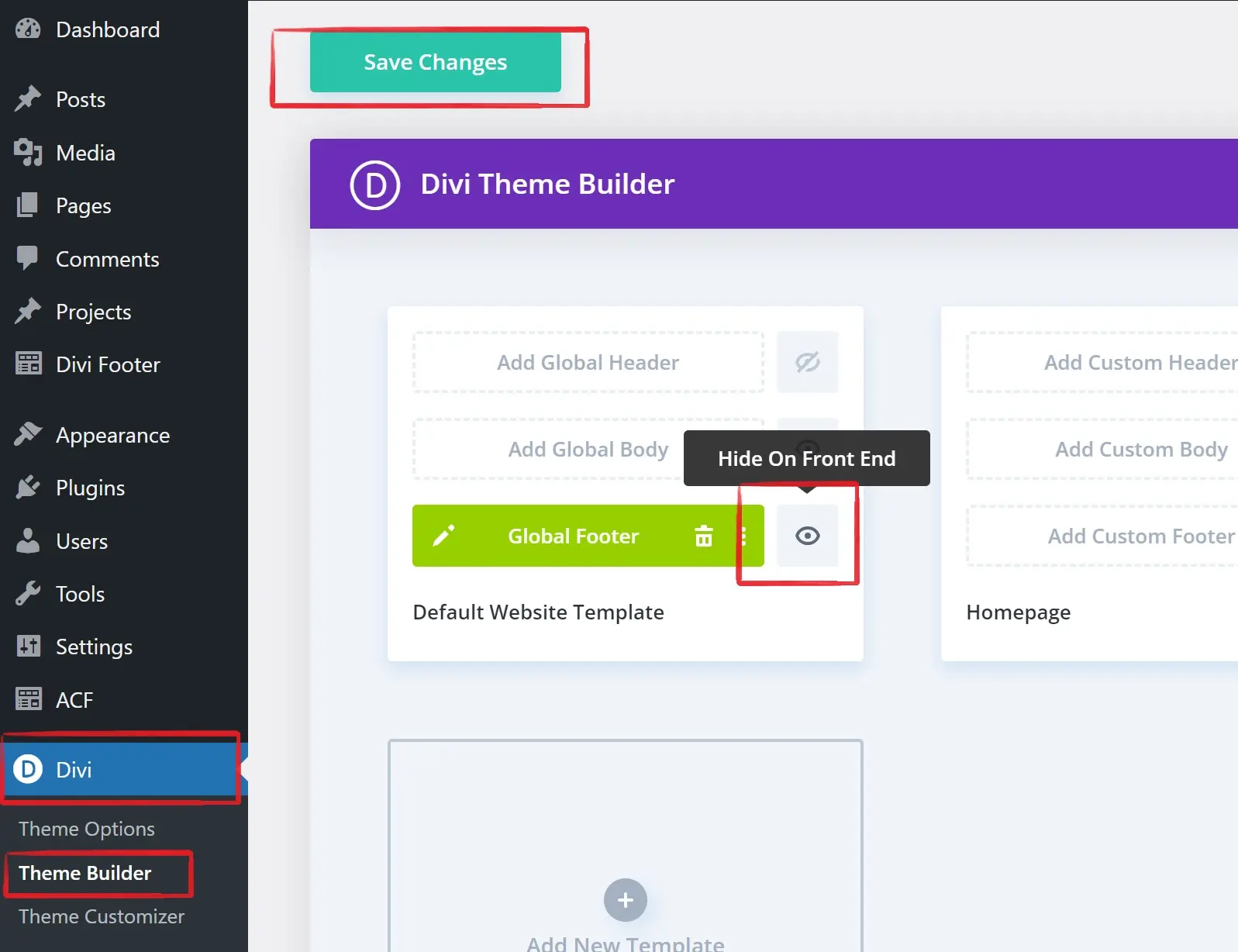
Step 1: Access the Theme Builder settings on your WordPress website. Locate the global footer section within the Theme Builder.
Step 2: Look for an “eye” icon on the right side of the global footer section. Ensure that the “eye” icon is active, not inactive or turned off.

Keep in mind that this “eye” icon controls the visibility of your global footer, determining whether it’s displayed on your website or not.
Conclusion:
Troubleshooting the Divi global footer not showing issue can be a straightforward process once you identify the root cause. By following these steps and addressing common reasons behind the problem, you’ll likely have your website’s footer back in no time. Remember to maintain regular updates, monitor for conflicts, and keep your code error-free to prevent future footer issues.
Your Divi-powered website can shine once more with its fully functional global footer. Enjoy a seamless user experience, and keep your audience engaged with your beautifully designed footer section.
Why is my Divi global footer not showing on my website?
If you’ve set up a global footer using the Theme Builder, make sure the “eye” icon on the right side is active, not inactive or turned off. This icon determines whether your global footer is displayed on your website.
How do I check if there’s a conflict with another theme or plugin causing the issue?
To check for conflicts, deactivate all plugins except for Divi and switch to a default WordPress theme like Twenty Twenty-One. If the footer appears, you’ve identified a conflict with a plugin or theme.
Why is my custom footer not showing in Divi?
If you’ve set up a global footer using the Theme Builder, make sure the “eye” icon on the right side is active, not inactive or turned off. This icon determines whether your global footer is displayed on your website.



