Boost Your E-commerce Sales with a Mega Menu: Here’s How within a few steps

Do you want to boost your e-commerce sales with a mega menu? Good navigation on your site boosts your e-commerce sales day by day. Customers can quickly access all product categories on your site using the mega menu.
Download Elementor Mega Menu Templates
Mega menu makes and breaks the shopping experience. For a complex site, you need a mega menu to customize your own store. Mega menu is useful for your site to boost sales. Here’s how you can boost sales with mega menus with complete details.
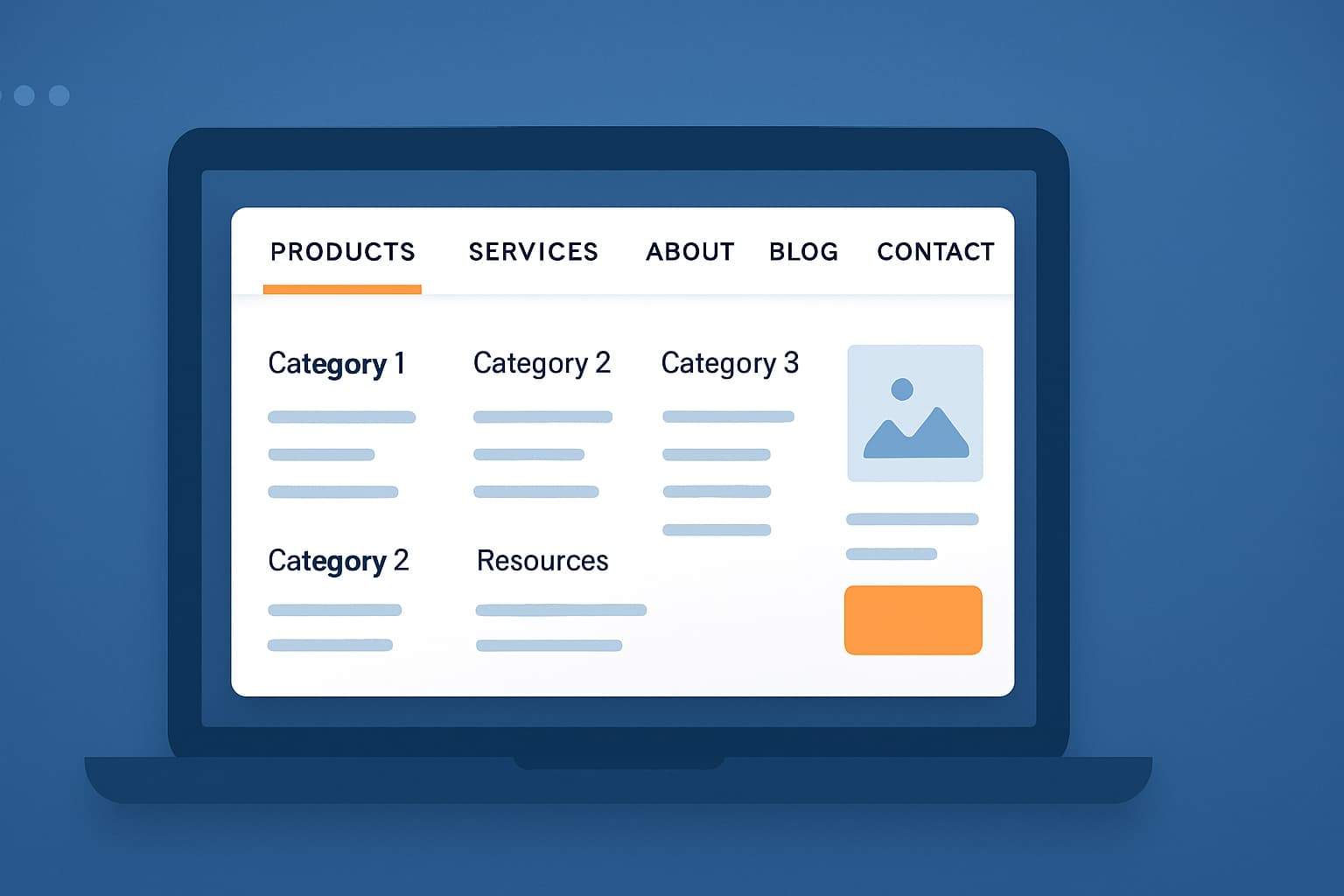
Boost Your E-commerce Sales with a Mega Menu
Mega menu is a simple way to organize the content on their site. If you want to boost your sales online, good navigation gives weight to customers’ searches and purchases.
Here are some top tips to optimize your site to boost e-commerce sales.
- Prioritize your bestsellers: Place top-selling or high-margin items prominently to catch visitors’ eyes.
- Keep it clean: Too many options can overwhelm you. Focus on clarity and ease of use.
- Use visuals wisely: Images and icons can guide users, but don’t overdo it.
- Mobile optimization: Ensure menus are easy to navigate on smartphones and tablets.
- Test and refine: Continuously test menu structures and placements to see what works best for your audience.
Use Color to Highlight Important Menu Items
You can use the color in the menu item to highlight the important things in the ecommerce shop site. It helps visitors to quickly find the most important options. You don’t need to use the dark color to leave an impact on users. Pick the best color that increases the CTAs.
Make it Simple
When you use the dropdown menu, your site shows many information. Visitors will feel overwhelmed and will not be able to find the wanted things. Here mega menu will work, it will make your site simple and clean for visitors.
You can use the featured content menu features. You can add photos, GIFs, and other things that add visual interest. You can show the special offer label on the menu that encourages the visitors to take action. Clear and concise labels improve accessibility and understandability.
Organize your Menu
Organizing a mega menu by type of product decreases the need for scrolling, saving shoppers time. Use the premade mega menu on your site and just add your information. Put the important categories and labels on top of the menu. Include the things that are important to your customers. If your e-commerce store sells shoes, you need to put the key shoe categories near the top.
Organize the menu in this style so that users easily get information. Because the mega menu shows the deeper layers of the website structure. You can show the categories alongside other subcategories, and give a clear path to visitors to specific content.
Use the hover effects to add additional information
This is a great way to add a hover effect to menu items to add extra information. Customers will see a pop-up with product details.
Absolutely. Hover effects can make Mega Menus way more dynamic and user friendly. Think about showing a brief description, product details, or even a small image preview when users hover over a menu item. It can guide users without them needing to click, making their browsing experience smoother. Just be cautious not to overload it; keep the hover effects clean and purposeful.
Examples of high-quality mega menus
Here are a few examples of high-quality Elementor mega menus that will boost your e-commerce sales.
https://live.mcstarters.com/elementor-header/elementor-mega-menu-header-01/
https://live.mcstarters.com/elementor-header/elementor-mega-menu-header-03/
https://live.mcstarters.com/elementor-header/elementor-mega-menu-header-04/
https://live.mcstarters.com/elementor-header/elementor-mega-menu-header-05/
https://live.mcstarters.com/elementor-header/elementor-mega-menu-header-12/
Conclusions
A well-designed mega menu enhances your site’s usability by offering clear navigation, faster access to products, and an improved user experience. With organized categories and fewer clicks, it encourages customers to explore more, leading to higher conversions and sales.
Implementing a mega menu is a smart step to reduce bounce rates, increase time on site, and ultimately boost your e-commerce performance.
Frequently Asked Questions
What is a mega menu in eCommerce?
A mega menu is a large drop-down navigation that shows multiple categories, subcategories, and links at once, helping users browse products more easily.
What are the benefits of mega menus?
Better User Experience: Quick access to multiple categories.
Improved Navigation: Ideal for large inventories.
SEO Boost: Links to multiple pages from the home page.
Customization: Highlight promotions or bestsellers.
How to use a mega menu in Shopify?
Go to Online Store > Themes and click Customize.
Navigate to your header section.
Add menu items under a parent category to create submenus.
Use Shopify’s mega menu-compatible themes for easier setup.
When to use a mega menu?
Use it if your store has:
A large product catalog (e.g., fashion, electronics).
Multiple categories and subcategories.
Complex navigation needs (for quick browsing).
Avoid it if your site has only a few product categories to prevent clutter.