How to add Google Maps API Key in Elementor

Google Maps is a valuable addition to websites, offering location-based services and an interactive way for visitors to find your business or event.
If you’re using the Elementor page builder for your WordPress site and want to embed Google Maps, you’ll need to set up a Google Maps API key. In this guide, we’ll walk you through the process step by step.
Step 1 : Create Google Map API Key here. https://developers.google.com/maps/documentation/javascript/cloud-setup
How To Create A Google Map API Key: Step by Step Guides
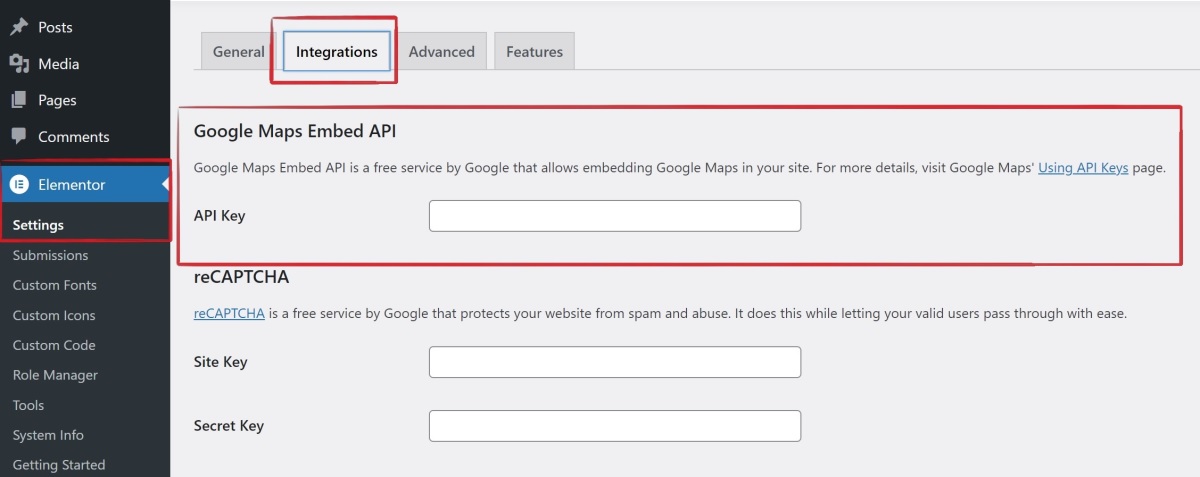
Step 2 : Go to Elementor > Setting > Integrations > Place code in input field.

Why Do You Need a Google Maps API Key?
A Google Maps API key is essential for integrating Google Maps into your website. It helps Google track usage and allows you to control access to the maps. It’s a security measure that ensures that you’re using the service within Google’s usage limits, and it can also help track usage for billing purposes.
Conclusion
Integrating Google Maps into your Elementor-designed WordPress website is a fantastic way to provide location-based information to your visitors. With this step-by-step guide, adding a Google Maps API key to Elementor is straightforward. Enhance your website with interactive maps that guide your audience to your physical locations or provide valuable geographical data. Enjoy the benefits of easy navigation and location-based services with Google Maps on your website.
What is a Google Maps API Key?
A Google Maps API Key is a unique code provided by Google that allows websites to access and display Google Maps. It helps ensure usage tracking and control.
How do I get a Google Maps API Key?
To obtain a Google Maps API Key, you need to create a project in the Google Cloud Console, enable the Google Maps JavaScript API, and generate a key.