How to change a bulleted list into checkmarks or any other icons in Divi?

Do you want to change a bulleted list into checkmarks or any other icons in Divi?
Bullet lists are only available in square, circle, and disc symbols. It can be boring. So that is why today we will show you how to change Bulleted List Into Checkmarks.
In this post, we will show you how to change a bulleted list into checkmarks or any other icons in Divi WordPress. Bullet lists are the best way to organize information in a well-structured format.
You Might Also Like: to remove the sidebar in Divi
Change a Bulleted List into Checkmarks
Fellow step by step guide to change a bulleted list into checkmarks in the Divi:
Text Module and Custom CSS Class
Step 1: Add a Text Module to your layout. Open the Text Module settings.
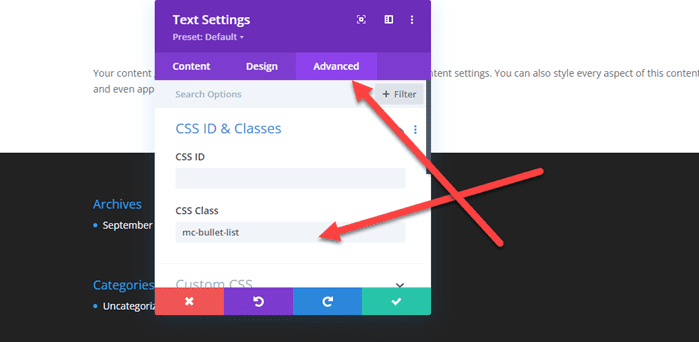
Step 2: In the Content tab, create a list of bullet items. Go to the “Advanced” tab.
Step 3: Open the “CSS ID & Classes” toggle
Step 4: Add the class “mc-bullet-list” to the “CSS Class”

Paste The CSS Snippets
Step 1: After entering the CSS class, you need to copy the below snippets.
/*bullet checklist by www.mcstarters.com*/
.mc-bullet-list ul {
list-style-type: none!important;
}
.mc-bullet-list ul li:before {
content: 'e052'!important;
color: #2cba6c;
font-family: 'ETMODULES'!important;
margin-right: 10px;
margin-left: -14px;
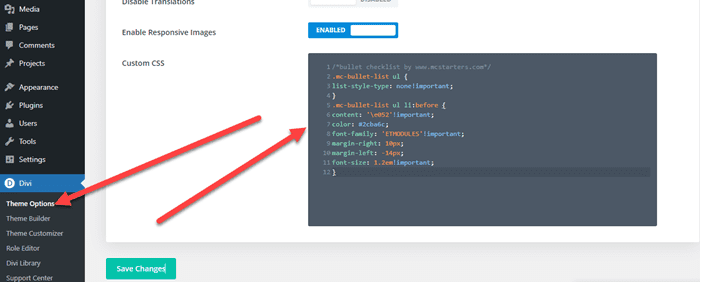
}Step 2: Go to Divi > Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.

Successfully, you change a bulleted list into checkmarks or any other icons in Divi by following these steps. You can change the code using a different style icon.
Conclusions
There is no limit to customizing the design in Divi. If you customize the bullet list and do customs CSS follow the above steps.
3 ways to Add Custom CSS to Divi
Frequently Asked Questions
How can you customize a bulleted list in Divi?
We can customize a bulleted list in Divi using custom CSS. here is the custom CSS code.
/*bullet checklist by www.mcstarters.com*/
.mc-bullet-list ul { list-style-type: none!important; } .mc-bullet-list ul li:before { content: ‘e052’!important; color: #2cba6c; font-family: ‘ETMODULES’!important; margin-right: 10px; margin-left: -14px; }
How do you change bullets to check marks divi?
To change bullets to checkmarks ✅ also need to add custom css in Divi > theme option > CSS. /*bullet checklist by www.mcstarters.com*/
.mc-bullet-list ul { list-style-type: none!important; } .mc-bullet-list ul li:before { content: ‘e052’!important; color: #2cba6c; font-family: ‘ETMODULES’!important; margin-right: 10px; margin-left: -14px; }
You Might Also Like to Hire: Divi Theme Experts


