How to Fix Autoplay Video Not Working in Elementor

Autoplay videos can significantly enhance the user experience on a website by immediately capturing attention and delivering key messages. However, when the autoplay feature in Elementor isn’t working as expected, it can be frustrating. This guide will walk you through the possible reasons and solutions to fix this issue, ensuring your videos function seamlessly.
Common Reasons for Autoplay Video Issues
- Browser Restrictions: Modern browsers like Chrome and Firefox have strict autoplay policies that prevent videos from playing automatically unless they are muted.
- Incorrect Video Settings: Misconfigured settings in Elementor or the video file itself can prevent autoplay from functioning.
- Conflicting Plugins or Themes: Third-party plugins or themes may conflict with Elementor’s autoplay feature.
- Caching Problems: Browser or website caching might serve outdated files, leading to issues.
- Unsupported Formats: The video file format or hosting platform may not be compatible with Elementor’s video widget.
Step-by-Step Solutions to Fix Autoplay Issues
Adjust Video Widget Settings
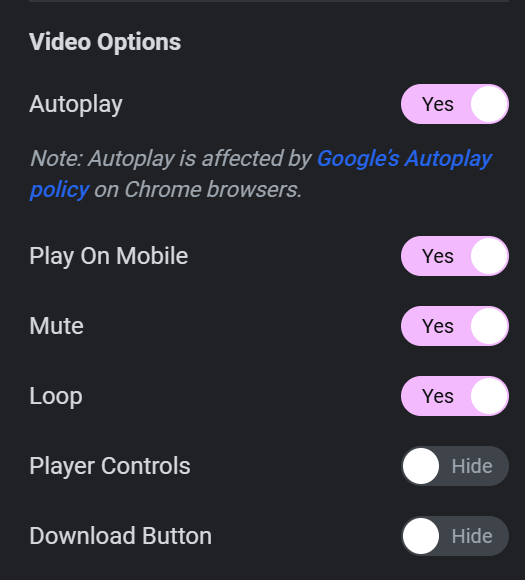
Step 1: Go to your Elementor editor and select the video widget.
Step 2: Ensure the Autoplay option is enabled.
Step 3: Enable Mute the video options, as many browsers block autoplay for unmuted videos.

Conclusion
Fixing the autoplay video issue in Elementor requires identifying the root cause and systematically addressing it. By following the steps outlined above, you can resolve the problem and ensure a smooth user experience for your website visitors. If the issue persists, consider reaching out to Elementor’s support team for further assistance.
Implementing these fixes will not only resolve the autoplay issue but also enhance your website’s overall performance and compatibility across devices and browsers.


