Do you find methods to hide a page in WordPress?
Hiding a page on your website is not difficult. When you see this method, you can solve the hiding page problems. Likes many important pages on your website, and you do not want to appear in front of users. Whether you want to protect these pages from the user and keep them private on specific pages. And it cannot show in search results. Here you find straightforward methods to hide pages in WordPress.
In this step-by-step guide, we’ll explore how to hide a page in WordPress effortlessly.
hide a page in WordPress with 2 Methods: A Step-by-Step Guide
Learn to hide a WordPress page easily! Follow our step-by-step guide for effective methods. Control visibility, and enhance privacy.
Methods 2: How to hide a page in WordPress by setting the visibility to Private?
Step 1: Go to the WordPress page you want to modify and Click on “post settings.”
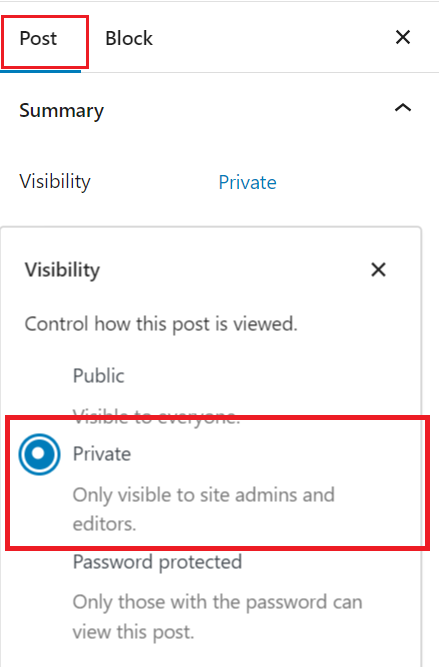
Step 2: Open the “Visibility” option in summary on the right-hand side. Choose “Private” from the drop-down menu.

Step 3: Click the “Update” button to save the changes.
Now, your page is set to private, and it will only be visible to you, the site administrator, when you’re logged in.
Methods 2: How to hide a page in WordPress by setting a password for it?
Step 1: Log in to your WordPress Dashboard. Go to the Pages section. Select the specific page you want to hide.
Step 2: Locate the Visibility option within the page editor
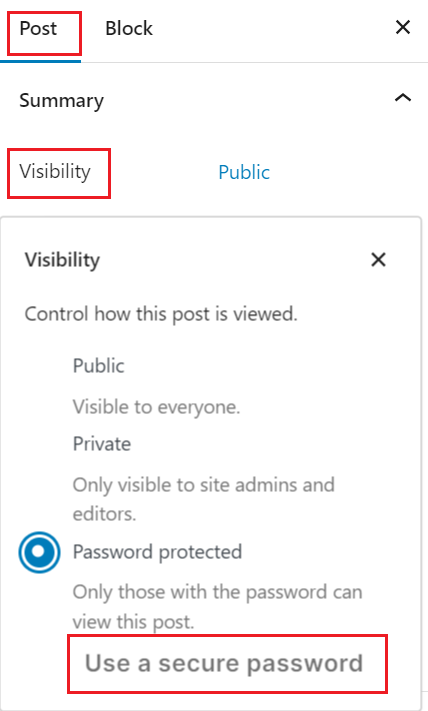
Step 3: Click on “post settings” next to Visibility and choose “Password protected” from the dropdown.

Step 4: Set a strong password for the page. Save your changes by clicking “OK.”
Step 5: Update the page by clicking “Update” to apply the new visibility settings.
Step 6: Verify the password protection by accessing the page in a new browser window or incognito mode and entering the correct password.
Following these steps allows you to change the visibility settings of your WordPress pages, making them private or password-protected based on your preferences.
Conclusion
Hiding a page in WordPress is a straightforward process that can be accomplished in just a few steps. Whether you’re working on a development project or creating exclusive content, understanding how to manage page visibility gives you greater control over your website’s content.
To make a WordPress page accessible only via a link, you can set its visibility to “Private” within the page editor. By doing so, the page becomes exclusive, and you can share the link directly without it appearing in the public menu or search results. This is a useful feature for creating private or specialized content that is intended for specific individuals or groups.
By following this step-by-step guide, you can easily hide pages on your WordPress site and tailor the user experience to meet your specific needs.
How to hide a page from the menu in wordpress?
To hide a page from the menu in WordPress, navigate to the “Appearance” section in the dashboard and select “Menus.” Within the menu settings, identify the specific page in the menu structure that you wish to hide. Expand the page and select “Remove” or “Delete.” Don’t forget to save the changes to update the menu, ensuring the page is no longer visible in the navigation menu.
How to hide a page in WordPress iOS?
If you’re using the WordPress iOS app and want to hide a page, access the app, locate the desired page, and tap on the “Visibility” option. Choose between making the page “Private” or “Password Protected” and save the changes to apply the new visibility settings.
How to hide a page in WordPress Elementor?
When using Elementor for page editing in WordPress, edit the page with Elementor, navigate to the settings (usually under “Page Layout” or “Document”), find the “Visibility” option, and set it to “Private.” Save or update the page to hide it effectively.
How to temporarily hide a page on WordPress?
To temporarily hide a page on WordPress, change the page status to “Draft” or “Private.” After making this adjustment, save or update the page to remove its public visibility while retaining it for future use.