Mega Menu Design Trends: What’s Hot in 2025

Are you ready to learn about mega menu design trends? If you want to use this trending mega menu on your site. Use this premade Mega Menu template.
Download Our Mega Menu templates
Website navigation has become smarter, cleaner, and more dynamic, because of mega menus. A mega menu offers a sleek way to organize large volumes of content with easy access, enhancing both UX and SEO.
This article covers some of the best mega menu examples that are trending in 2025, helping you get inspiration for your project.
Mega Menu Design Trends + Examples
Mega menu is essential for your website navigation. When visitors come to your site with a mega menu, they do not feel overwhelmed by getting the right information. We have shown the trending mega menu design examples for your site design inspirations.
Best Mega Menu examples to inspire your design
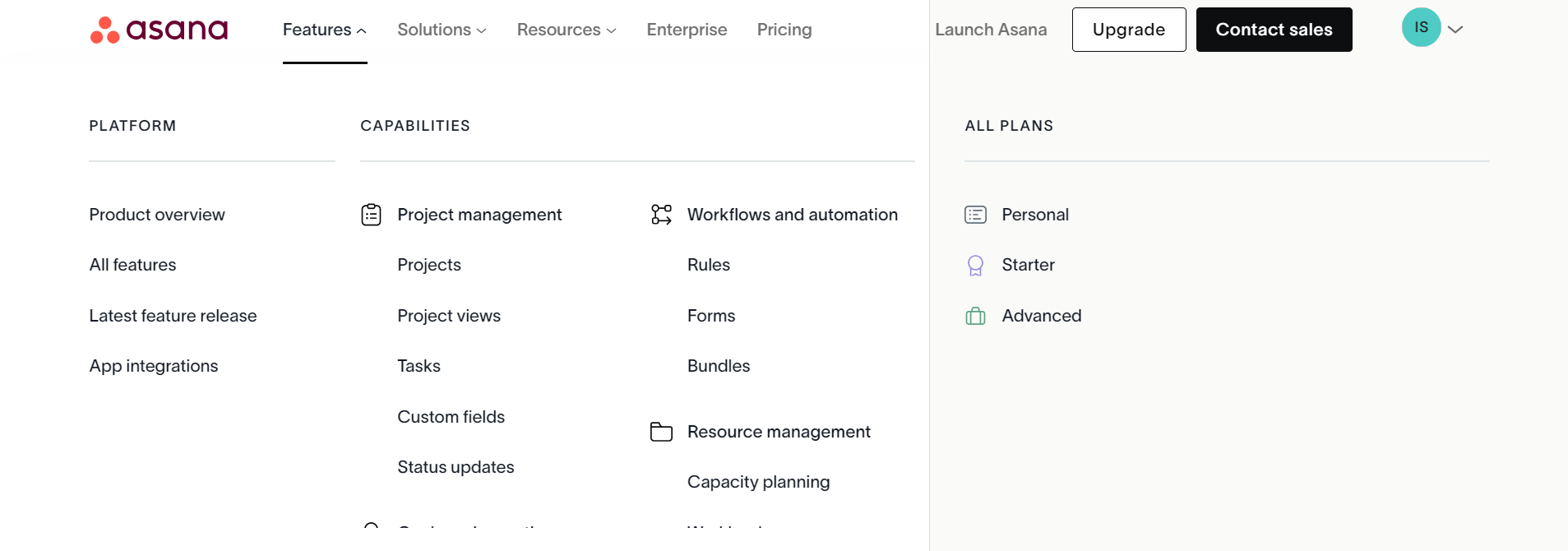
Asana (asana.com)

Asana mega menu design is the best inspiration for designers. It uses clear and smooth colors in the mega menu. Asana mega menu full width of the mega menu to show clear information to visitors. It uses eye-catching featured articles with images for visual appeal. Asana uses categories and subcategories to add more links for quicker access to any page on the site.
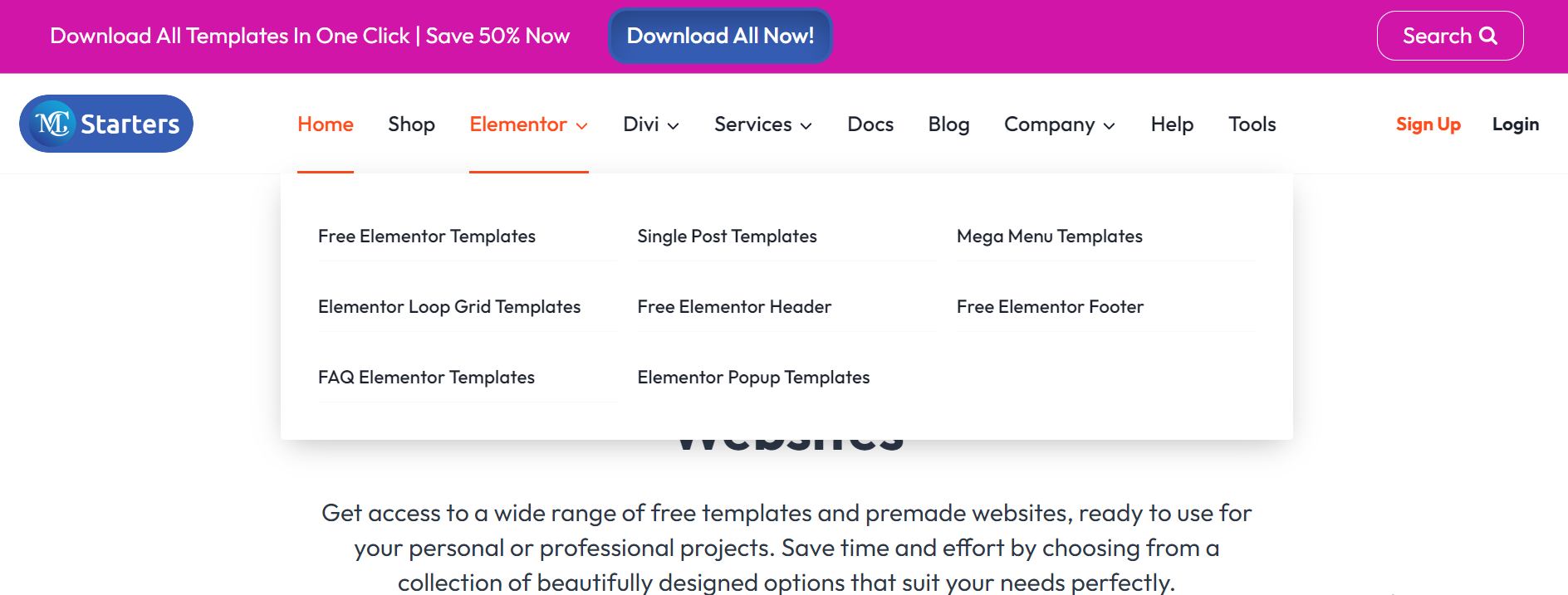
Mc Starters (mcstarters.com)

The Mc Starters mega menu showcases a modern and intuitive design that combines functionality with aesthetics. Its layout is divided into neat columns, organizing key sections. The use of ample white space ensures a clutter-free and readable interface, making navigation smooth and effortless.
Clear typography enhances the visibility of each item, with subtle bolding highlighting the active section, creating a visually engaging experience.
The sleek dropdown effect adds a responsive touch, aligning perfectly with current UI trends that emphasize usability and simplicity. Positioned above the menu, a bright call-to-action banner grabs attention, guiding users toward immediate action.
The Mc Starters mega menu embodies modern web design principles by offering a clean, accessible, and engaging navigation experience.
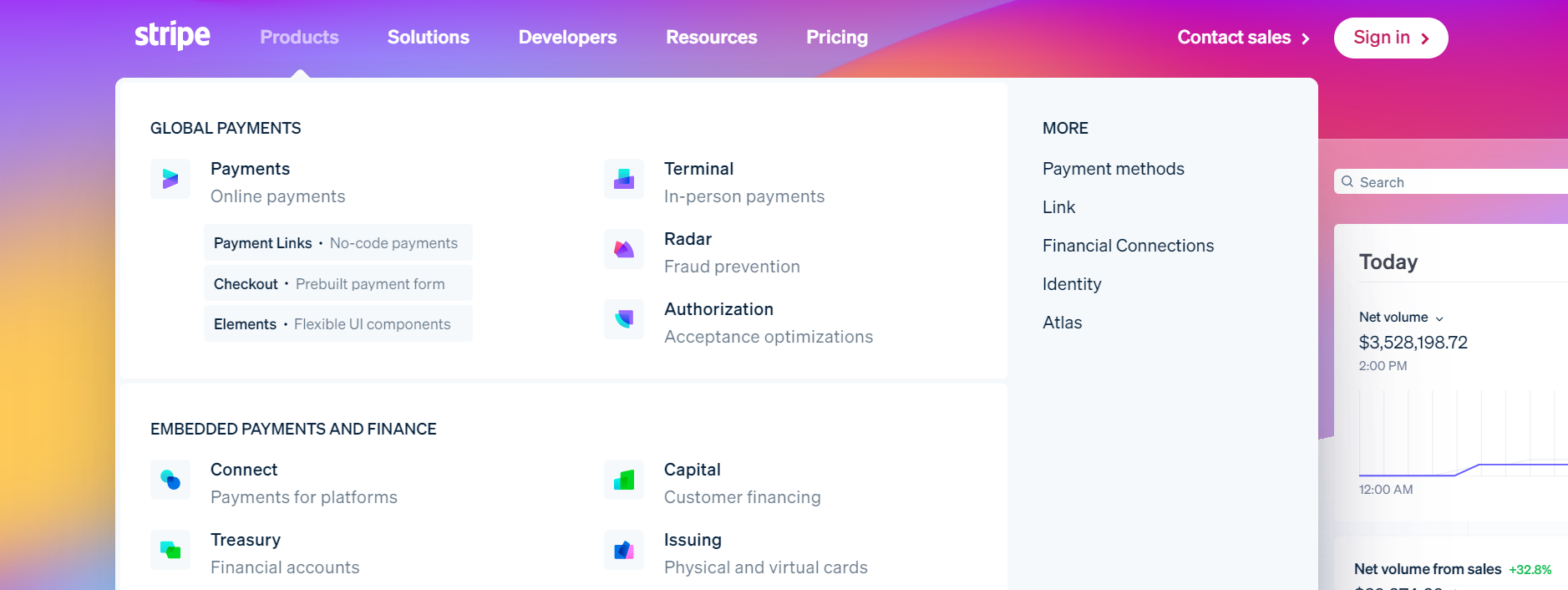
Stripe (stripe.com)

Stripe uses a colorful icon with clean text. Use the text with proper reasons and add links for quick access. Any beginner visitors can find information by using a stunning mega menu. Stripe is consistency visually soft mega menu with a white background.
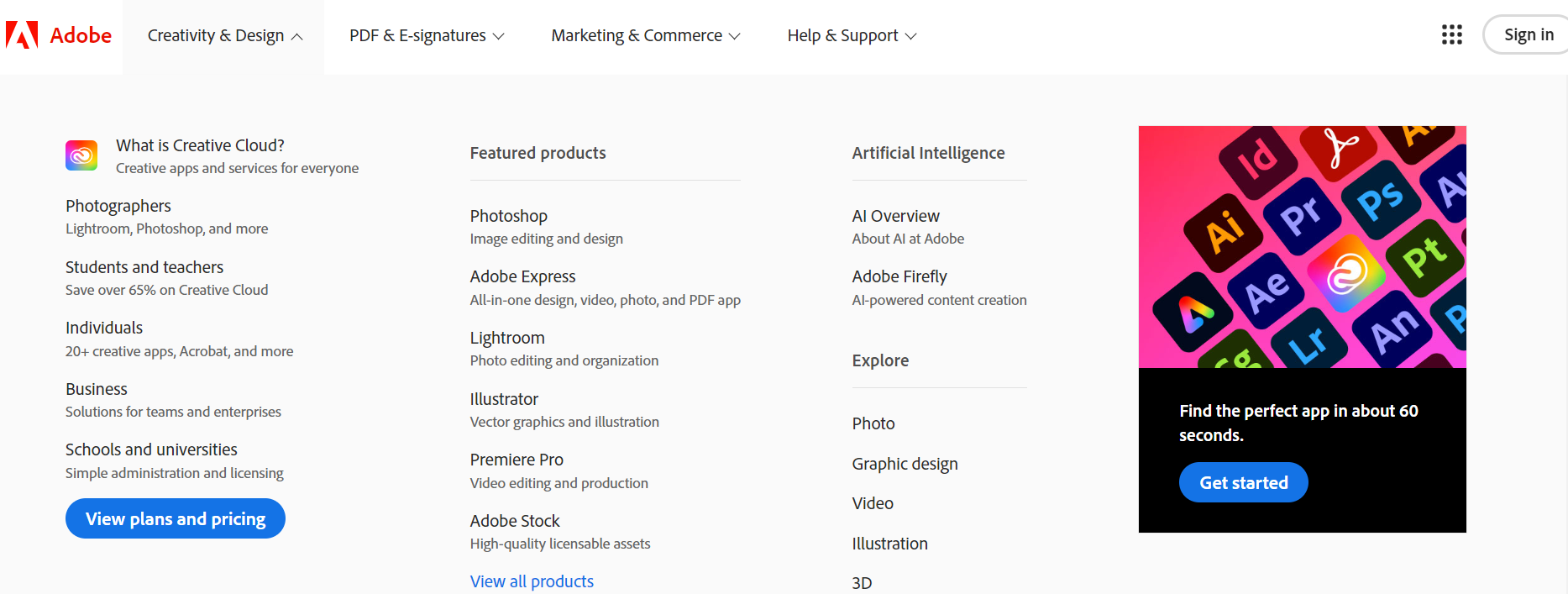
Adobe (adobe.com)

Adobe.com shows a clean white aesthetic mega menu with a designer product. The mega menu catches your eye with an attractive, clear and call to action banner. This shows the power of mega menu in highlighting essential actions and more engaging for users.
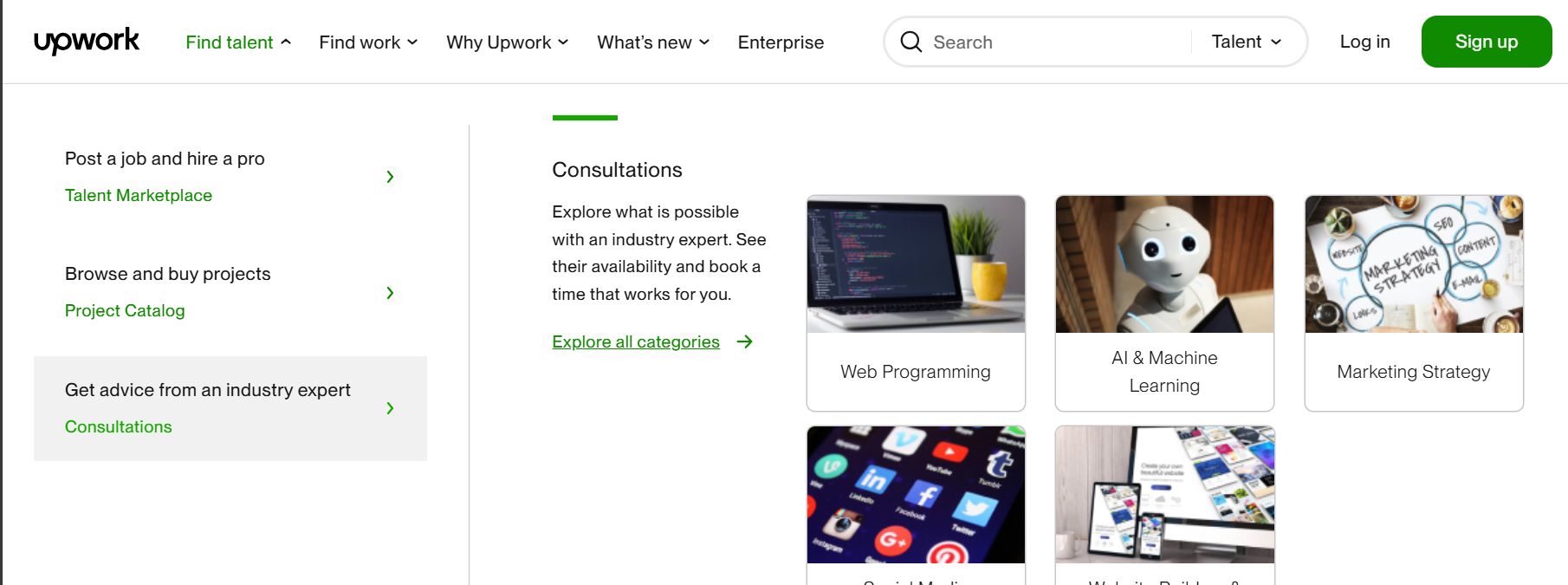
Upwork (upwork.com)

Upwork takes a unique and clean approach to the mega menu. It shows the categories with a remote tab and triggering content on the right side with an image box. Upwork’s navigation is visually stunning with a clear mega menu for visitors.
Conclusion: Best Mega Menu Design
These mega menus are all about enhancing the user experience through visuals, intuitive navigation, and dynamic content. Whether you are working on an e-commerce site, travel platform, or tech solution, these examples show how a well-implemented mega menu can drive engagement and improve SEO.
Download Mega Menu Templates
Frequently Asked Questions
Are mega menus suitable for all websites?
No. Mega menus are best for content-heavy websites or those with many categories, like e-commerce or media platforms.
How do mega menus impact SEO?
They improve site navigation and user experience, increasing dwell time and reducing bounce rate, which indirectly boosts SEO.


