How to Use a Mega Menu to Reduce Bounce Rates on Your Website

Are you looking for ways to use the mega menu to reduce bounce rates on your website?
A high bounce rate can be a nightmare for website owners. It indicates that visitors are leaving your site without engaging further, which often suggests issues with navigation, design, or content. One effective way to tackle this problem is by integrating a mega menu into your website design.
In this blog post, we’ll explore what a mega menu is, why it’s beneficial, and how you can use it strategically to reduce bounce rates. Let’s dive in!
What is a Mega Menu?
A mega menu is a large, expandable menu interface that displays multiple options in a single, well-organized dropdown. Unlike traditional menus, mega menus show an overview of multiple categories and subcategories at once, making it easier for users to navigate complex websites.
For example, e-commerce websites with a vast range of products often use mega menus to categorize items by type, brand, or department.
Download best Elementor Mega menu templates.
How Mega Menus to Reduce Bounce Rates on Your Website?
A bounce rate measures the percentage of users who leave a website after viewing just one page. A poorly organized website can confuse users, leading them to abandon the site quickly. Mega menu addresses this by:
Improving Navigation
Mega menus make it simple for users to find what they’re looking for, minimizing frustration. A well-structured mega menu ensures that users can quickly identify relevant content or products.
Enhancing User Experience
By displaying multiple options in an organized manner, mega menus reduce the time and effort required for users to explore your site.
Encouraging Engagement
When users see a comprehensive list of options at a glance, they’re more likely to click on other pages, reducing the likelihood of them bouncing.
Highlighting Key Pages
Mega menus allow you to showcase essential or high-conversion pages, driving traffic where it matters most.
Steps to Design an Effective Mega Menu
Creating a mega menu that reduces bounce rates requires careful planning and execution. Here’s how to do it:
Understand Your Audience’s Needs
Before designing your mega menu, identify your target audience’s preferences. Conduct user research to determine the most sought-after categories, products, or content.
Organize Menu Items Logically
Group similar items together in categories and subcategories. For example, an online clothing store could use categories like “Men,” “Women,” and “Kids,” with subcategories like “Tops,” “Bottoms,” and “Accessories.”
Use Clear Labels
Labels should be intuitive and descriptive. Avoid using jargon or overly creative terms that might confuse users.
Prioritize Mobile-Friendliness
Ensure your mega menu functions seamlessly on mobile devices. Use collapsible menus and touch-friendly elements to enhance usability for mobile users.
Highlight Popular or New Items
Draw attention to trending products, new arrivals, or bestsellers within your mega menu. This can entice users to explore further.
Incorporate Visuals
Adding images or icons can make your mega menu more engaging and visually appealing. Just ensure they don’t clutter the interface.
Test and Optimize
Regularly test your mega menu for usability. Gather feedback from users and use analytics to identify any issues or opportunities for improvement.
Best Practices for Using Mega Menus
To maximize the benefits of a mega menu, keep these best practices in mind:
- Keep It Simple: Avoid overcrowding your mega menu with too many options. A cluttered menu can overwhelm users.
- Use a Consistent Design: Ensure the design aligns with your website’s overall theme for a seamless experience.
- Limit Hover Triggers: Allow users to click to expand the menu rather than relying solely on hover actions, which can be frustrating, especially on mobile devices.
- Provide Search Functionality: Include a search bar within your mega menu to help users quickly locate specific items or pages.
Examples of Effective Mega Menus
Let’s take a look at some real-world examples of websites that effectively use mega menus:
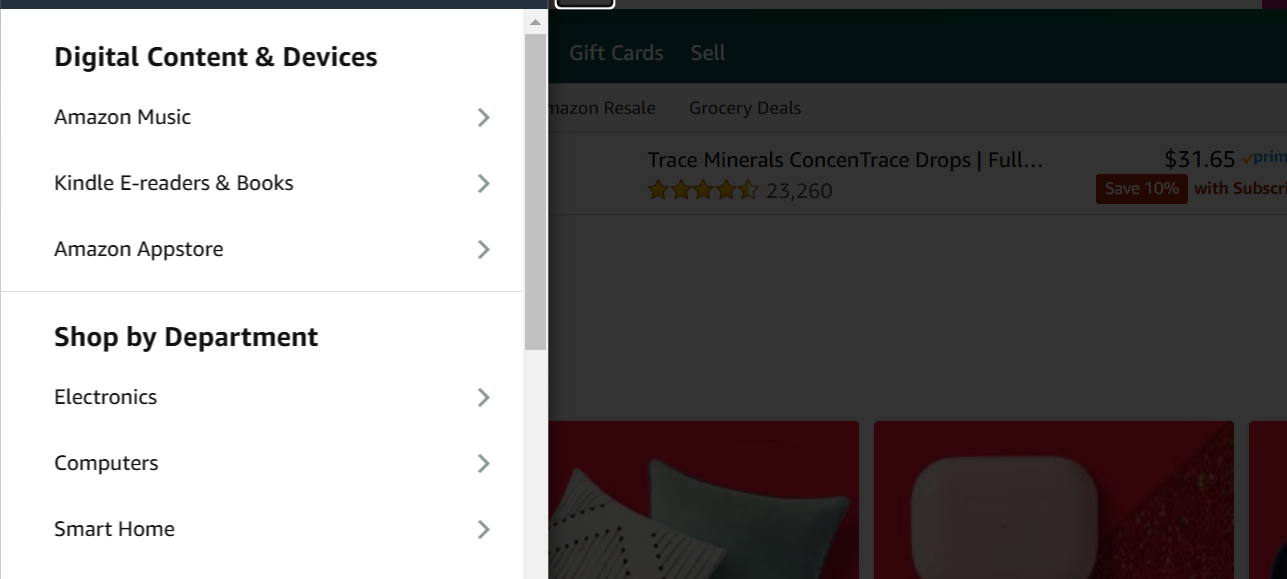
1. Amazon

Amazon’s mega menu organizes thousands of products into clear categories like “Electronics,” “Books,” and “Home & Kitchen.” Subcategories further refine the options, making navigation effortless.
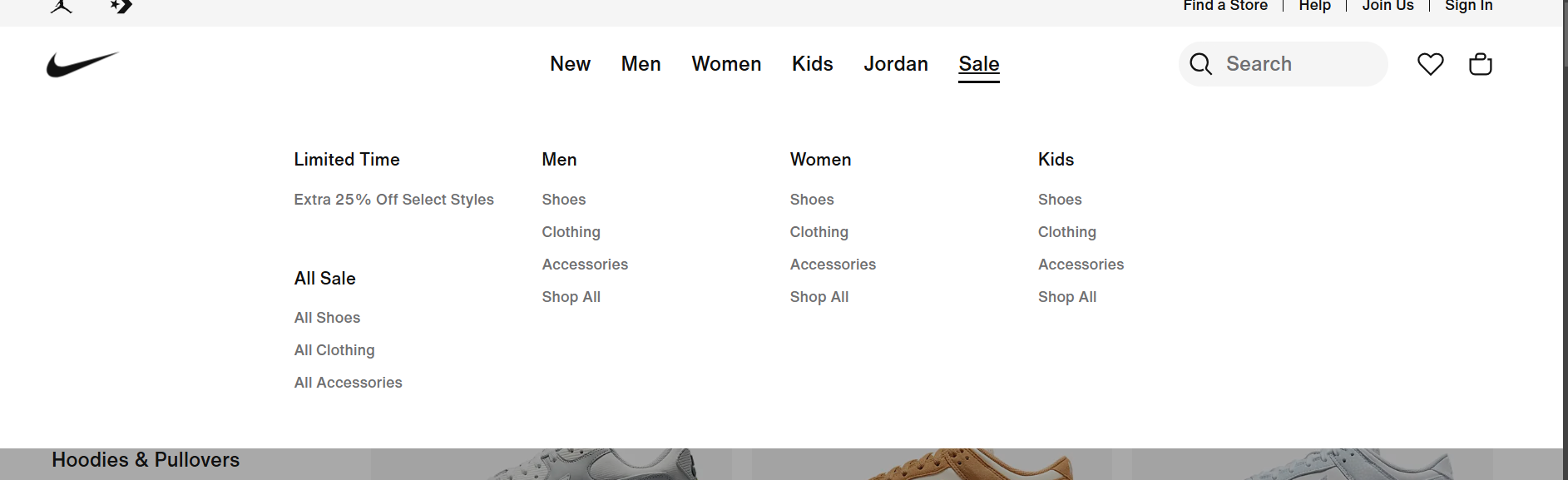
2. Nike

Nike’s mega menu focuses on products by gender, activity, and popularity. It also incorporates visuals to highlight featured collections.
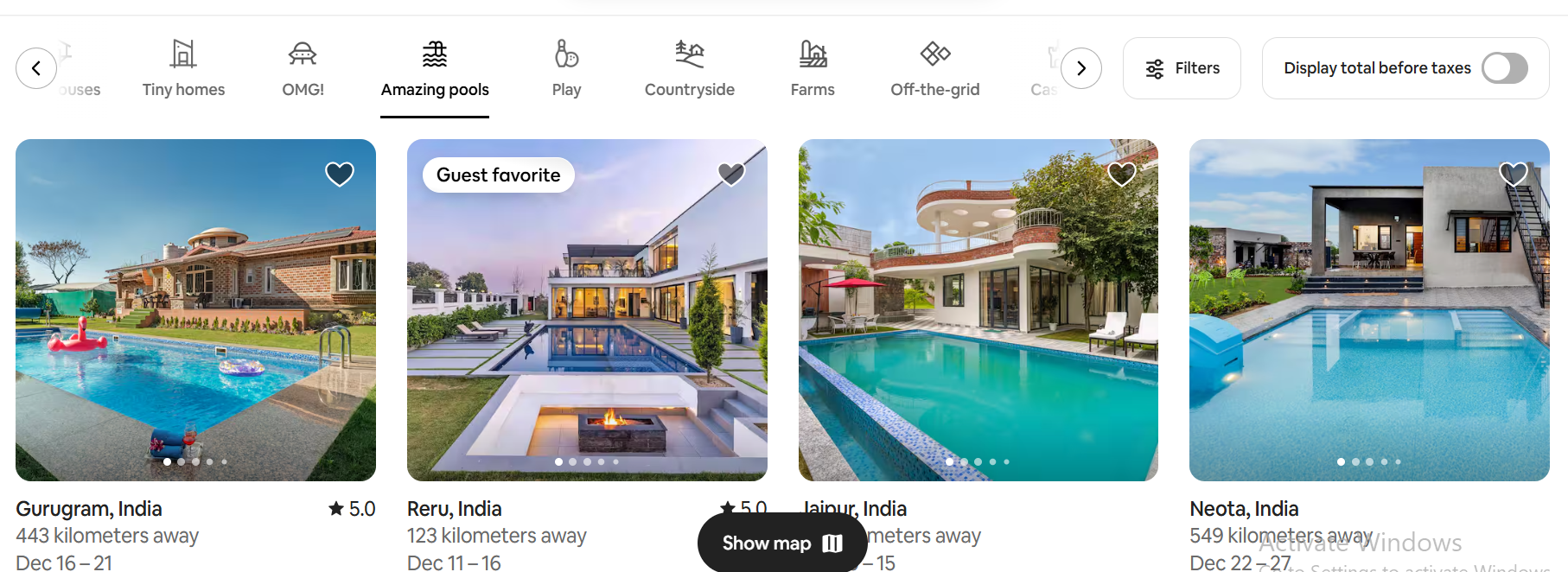
3. Airbnb

Airbnb’s mega menu emphasizes experiences, stays, and trips. The intuitive design ensures users can quickly find what they’re looking for.
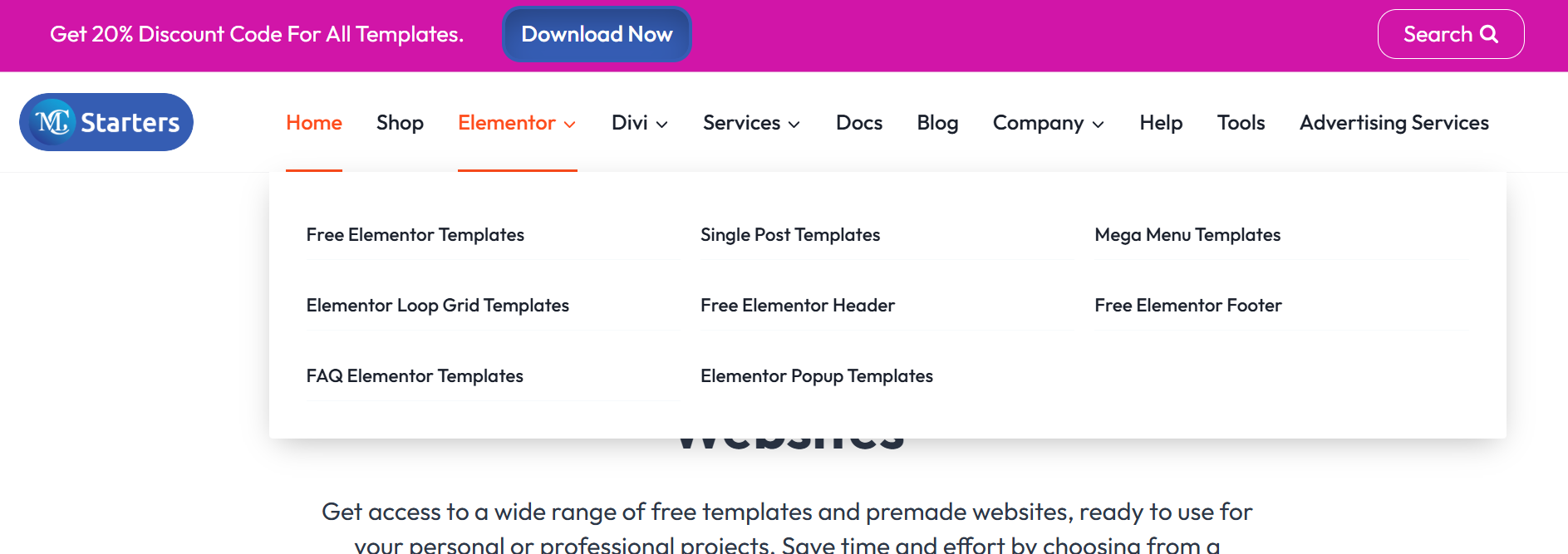
Mc Starters

McStarter’s mega menu is a clear/simple and call to action menu button, that solve the user problem in a few minutes. User get quickly information within a few clicks.
How Mega Menus Impact SEO
Mega menus can also improve your website’s search engine optimization (SEO) when designed correctly:
- Better Internal Linking
By linking to multiple pages directly from the mega menu, you enhance internal linking, which helps search engines crawl your site more effectively. - Keyword Optimization
Use keywords in menu labels to target relevant search queries. For example, instead of “Products,” use “Affordable Laptops” or “Stylish Handbags.” - Reduced Bounce Rates
Lower bounce rates signal to search engines that your site is engaging and user-friendly, potentially boosting your rankings.
Measuring the Success of Your Mega Menu
After implementing a mega menu, monitor its performance to ensure it’s achieving the desired results. Key metrics to track include:
- Bounce Rate: Has it decreased since introducing the mega menu?
- Time on Site: Are users spending more time exploring your website?
- Page Views: Is there an increase in the number of pages visited per session?
- Conversion Rate: Are users completing desired actions, like making a purchase or signing up for a newsletter?
Conclusion
A well-designed mega menu can be a game-changer for reducing bounce rates and enhancing user experience. By simplifying navigation, showcasing essential content, and encouraging exploration, you can create a website that keeps visitors engaged.
Frequently Asked Questions
How do I reduce the bounce rate on my website?
Improve page load speed.
Ensure mobile responsiveness.
Use engaging, relevant content.
Add clear CTAs (Call-to-Actions).
Optimize internal linking to guide users.
Is a mega menu good for SEO?
Yes, if done right. A well-structured mega menu improves user experience, enhances navigation, and helps search engines crawl your site. Avoid overloading it with links, as it may dilute link equity.
What is the use of a mega menu?
A mega menu organizes and displays multiple options in a single, visually appealing dropdown menu. It helps users access key pages quickly and improves site navigation.
When should I use a mega menu?
Use a mega menu if your website has:
A complex structure with many categories/subcategories.
E-commerce with diverse product ranges.
A content-rich blog or portal with numerous topics.


