Mega Menu vs. Dropdown Menu: Key Differences and Which One to Use

Do you want to know about the difference mega menu vs. dropdown menu?
Mega menu is an element of the website interface that manages and shows the hidden information of your site when the user clicks/hovers on it. The dropdown menu is the same as the mega menu but does not show the wide information on the site. The mega menu is best for large sites with huge categories and sections and the drop down menu is best for small sites.
Download Elementor Mega Menu Templates
Website navigation is an important part of a website. Therefore, the mega and dropdown menus manage your complex information with a good navigation design. Almost everyone (94%) says easy navigation is the most important website feature.
In this blog post, we explain the difference between a mega menu and a dropdown menu and tell you which is best for your website.
Mega Menu vs. Dropdown Menu
Here are the key differences between the mega menu vs. dropdown menu.
| Mega Menu | Dropdown Menu |
|---|---|
| Large panel with multiple sections or categories | Can be visually rich with images and icons |
| Shows many options at once | Shows fewer options |
| Often includes visuals, headings, or organized sections | Linear and compact |
| Websites with extensive content (e.g., e-commerce) | Minimal navigation with basic categories |
| Easier to scan and find detailed options | Quick access to a small set of links |
| Can be visually rich with images or icons | More minimalistic and straightforward |
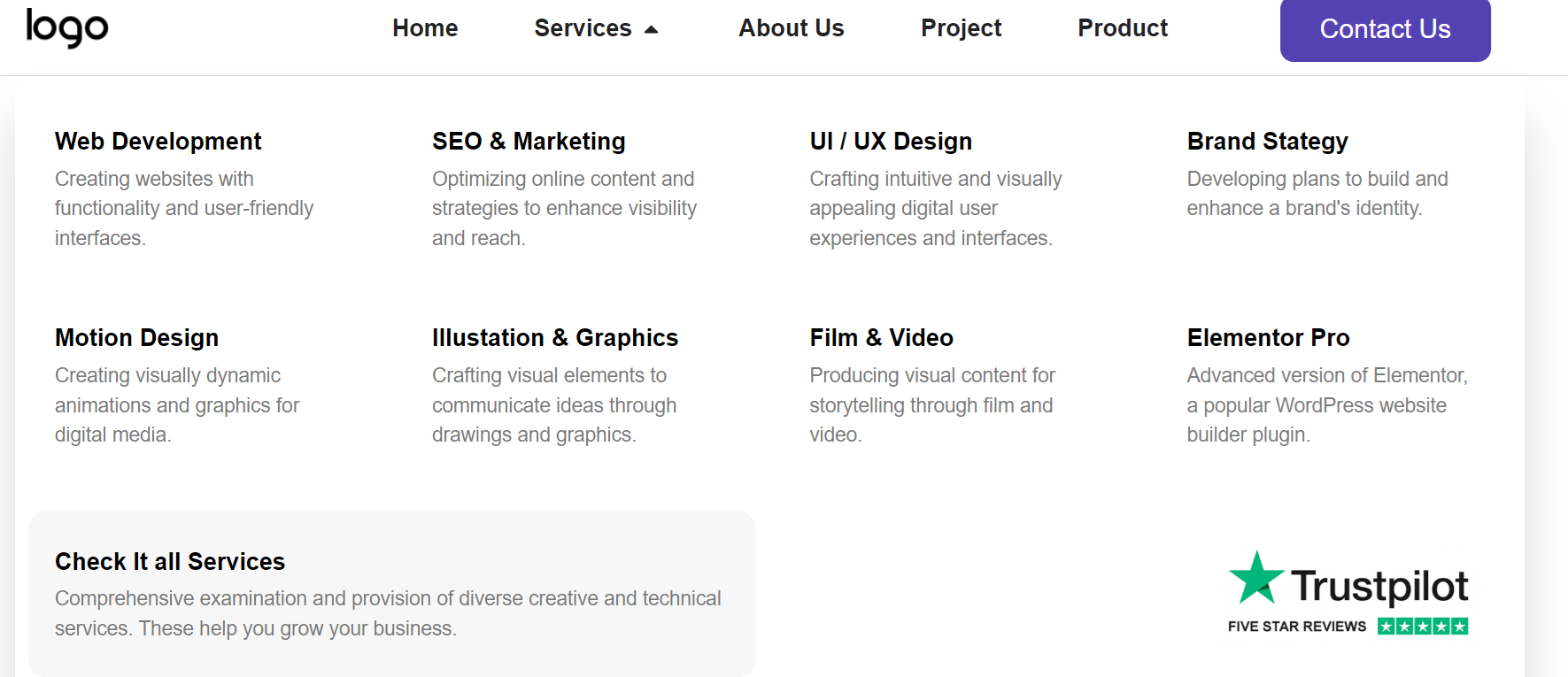
Mega Menu

A mega menu is a large drop-down interface that displays multiple links, categories, or subcategories all at once. It often uses rows and columns to organize content, making it easy for users to find what they’re looking for without having to navigate through multiple levels of menus.
What Is a Mega Menu? A Comprehensive Guide for Beginners
Here are some advantages of the mega menu.
- Comprehensive View: Users can see a wide array of links at once, improving navigation for complex sites.
- Organized Layout: The menu is often broken down into sections, which helps keep things clear.
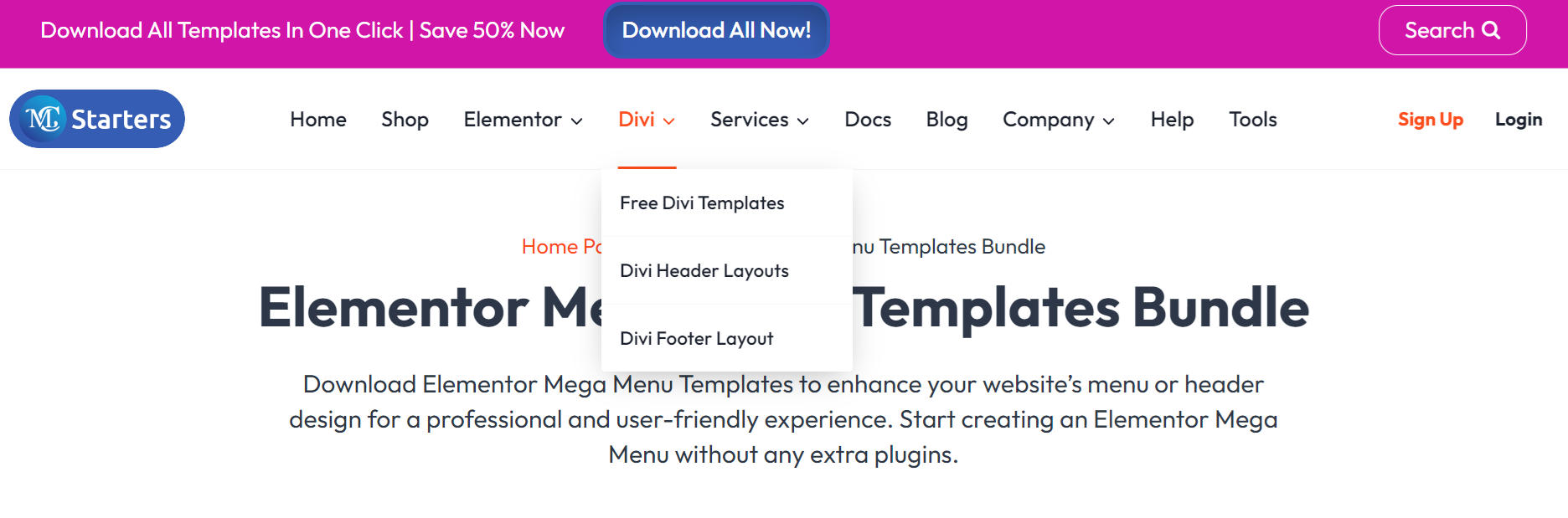
Dropdown Menu

A dropdown menu is a more compact navigation tool, typically displayed as a single column or row that reveals a small set of links when the user clicks or hovers over a menu item. It’s a clean and simple option, perfect for less complex websites.
Here are some of the advantages of the dropdown menu.
- Simplicity: Easier to design and less overwhelming for users.
- Mobile-Friendly: Often adapts well to mobile devices, especially when turned into a hamburger-style menu.
Which Should You Choose: Mega Menu vs. Dropdown Menu
You need to choose one from both the mega menu and drop-down menu.
Download the Mega Menu Templates Now
Choose a Mega Menu if:
- Your website has multiple categories and subcategories.
- You want users to see a lot of options without too much clicking.
- Your users are browsing for products or content that are grouped into distinct categories (e.g., e-commerce sites or large content-driven websites).
Choose a Dropdown Menu if:
- Your website has a simpler structure.
- You want a minimalistic, user-friendly navigation.
- Your audience prefers a straightforward browsing experience without being overwhelmed by options.
Frequently Asked Questions
What is another name for a drop-down menu?
A drop-down menu is also commonly referred to as a pull-down menu or a pop-up menu. It’s a navigational tool that shows a list of options or links when clicked or hovered over.
Should you use a mega menu?
You should use a mega menu if your website has a lot of content, categories, or subcategories that need to be organized for easy navigation. It’s particularly useful for e-commerce sites, large content-driven websites, or government portals. However, if your site is small or simple, a mega menu may be overkill and could overwhelm users.
What is the difference between a WordPress menu and a mega menu?
A WordPress menu is the default navigation structure provided by WordPress, which usually includes a simple dropdown layout. A mega menu, on the other hand, is an advanced navigation option that expands to show multiple categories and links, often using plugins like Max Mega Menu or UberMenu to offer a more sophisticated design and layout.
Are drop-down menus bad for SEO?
Drop-down menus themselves are not inherently bad for SEO, but they can have a negative impact if not implemented correctly. Search engines may struggle to crawl links hidden in dropdowns, especially if JavaScript is used. To avoid this, ensure that your dropdown menus use proper HTML and CSS, and that all important links are accessible to search engine bots.
Conclusions
The choice between a mega menu and a dropdown menu comes down to the complexity of your site and the needs of your users. If you have a content-rich site with many sections, a mega menu will provide a broad, organized view of your offerings. On the other hand, if you have a smaller site, a dropdown menu will keep things simple and easy to navigate.
Choose a menu that aligns with your website’s goals and your users’ needs for the best possible navigation experience!


