How to Remove the Divi Header Bottom Border

By default, The Divi theme header contains a thin grey line below the header. It looks like a bottom border but actually, this is a shadow. Today, we are going to show you how to Remove the Divi Header Bottom Border!
You Might Also Like: Free Divi Header Layout
Remove the Divi Header Bottom Border
Please copy the below snippet and follow the steps to Remove the Divi Main Header Underline.
Step 1: Copy below Snippet
header#main-header.et-fixed-header, #main-header{
-webkit-box-shadow:none !important;
-moz-box-shadow:none !important;
box-shadow:none !important;
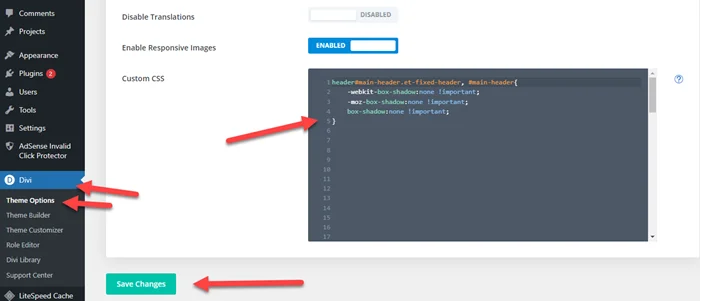
}Step 2: Go to Divi > Theme Options > Paste code into Custom Css box > Click on Save Changes.

I hope you fix this issue with the above step but if you still need help then comment below or check out our Divi services from the below link.
You Might Also Like to Hire: Divi Theme Expert


