How To Replace The Twitter Icon With X In Divi?

Do you want to replace the Twitter Icon with X in Divi?
When it comes to creating a website, making it your own is a top priority. If you’re using the Divi theme on your WordPress site, you’re already well on your way to designing a unique online space. However, there are times when you might want to fine-tune even the smallest details to match your specific vision.
In this blog post, we’ll show you a straightforward method to replace the default Twitter icon in your Divi theme. Whether you want to switch to a different social media icon or use a custom graphic, we’ll walk you through the process step by step, using plain language without any technical jargon. It’s all about adding that personal touch to your website.
Replace The Twitter Icon With X In Divi
If you’re using the Divi theme for your WordPress website and want to customize your social media icons, you’re in the right place. Step-by-step guide, we’ll show you how to replace the Twitter Icon with X in Divi.
Step 1: Add The Font Awesome CDN To Divi
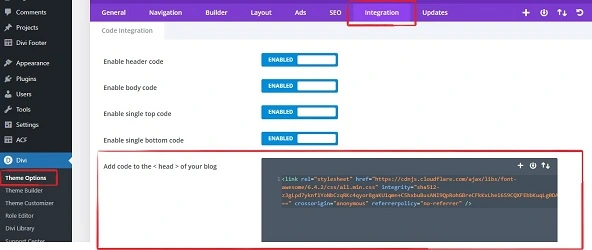
- In your WordPress admin dashboard, go to “Divi” and select “Theme Options.”
- Under the “Integrations” section, find the “<head> code editor” and paste the below code there.
- Copy the provided Font Awesome CDN code:
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/6.4.2/css/all.min.css" integrity="sha512-z3gLpd7yknf1YoNbCzqRKc4qyor8gaKU1qmn+CShxbuBusANI9QpRohGBreCFkKxLhei6S9CQXFEbbKuqLg0DA==" crossorigin="anonymous" referrerpolicy="no-referrer" />

Step 2: Add The Divi Social Follow Module And Twitter Network
- Ensure you have the Divi Social Follow module added to your layout, preferably in a Divi Theme Builder template (e.g., header or footer).
- Add the Twitter social network to the Social Follow module.
Step 3: Replace The Divi Twitter Icon With X Using CSS

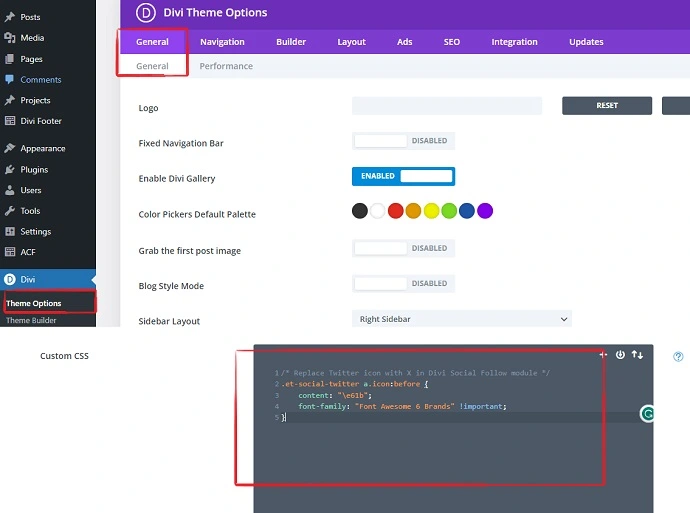
- Add the following CSS snippet to your website. If you’re using a Divi child theme, place it in the
style.cssfile; otherwise, use Divi > Theme Options > Custom CSS code box:
/* Replace Twitter icon with X in Divi Social Follow module */
.et-social-twitter a.icon:before {
content: "\e61b";
font-family: "Font Awesome 6 Brands" !important;
}
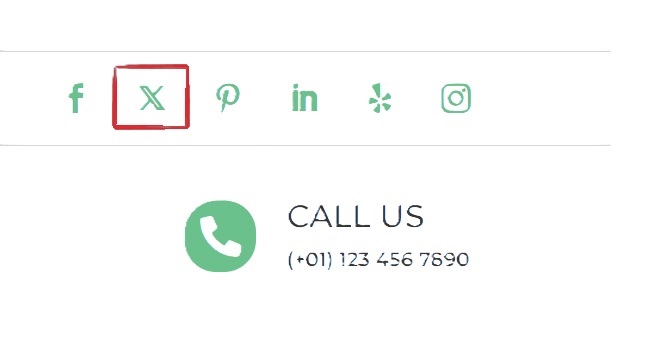
By following these steps, you’ll successfully replace the Twitter Icon with X in Divi Social Follow module and update the associated text. This customization helps keep your website in line with Twitter’s rebranding efforts.
Conclusions: Replace The Twitter Icon With X In Divi
By following these steps, you can effortlessly replace the Twitter Icon with X in Divi Social Follow module. This quick customization ensures your website reflects Twitter’s rebranding and maintains a modern appearance. Keeping your site up-to-date and visually appealing to visitors has never been easier.
Why should I replace the Twitter icon with “X” in Divi?
Replacing the Twitter icon with “X” allows you to stay current with Twitter’s rebranding efforts. It gives your website a fresh and up-to-date appearance.
Do I need to update the replacement icon if Twitter changes its branding again?
Yes, if Twitter changes its branding, you may need to update the replacement icon accordingly. However, this can be done using a similar process.


