Download 50+ Free Elementor Footer Templates

Do you want free Elementor footer templates?
Every website has three main building blocks, which are the header, body, and footer. These three aspects are essential if you design a great site. The footer is the third component of the website. you can use our free Elementor Footer Templates.
You can also Check out our Elementor Templates
It shows the most critical information to users about businesses and websites. Still, it is always running at the bottom of a web page. The website’s footer contains contact information, copyright, quick access links, and social media accounts.
Creating an excellent footer design is not easy when you try to make using WordPress widgets. So, we help website designers to create the best website footer with Mc Starters Elementor footer templates.
In this article, we’ll show you 50+ Elementor footer templates design, which you use free of cost on any WordPress website using the Elementor page builder.
You can check all Elementor Footer
So, before taking footer examples, let’s briefly discuss what Elementor is and why we should care about a footer design.
What is Elementor?
Elementor is the most popular website design page builder. Using Elementor, you make any website with a drag-and-drop system. It has 300+ free and paid templates, and They have millions of active installations with a 100% rating score.
It has two versions one is free, and the second is premium. Free versions are available in the WordPress plugin directory. You can download it easily from here.
Check Our Elementor Pro
Top Feature of free Elementor:
- Easy to use
- drag and drop editor
- copy and paste elements
- import and export templates
- No coding
- AutoSave
- 300+ free templates
We list some essential features, but you can find more here.
Why should you care about a footer?
The footer is an essential element of any website. Most of the designers neglect it because this is the last place on the site; not anyone goes here. I think this is the myth of the designer.
According to an SEO expert, a footer provides better customer experiences on your website, generates leads, and improves conversions.
List of the free Elementor footer templates
Mc Starters is a small company that provides free Elementor and Divi templates. So, here today, we list some free Elementor footer templates for a WordPress website. So This footer designed by Ch Mudassar Shakeel.
If you need a Header layout then go Elementor Header Templates
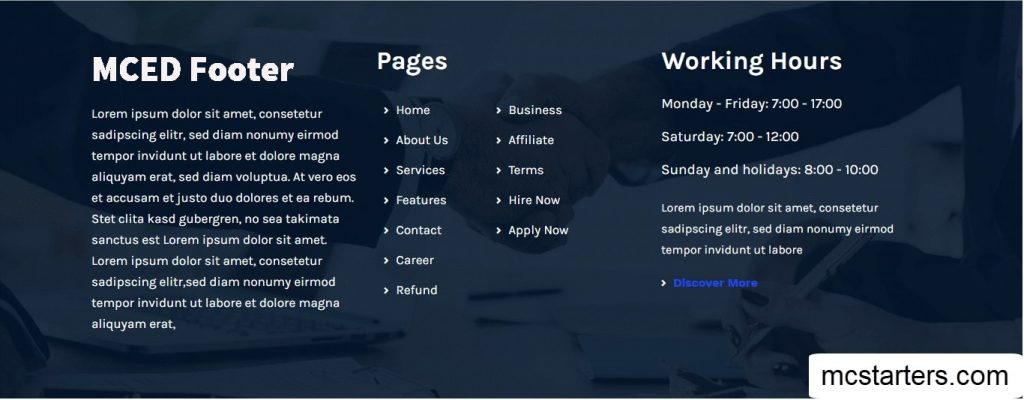
1st Imprez Footer

The ImprezFooter footer has a smooth dark-blue theme with the background image. It is made using Elementor with a responsive design that can showcase a good look on all devices. In the first column, you are free to add your logo and vital information about your business or company. You can also show working hours and quick links. So, this Elementor footer template is best for any business website.
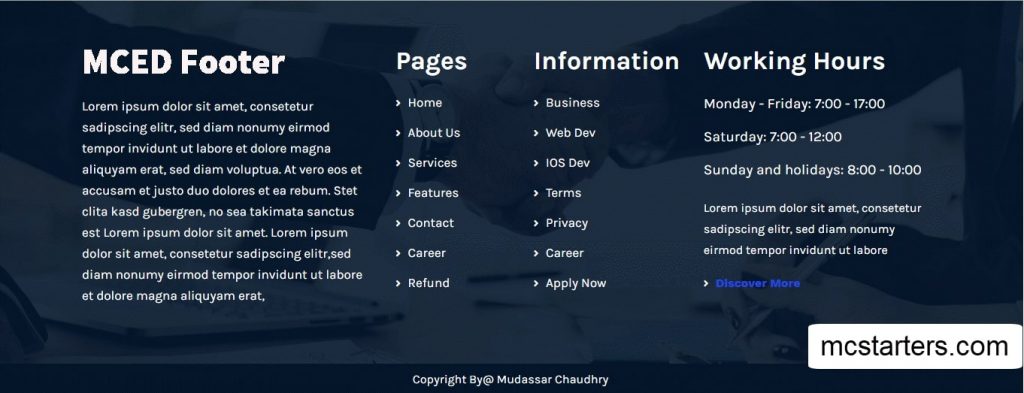
2nd Kaliuma Footer

This KaliumaFooter footer is a simple design like ImprezFooter, but now they include one more column. This footer allows you to add links, logos, company descriptions, and as well as working hours. At the bottom, there is included copyright info.KaliumaFooter is the most simple footer from a list of free Elementor footer templates.
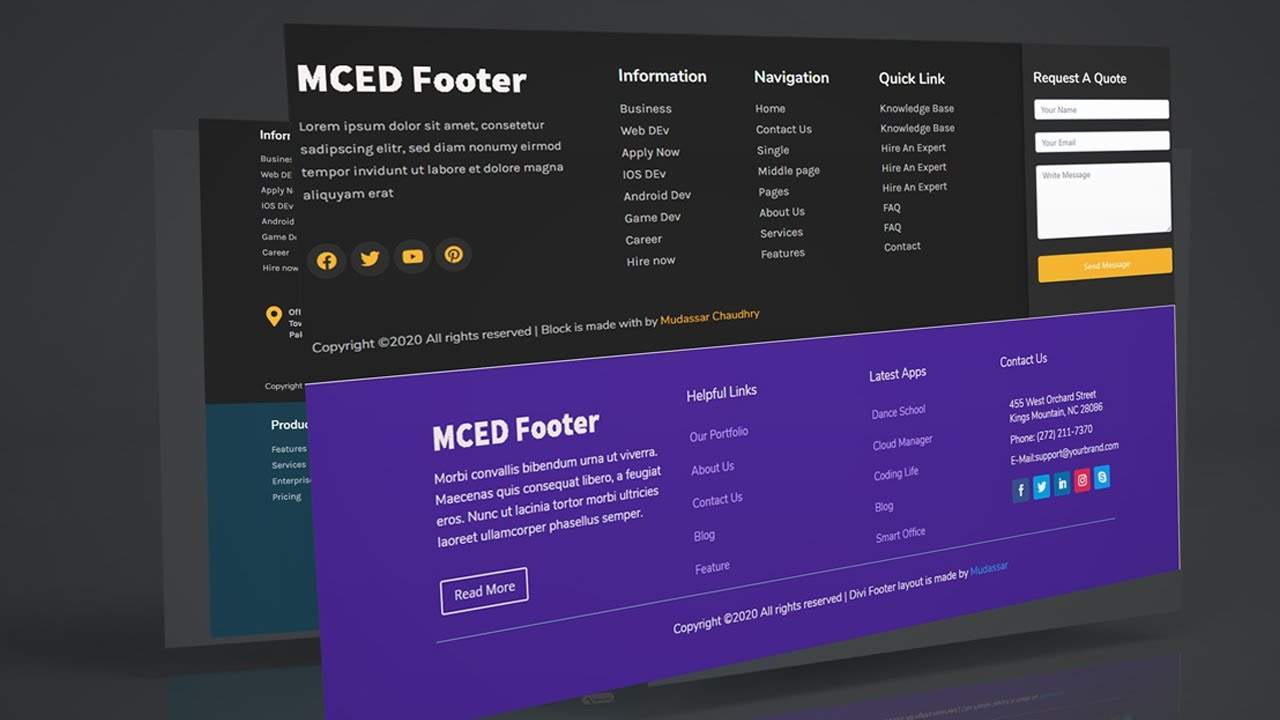
3rd X Footer

Ch Mudassar Shakeel has developed this simple responsive Elementor footer template. It’s a responsive footer, meaning it will adjust to desktop, mobile, and tablet screens. This footer has four columns with different headings. The “MCED Footer” is just a logo; you can replace it with your logo. In the below, Sample texts have been used. So if you want to use this footer, change all the text to the correct company information. All other headings will include links. It’s best if you have multiple external products, you put all links in the footer.
At the bottom, there are links to the contact page, the privacy page. And there’s copyright info also.
4th Be Footer

“BeFooter” is made by Ansar Chaudhry and has a company logo on the left side of the footer. There are no headings in this footer. There are links under each subheading. Second, the column includes quick links and copyright info text. Last, the column contains the social link icon which you put all links to your social media accounts, and here you also see E-mail. This information makes it easy for the visitor to contact you.
BeFooter is also designed using the Elementor page builder. You can edit with this and make WordPress website footer awesome.
5th Salient Footer

“SalientFooter” is the same as the previous one, “BeFooter.”But this is the light version of “Befooter.” It features a light theme and three columns to showcase the most important info of your content, such as logo, menu, links, and social icons and as well as e-mail. On the right column is the social and E-mail section. Displaying this on your footer can boost the conversion success of the visitors. This Elementor footer template is also best for business websites.
6th Incode Footer

It is a professional Elementor footer developed by Mudassar and includes the following features such as services link, quick links, contacts us, logo, and social icon. There are four columns. First, the column includes contact us information such as e-mail, phone number, and address. Second, the column links to pages that talk about the services of the company. Below the quick links heading, there are links related to essential pages. Last, the column includes a logo and necessary information with a social media account, which helps the customer connect with the company.
At the bottom of the footer, there are links to the privacy & terms pages and also have some copyright info text. 6th footer is also one of the best footers from the list of Elementor footer templates.
7th Porto Footer

“7th PortoFooter” is a clean and responsive footer that is designed using Elementor. It’s a dark blue footer design with three rows with the following features: quick links, services link, contacts us, logo, and social icon. The first row consists of four columns with different headings. Under the contact us heading, include information such as e-mail, phone number, and address.
Under the services heading, there are links to pages that talk about the services of the company. Below the quick links, there are links related to essential pages. Last, the heading includes a logo and necessary information.
Second, the row contains links to the privacy & terms pages and also has some copyright info text. At the bottom of the footer, there are include social media account icons.
8th Karm Footer

The footer looks so professional and standard because the background color looks neat and professional. The text colors are white.
If you think that this footer will be suitable for your website, change the MCED Footer logo with your logo or something like this. Just below the description of the company. Under the Navigation, you can add links to your relevant pages. E-mail, Phone, and address are displayed under the information heading, but you can also change this heading using Elementor. Last, heading “Opening hour” includes the timing of open business on a specific day.
At the bottom of the footer, there are links to the privacy & terms pages and also have some copyright info text. There are also include social media account icon which put social media URL with the help of Elementor. So, this is a professional Elementor footer template.
9th Oshin Footer

Simple OshinFooter is a responsive Elementor footer template with many features that will give website owners an edge over their site users. In this simple Oshinefooter, users can find information about your brand and connect with your business across social media platforms. Even call on the phone number, send e-mails, or visit your office based on the information on the footer of your business website.
It is a beautiful color in the background. The copyright info, privacy policy pages have been presented to the user at the bottom of the footer.
10th Stack Footer

StackFooter is one of the best footers. It’s is a multi-column Elementor Footer that’s fantastic footer developed by Ch Mudassar Shakeel. This Footer design using Free Elementor Page Builder. All of the critical info and quick links have been provided in 5 columns.
Each column has a different heading, but In the first column, there is a logo and company info. In contrast, the below of info consists of a Social media icon. The information, Navigation, and Quick link heading include all links of a valuable resource and services list. The fifth column has contained contact us form with the User name, E-mail, and Write a message field.
Download this free Elementor footer templates and give your website an end to end professional look.
11th Sahifa Footer

SahifaFooter is another excellent Free Elementor footer template designed by Ansar Chaudhry. Necessary information and useful links have been provided in different sections. There are subheadings for each column, but in the first section, you put a logo of your brand. Second, sections divided into four-column. Every column has a different heading.
The information heading contains some important resources link. The navigation heading contains all page links. Third, the column also includes information heading, but you can change it according to your website. Here you can also put career page and job-related pages, but it depends on your choice. Last, column there are also contain links. It’s the best footer if you put it into the E-Commerce website.
At the bottom of the first section, there are contact information and links to the social media account. In this section, you can see only example e-mail addresses, Phone, and social pages links. You can easily change them to your original contact info from the Elementor page builder and copyright info text at the bottom.
It’s is the best footer from the list of free Elementor footer templates.
12th Soled Footer

SoledFooter is a unique footer only this time; it is a more cool footer template.
There are subheadings for each column.” MCED Footer” is a logo; you can easily change them with your logo using the Elementor page builder. Below it gives some brief information about the company and social media links. This small section of content allows users to quickly learn about the company and social media profile without visiting about us page.
The second and third column contains links to the pages and resources. The last column includes gallery images, but you can also put Instagram feed using the WordPress plugin.
13th Ronneby Footer

This RonnebyFooter example is a simple yet beautiful footer. Although the design of this footer is excellent, this footer looks responsive on all devices. At the bottom left, Copyright information is provided briefly. At the bottom right, the privacy policy page and the terms & conditions page help visitors find your product and services policy.
There are five columns, but four columns contain essential links. Keep in mind, and you should put only the relevant links into the footer Rather than fill these sections with irrelevant links. About us, Contact us, privacy policy, and terms and conditions pages always put in the footer sections because people generally look at these pages in the footer section.
In the left column, you should include logo and company info and social media icons. It’s the best footer for a business website.you can easily edit it using the Elementor page builder.
14th Hub Footer

HubFooter is the best blue-themed template. It is designed with Elementor, so you can easily add it to any kind of website. It is beautiful, responsive, and easy to customize the footer template.you should add many links to a website with this footer.
At the bottom, there are links to the terms and conditions, the privacy page, and also add a logo, social media icon. There’s containing copyright info also.
15th Royal Footer

RoyalFooter is a beautiful, creative, and a lovely footer template designed by Ch Mudassar Shakeel. The background color is gorgeous.
There is a nice footer that shows links. At the bottom, you can easily add the real URL of your social profiles.
16th Trod Footer

Mudassar makes TrodFooter. It’s is a beautiful template that holds many links. It’s beneficial to let the website users see again of your relevant pages. You can show them external resources, important secondary pages, sponsors, privacy policy, or terms and conditions in your footer by using this template. After the first section, there is a client logo that shows company partners.
17th Luch Footer

17th LuchFooter is a responsive and straightforward footer template that comes with a blue theme. They are easy to customize and responsive. This footer template also comes with an contact info section, social icons, about us section, and links section. It’s the best footer for business websites. You can use this free of cost on the site. It’s a great example of a footer design that you can display your brands in about section with logo.
Video Tutorial
Final words
This blog post gave you a list of the best free Elementor footer template examples. We hope these 50+ best WordPress website footer design templates can help you start building a site quickly. These footers are pretty simple. You can use these templates free of cost on any website.
Please take a look at the Elementor footer templates listed in this blog post, and do not forget to tell us which example you liked the most.
Frequently Asked Questions
How do I add a Footer in an Elementor?
We add a footer in Elementor Pro easily without coding.
Step 1: Go to Under Templates > Theme Builder > Footer > Click on Add New.
Step 2: Select the Footer from the dropdown and click Create Template.
Step 3: Choose a Footer Block and Insert it. Alternatively, you can design your own.
Step 4: After you’ve finished designing, click Publish.
How to Add Custom Footer in WordPress?
There are many plugins for creating and adding footers in WordPress such as Elementor theme builder & Header and Footer Builder plugin.