How to Move Icon to the Right on Elementor Icon List Widget: A Step-by-step Guide
Are you want to move icon to the right on Elementor icon list widget in Elementor?
Check out our Elementor mega menu templates
Customization is vital to creating websites that stand out. Elementor Pro / Free, a widely popular WordPress plugin, has become a go-to choice for web designers looking to craft visually stunning and interactive web pages. One of the intriguing challenges many face is aligning icons to the right within the Elementor Icon List Widget
Click Here: How to Increase icon size within toggle widget Elementor
In this comprehensive guide, we’ll delve into the step-by-step process of moving icons to the right on the Elementor Icon List Widget.
Move the Icon List Widget to the right on Elementor
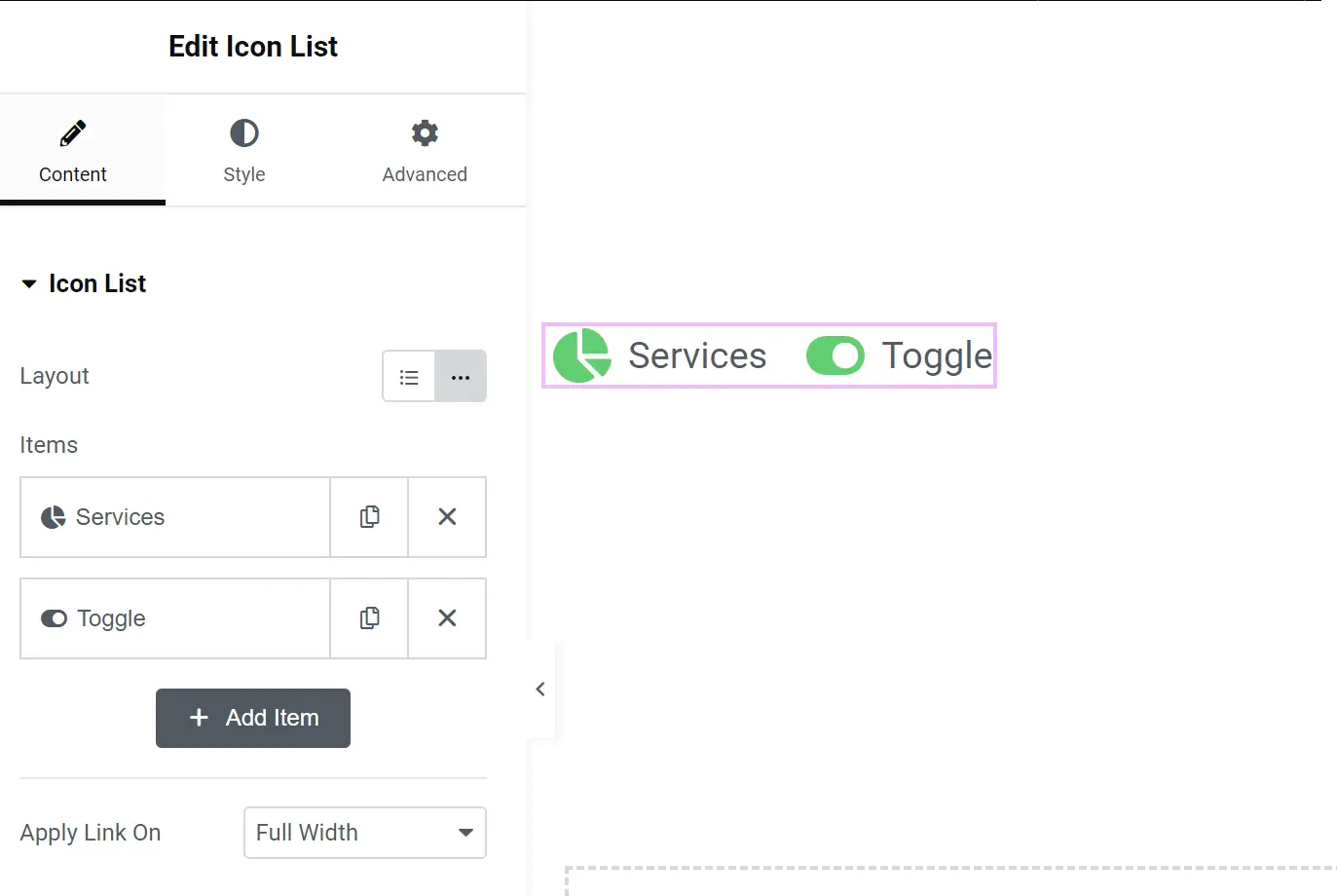
Step 1: Open the Elementor Editor.
Step 2: Drag icon list widget and style icon according to need.

Noted: Below step 3 for Elementor Pro Users. But if you are using Elementor free then check step 4 to achieve this.
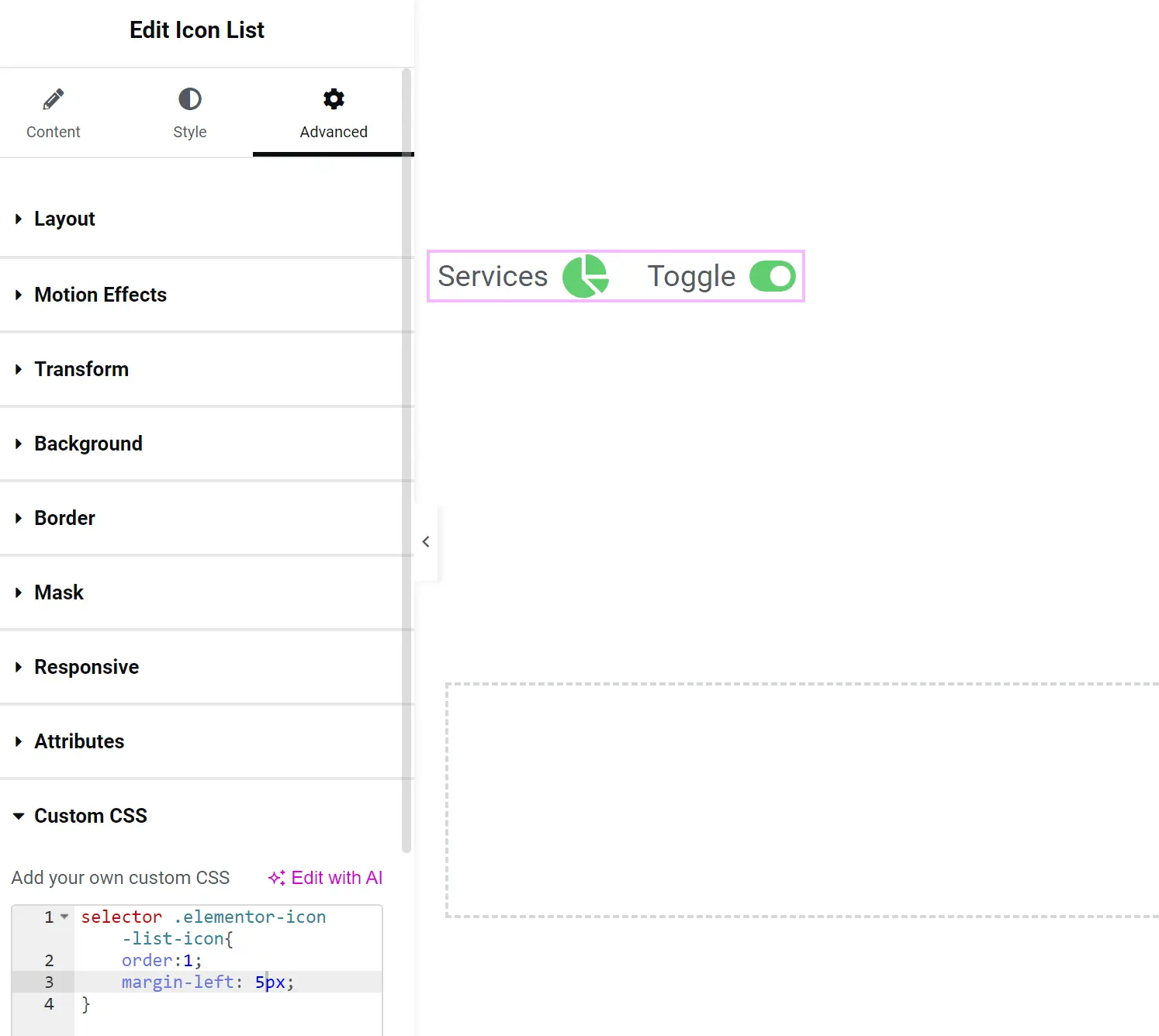
Step 3: Now go to advanced > Custom CSS and paste the below CSS code to move the icon right of the text.
selector .elementor-icon-list-icon{
order:1;
margin-left: 5px;
}
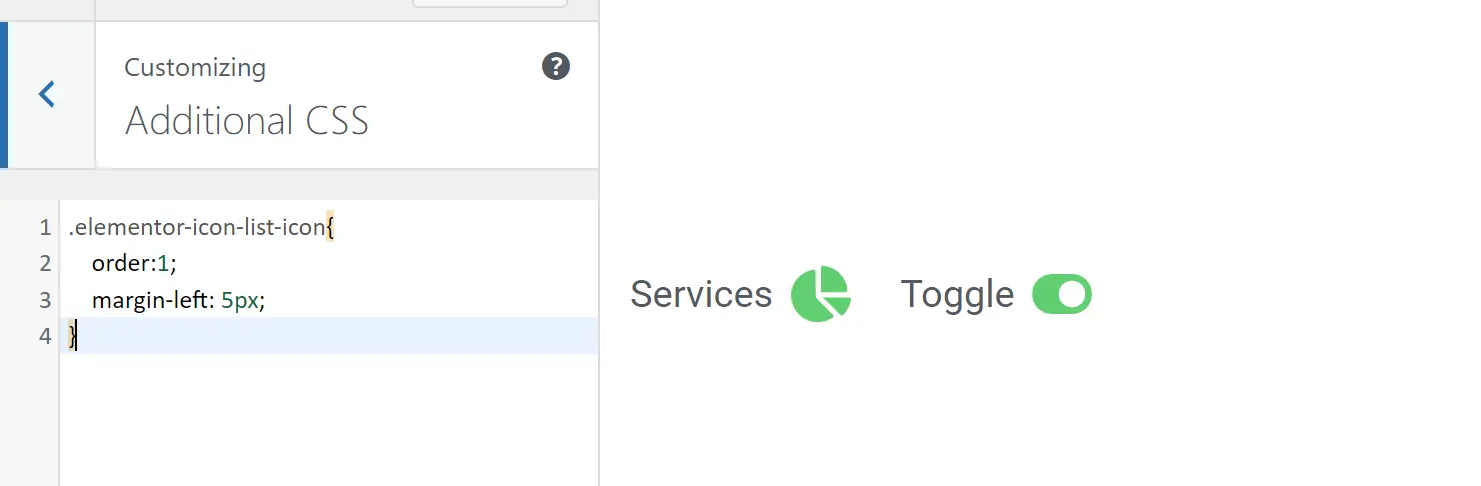
Step 4: Go to Appearance > Customize > Additional CSS. Paste the below CSS code.
.elementor-icon-list-icon{
order:1;
margin-left: 5px;
}
Step 5: Hit publish. The job is done.
Conclusion
In conclusion, understanding and utilizing the Elementor icon and icon list widget to realign icons enhances the visual and functional aspects of your webpage. These simple yet effective modifications offer a refreshing look and facilitate a seamless user experience. Don’t hesitate to experiment with different custom CSS codes to perfect your website’s layout and design, making it a true embodiment of your brand’s essence.
FAQs to Move Icon to the Right on Elementor Icon List Widget
How do I align icons to the top of the icon list in Elementor?
To align icons at the top, navigate to the Elementor icon list widget settings and look for the “Vertical Align” option. Set it to “Top” to ensure icons align with the top of the list.
How do I align widgets in Elementor?
Aligning widgets in Elementor is straightforward. Simply click and hold the widget you want to move, then drag it to the desired position within your page or section.
How do I move a widget in Elementor?
To move a widget, click and hold the widget in the Elementor editor, and then drag it to the location where you want it to appear within your layout.
How do I use the icon list in Elementor?
To utilize the icon list in Elementor, first add it to your page via the Elementor editor. Customize it by adding icons and text, and use the widget settings to arrange them as needed to create a visually appealing list.
