How To Create A Global Canonical Tag In Webflow

In the world of web development and SEO, the term “Global Canonical Tag” plays a crucial role in optimizing your Webflow website for search engines. A canonical tag helps search engines understand which version of a web page is the preferred or authoritative one when multiple versions of the same content exist. This can be especially important for websites built on platforms like webflow.
In this blog post, we’ll walk you through creating a global canonical tag in webflow to ensure that your webflow website’s SEO is in top shape.
What is a Canonical Tag?
Before we dive into the specifics of implementing a canonical tag in webflow, let’s first understand what a canonical tag is and why it’s essential for your website.
A canonical tag, often referred to as a “rel=canonical” link, is an HTML element that tells search engines the preferred URL for a particular page when multiple URLs with similar content are present. This helps search engines avoid indexing duplicate content and ensures that the most relevant page is displayed in search results.
Why Use Canonical Tags in Webflow?
Webflow is a powerful platform for building websites, offering a lot of flexibility in creating different page variations. However, this flexibility can sometimes lead to multiple URLs pointing to similar content, which can confuse search engines and affect your website’s SEO. By using canonical tags in webflow, you can address this issue and maintain control over which version of a page should be indexed by search engines.
How to Add your Webflow site to Google Search Console
Steps to Create a Global Canonical Tag in Webflow
Creating a global canonical tag in webflow is a relatively straightforward process. Here are the steps to follow:
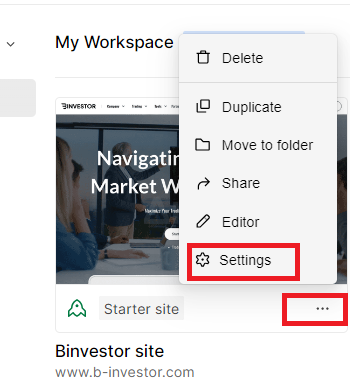
Step 1: Log in to your Webflow account. Open the Project Settings option.

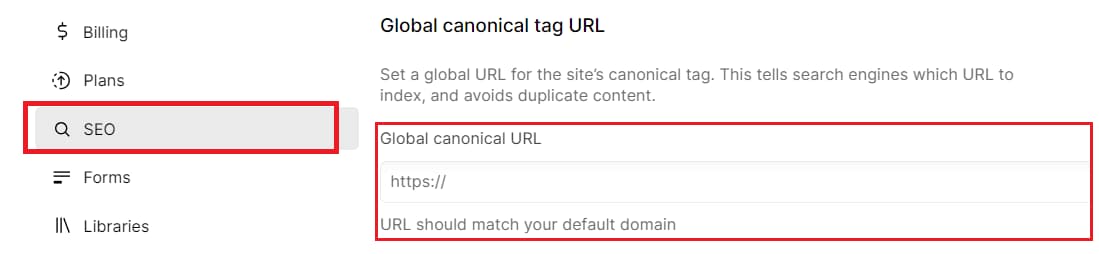
Step 2: Look for SEO settings in the menu. Check the box that says “Global canonical URL.” Put in the URL of the main page you want search engines to focus on and save your changes.

Steup a Global Canonical tag in Webflow in this way. This global canonical tag helps improve Webflow SEO by specifying the preferred version of a page when there are duplicate or similar content issues.
Best Practices for Using Canonical Tags
Here are some best practices to keep in mind when implementing canonical tags in webflow or any other platform:
- Use canonical tags for duplicate content: Only use canonical tags when you have multiple URLs with similar or duplicate content. Avoid using them unnecessarily.
- Be consistent: Ensure that the canonical tag points to the same version of the page across all duplicate URLs.
- Regularly check for changes: Periodically review and update your canonical tags to ensure they accurately reflect the preferred version of your content.
- Use absolute URLs: When specifying canonical URLs, use absolute URLs (e.g., https://www.example.com/page) rather than relative URLs.
Following these best practices can help search engines better understand your website’s structure and improve your SEO.
Conclusion
Implementing a global canonical tag in webflow is a valuable step in optimizing your website for search engines. It helps ensure that the right page is indexed and displayed in search results, ultimately leading to a better user experience and improved SEO rankings.
By following the steps outlined in this guide and adhering to best practices, you can take control of your website’s SEO enhance its visibility online and hire a webflow expert.
FAQs About Create A Global Canonical Tag In Webflow
How do I create a global canonical tag in Webflow?
To create a global canonical tag in webflow, log in to your account, select your project, access project settings, navigate to the SEO section, enable the “Canonical URL” feature, and enter the preferred URL of the page you want to designate as the canonical version.
Can setting up a global canonical tag improve my website’s SEO in Webflow?
Yes, implementing a global canonical tag in webflow can enhance your website’s SEO by avoiding indexing issues, ensuring the right content is displayed in search results, and providing a better user experience.
How do I set a global canonical tag URL in Webflow?
To set a global canonical tag URL in Webflow, go to your project’s dashboard, access project settings, navigate to the SEO tab, and enter the desired canonical URL in the “Canonical tags” section.
What should I do if I have duplicate canonical tags in Webflow?
Having duplicate canonical tags can confuse search engines. Review your site’s pages and ensure that each page has a unique and relevant canonical URL. Remove any duplicates.
What if a page is missing a canonical tag in Webflow?
If a page is missing a canonical tag in Webflow, consider adding one to specify the preferred URL. This is especially important for pages with similar content to avoid SEO issues.
Do I need a canonical tag for the home page in Webflow?
It’s a good practice to have a canonical tag for the home page in Webflow. Specify the preferred URL to prevent potential duplicate content issues, even if your home page is the primary entry point.