How to connect and find apps in Webflow easliy

Are you looking for a way to connect and find apps in Webflow?
Apps is a third-party application that you can install in webflow and give a more professional look to webflow sites. It can expand the functionality and capability of Webfloe features and designers.
The Power of App Integrations
The beauty of webflow lies in its power to adapt to your specific needs through app integrations. These apps act as building blocks, expanding the functionality of your website in countless ways. Before doing the test on different apps in the webflow project duplicate the Webflow site therefore you cannot lose your own project design with any mistakes.
In this blog post, I am telling you how to find an app and connect with webflow.
connect and find apps in Webflow
Follow the step-by-step guide to finding an app and connecting with webflow.
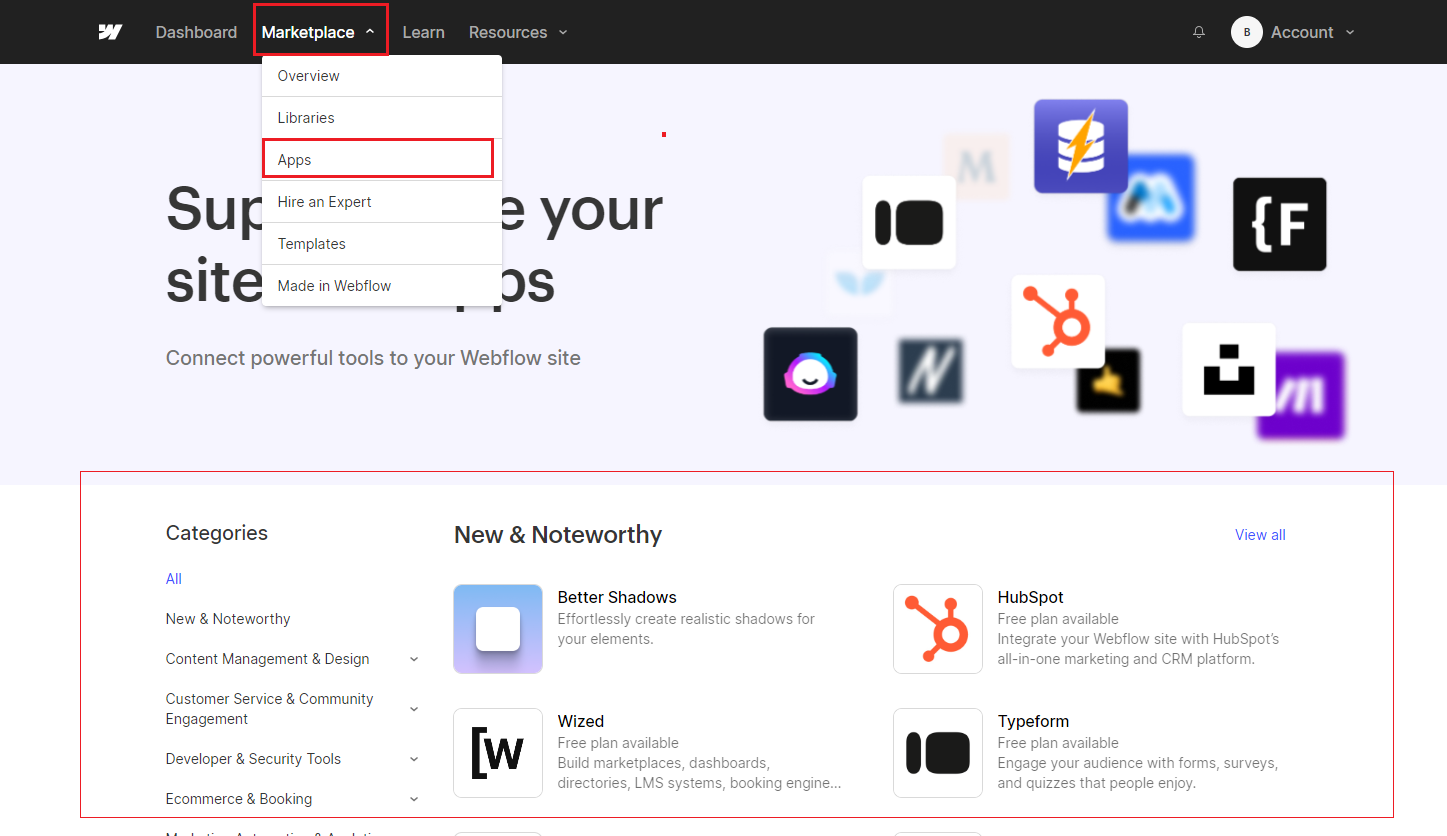
Step 1: Go to the individual App page on the Webflow Marketplace

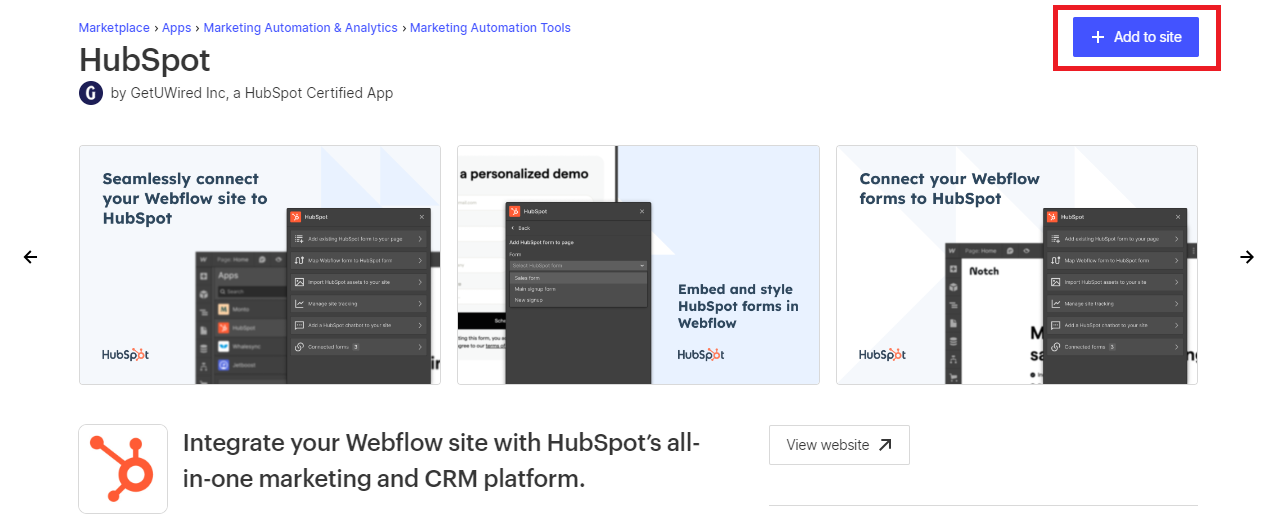
Step 2: Click Add to site

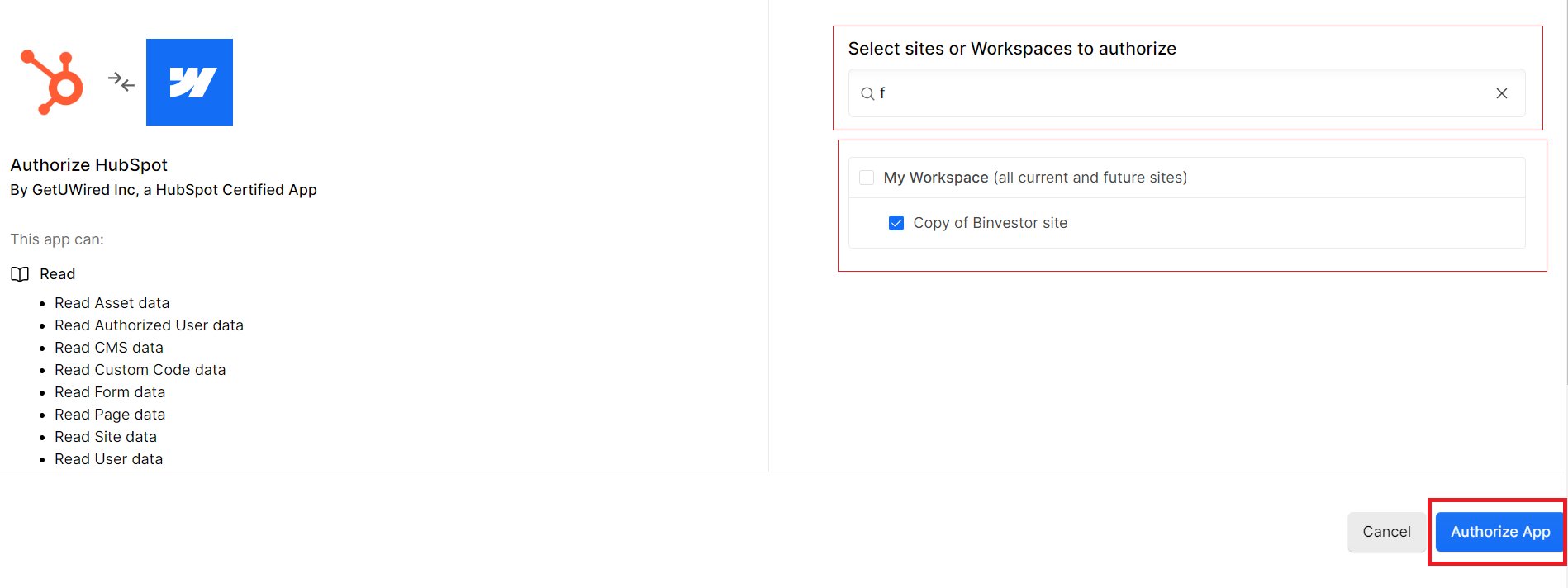
Step 3: Select the Workspaces and sites you want to add the App to. Click Authorize application

Step 4: Follow the App’s instructions to integrate it into your site
The App will open in a window overlaying the Webflow interface, allowing you to take full advantage of its features without leaving the Designer.
Tips for Finding Apps:
Before searching for apps, clearly define your project’s requirements. Determine what specific functionalities or features you need to enhance your website.
- Prioritize Quality: Focus on the quality and reputation of the app. Look for apps with positive user reviews, a strong track record, and excellent customer support.
- Compatibility: Ensure that the app is compatible with webflow and meets the technical requirements of your project.
- Cost Considerations: Review the pricing structure of the app. Some apps offer free plans with limited features, while others may require a subscription. Choose an app that fits your budget.
- User-Friendly: Opt for apps that are easy to set up and use. A user-friendly interface will save you time and frustration.
- Support and Documentation: Check if the app provides comprehensive documentation, tutorials, and customer support. This will be invaluable when you run into questions or issues.
- Security and Privacy: Pay attention to the security and privacy features of the app, especially if it involves handling sensitive data.
Best Apps to Use with Webflow:
Here is a list of the best apps for webflow designing.
- Zapier: A versatile automation tool that connects webflow with over 3,000 other apps, enabling you to automate tasks and workflows.
- Shopify: Perfect for e-commerce websites, shopify offers a range of features to set up and manage online stores seamlessly.
- Google Analytics: Gain deep insights into website traffic, user behavior, and more to make data-driven decisions.
- Mailchimp: A popular email marketing platform that helps you manage and automate email campaigns for your website.
- Formstack: Easily create and manage web forms for lead generation, feedback collection, and more.
- Hotjar: A tool for heatmaps, session recordings, and surveys that provides insights into user interactions with your website.
- Stripe: A powerful payment processing platform for secure online transactions and handling subscription billing.
- Wix Answers: If you want to offer a knowledge base or customer support, this app helps you create and manage FAQs and support articles.
- SEMrush: Improve your website’s SEO and track keyword rankings with this all-in-one marketing tool.
- Canva: Create stunning graphics and visuals for your website with Canva’s user-friendly design tools.
- Algolia: Enhance site search functionality with this powerful search and discovery API.
- OptinMonster: Boost lead generation and conversion rates with pop-ups and forms.
Remember that the best apps for your specific project depend on your unique needs and goals. Start with a clear understanding of what you want to achieve, and then explore app options that align with your objectives and requirements. Experiment and test different apps to see which ones work best for your webflow projects.
Conclusions
In conclusion, connecting and finding apps in webflow is a user-friendly process. Explore the integrations, use the search bar, access app details, and follow the guided integration steps. Test apps before going live and stay updated for improvements. For support, rely on Webflow’s resources and the helpful community. Enhance your web projects with ease!
What is Webflow?
Webflow is a web design and development platform that allows users to create responsive websites without writing code. It’s known for its user-friendly visual design tools and the ability to integrate various apps to enhance website functionality.
Why should I connect apps to my Webflow project?
Integrating apps into your webflow project allows you to add specific functionalities and features to your website. It enables you to customize and extend your site’s capabilities without the need for complex coding.
How do I find and browse available apps in Webflow?
To find and browse apps in webflow, log in to your webflow account, go to your project dashboard, and access the “Project settings” tab. In the “Project settings,” you’ll find an “Integrations” section where you can explore a list of available apps.


