How to Add Google API Key in Divi

Google API keys are essential for integrating various Google services like Maps, reCAPTCHA, and Analytics into your website. If you’re using the popular Divi theme for your WordPress site, you must add Google API key in Divi to enable these features.
In this blog post, we’ll guide you through the process of add Google API key in Divi Theme.
Why Do You Need a Google API Key?
Google API keys are necessary for two main reasons:
- Access to Google Services: Many web features, such as Google Maps integration or reCAPTCHA for forms, require an API key to function. Without it, these services won’t work on your site.
- Usage Tracking: An API key allows Google to track your usage of their services. This can be important for monitoring and managing your website’s usage and performance.
Add Google API Key in Divi
Let’s get started with the steps for add Google API key in Divi:
Step 1: Create a Google Map API Key here. https://developers.google.com/maps/documentation/javascript/cloud-setup
How To Create A Google Map API Key: Step by Step Guides
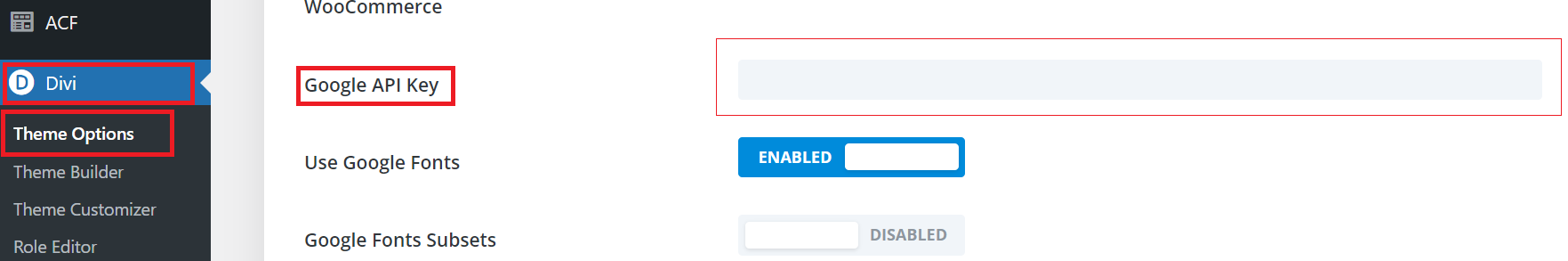
Step 2: Go to Divi > Theme Options in your WordPress dashboard.
Step 3: In the “General” tab, you’ll find a field labeled “Google API Key.” Copy and paste your Google Maps API Key into the “Google API Key” field.

Step 4: Save your settings to apply the Google Maps integration.
By following these steps, you’ve successfully added a Google API key to your Divi theme. This allows you to integrate Google services and enhance your website’s functionality and user experience.
A Google API key in Divi is essential for utilizing various Google services while maintaining performance and tracking capabilities. This process ensures that you can harness the power of Google’s offerings while providing a seamless user experience on your website.
We hope this guide has been helpful in your quest to add a Google API key to your Divi-powered site. If you encounter any issues or have questions during the setup, reach out to the Divi community or Google support for assistance.
Enjoy enhancing your website with Google’s powerful services and features!
What is a Google Maps API Key, and why do I need it for Divi?
A Google Maps API Key is a security credential used to enable Google Maps services on your website. For Divi, it’s essential for features like Map Modules and location-based functionalities.
Do I need to manually enter the API Key for every Map Module I use in Divi?
No, once you’ve added the API Key in Divi’s Theme Options, it will be automatically accessed by all Map Modules. You won’t need to enter it each time.


