How to Create a Sitemap in Webflow | Quick and Easy Guide

Creating a sitemap for your website is crucial in ensuring a smooth and organized user experience. In this blog post, we’ll guide you through creating a sitemap using webflow, a user-friendly web design platform.
Quick Way to Create a Sitemap in Webflow
Here is a step-by-step guide to creating a sitemap in webflow.
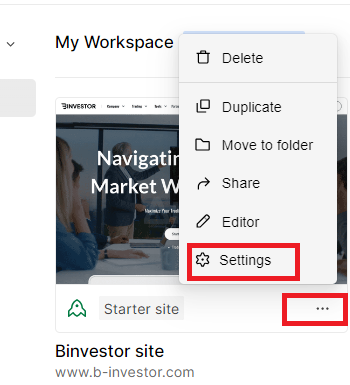
Step 1: Access Site Settings within your Webflow project.

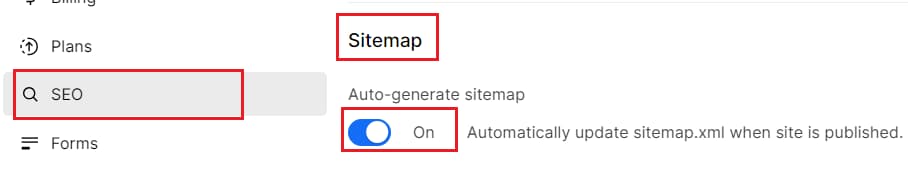
Step 2: Navigate to the SEO tab > Sitemap section. Toggle “Auto-generate sitemap” to “Yes” to enable it.

Step 3: Click “Save changes.” Publish your site.
After you’ve created and organized your sitemap, you’ll want to make it visible to your website visitors. To do this, go back to the main project settings and make sure the “Show in Navigation” option is selected.
Congratulations! You’ve successfully created a sitemap for your website using webflow. This will not only help with user navigation but also improve your site’s SEO, making it easier for search engines to index your content.
conclusion
In summary, Webflow offers a user-friendly and intuitive way to create and manage your website’s sitemap. By following these ten simple steps, you can ensure your website is well-structured and easy to navigate for your visitors. Happy sitemap building!
How can I access the sitemap settings in Webflow?
To access sitemap settings in webflow, log in to your account, choose your project, go to “Site settings,” then click on the “SEO” tab and scroll down to the “Sitemap” section.
How do I add pages to my sitemap in Webflow?
In the sitemap section of webflow, click “Add Page,” provide a name, and set its visibility. You can drag and drop to rearrange pages, reflecting your website’s navigation.
Is there an option to auto-generate the sitemap in Webflow?
Yes, webflow allows you to auto-generate the sitemap. In the “Sitemap” section, toggle “Auto-generate sitemap” to “Yes” to enable this feature.