How to Create a Custom Footer with Divi Theme Builder?

Are you looking for a way to create a Custom Footer with Divi Theme Builder?
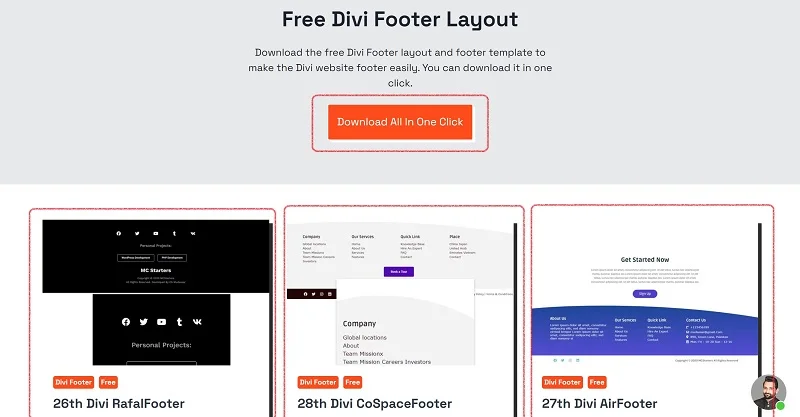
With a few clicks, you can choose a professionally designed template from Mc Starter’s free Divi footer Layout, customize it to match your branding, and apply it to specific pages or site-wide. This process ensures a consistent and polished appearance for your website’s footer, creating a better user experience and a more cohesive online presence.
In this blog post, we’ll walk you through the process of creating a custom footer with Divi Builder. A footer is an essential part of any website, providing necessary information and links for your visitors. With this, you can easily design and add a global footer that appears on every page of your site, enhancing its overall look and functionality.
Create a Custom Footer with Divi Theme Builder
Effortlessly enhance your website’s design by adding a global footer in Divi.
Step 1: Download the “Divi Footer” from Mc Starters.

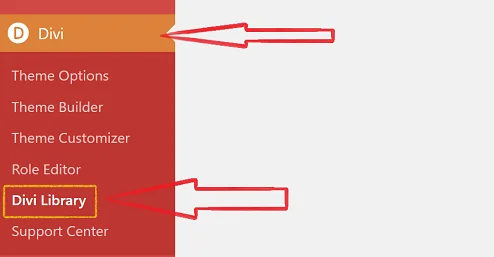
Step 2: Open your WordPress dashboard, then go to “Divi” and select “Divi Library.”

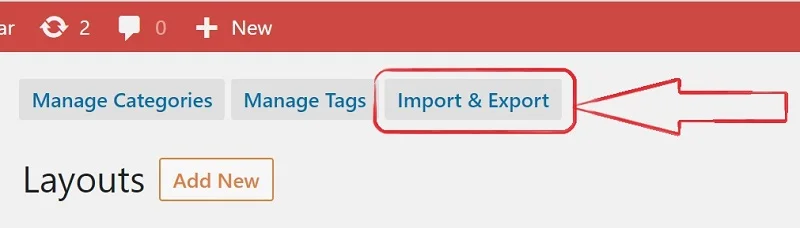
Step 3: Now, click on “Import & Export.”

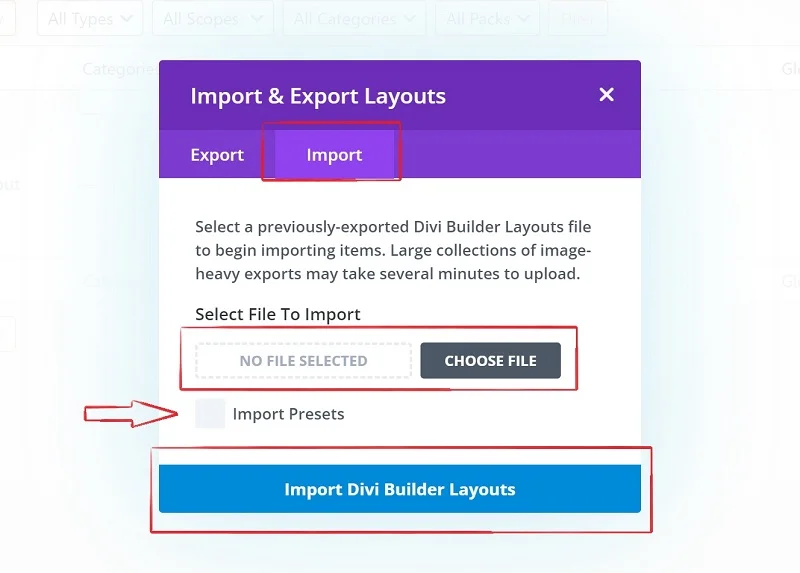
Step 4: Click on “Import” and choose the file you downloaded. Make sure to check the import settings, and finally, click on “Import Divi Builder Layouts.”

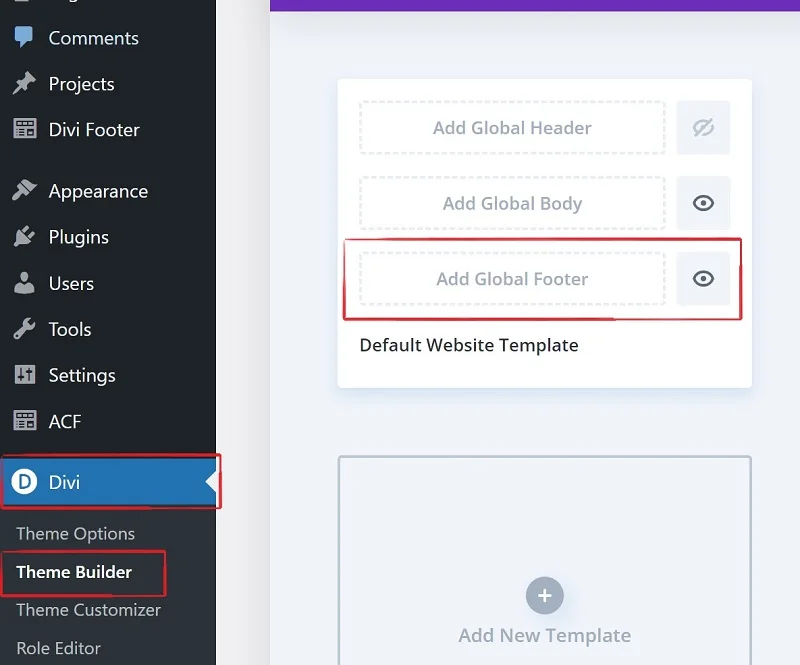
Step 5: Navigate to “Divi” and select “Theme Builder.” Click on “Add Global Footer.”

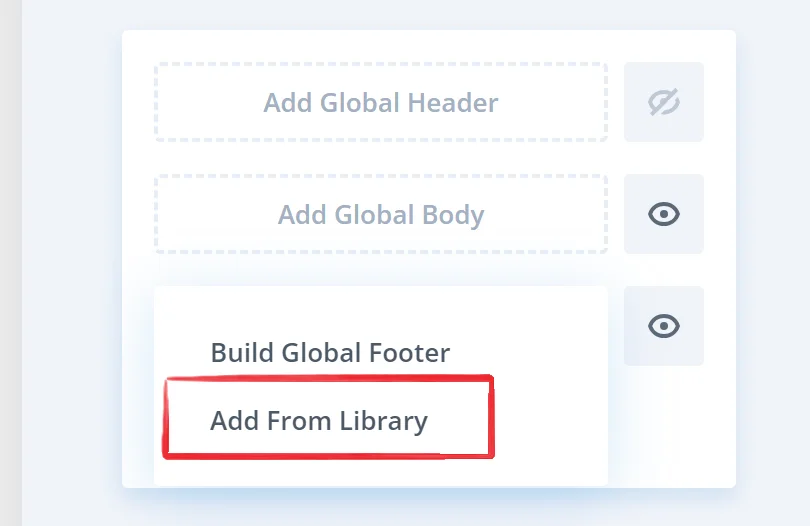
Step 6: You can create your footer from scratch or use a pre-made footer template from Mc Starters by choosing “Add From Library.”

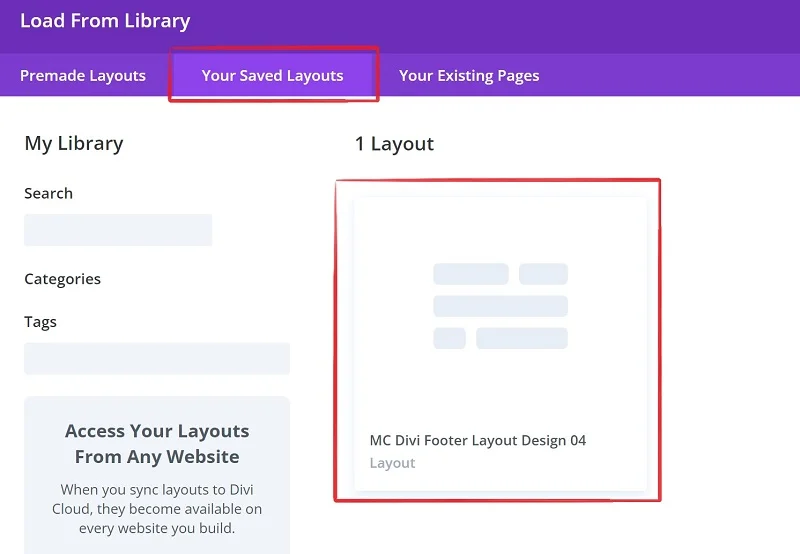
Step 7: Click on “Your Saved Layouts” and pick the footer layout you imported in the previous step

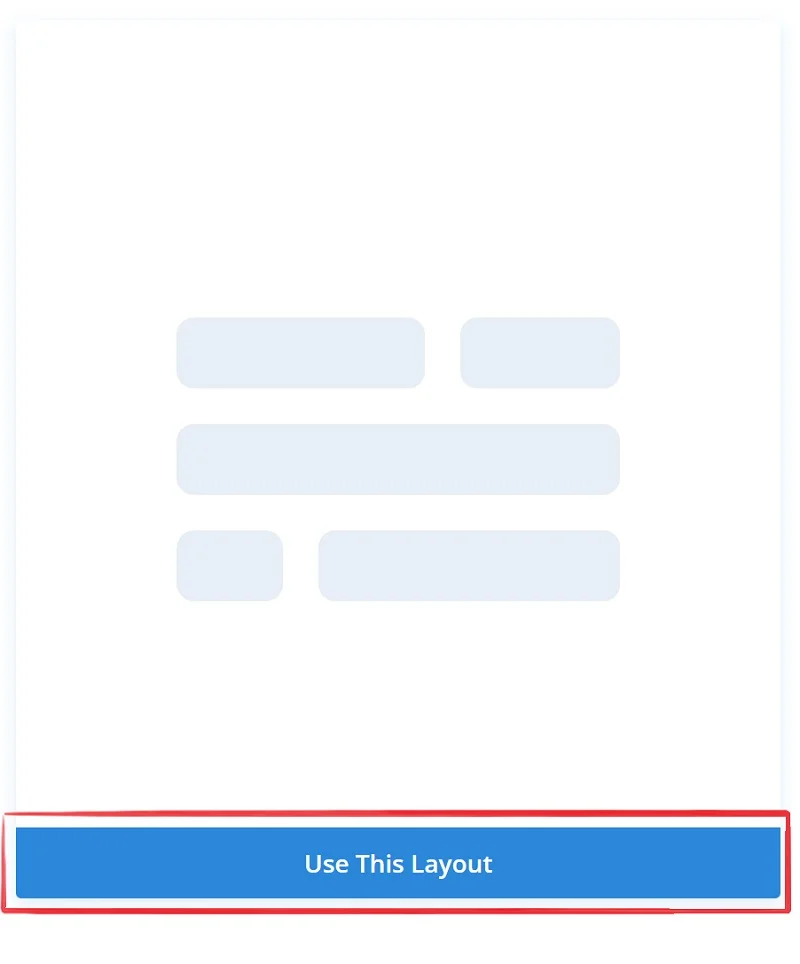
Step 8: Select “Use This Layout.”

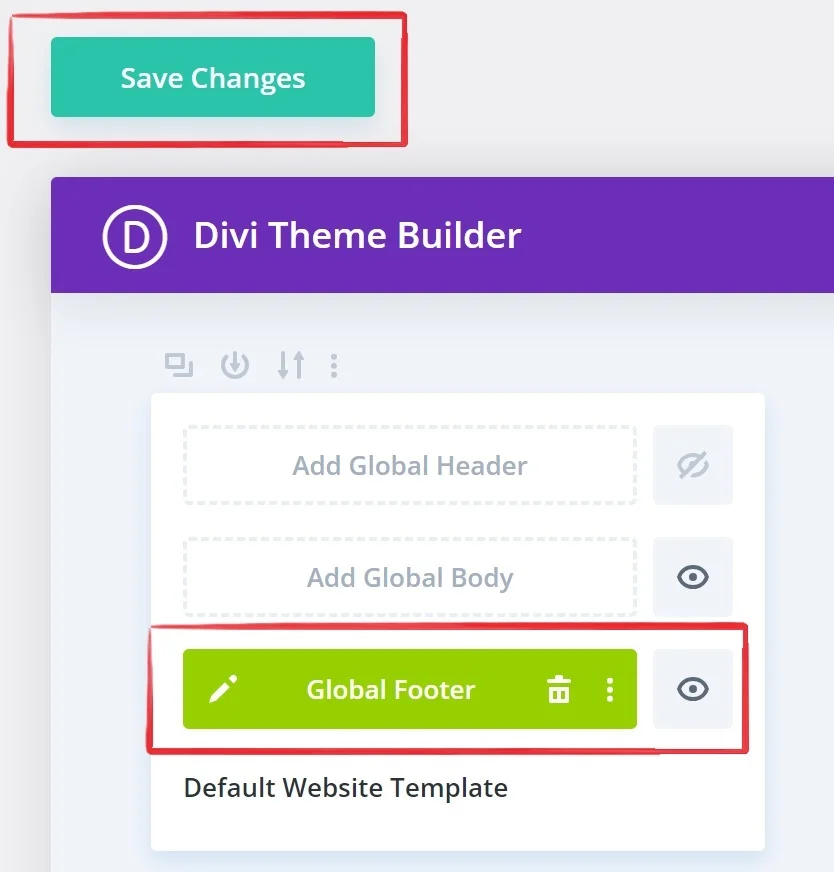
Step 9: Don’t forget to click “Save Changes.”
You can also tweak the imported footer to match your website’s look by adjusting things like text, colors, and fonts.

Conclusions
Mc Starters offers a range of free Divi Footer Layouts that can be seamlessly integrated into your website. This integration not only enhances the visual appeal but also streamlines the process of creating a professional and cohesive footer. By using these free resources, you can save time and effort while ensuring that your website’s footer delivers an outstanding user experience. So, harness the power of Mc Starters and take your website’s footer to the next level with ease.
What is Divi Theme Builder?
Divi Theme Builder is a powerful WordPress tool that allows you to design and customize various parts of your website, including headers, footers, and other templates.
Why should I create a custom footer with Divi Theme Builder?
Creating a custom footer with Divi Theme Builder helps you maintain a consistent and professional look across your website while providing valuable information and links to your visitors.
Do I need coding skills to create a custom footer with Divi?
No, Divi Theme Builder is designed to be user-friendly, and you can create a custom footer without any coding skills, thanks to its drag-and-drop visual builder.
Can I import pre-made footer templates in Divi?
Yes, Divi and Mc Starters offers a library of pre-made footer templates that you can import and customize to fit your website’s design.
How do I add a global footer to my website in Divi?
To add a global footer, you can create a footer template in Divi Theme Builder and then assign it to specific pages or make it visible site-wide. Detailed instructions are provided in the blog post.


