Divi Footer Inspiration: Examples and Ideas for Your Website

Are you looking to enhance the footer of your website using Divi?
Your website’s footer may be at the bottom, but it plays a crucial role in user experience and aesthetics. In this blog post, we’ll explore some easy-to-implement ideas and provide examples of attractive Divi footers to inspire you.
Divi Footer Inspiration: Ideas for Your Website
Your website’s footer may be at the bottom, but it’s at the top of the game when it comes to user experience and aesthetics. Discover some inspiring ideas to elevate your Divi footer:
Here are some inspiring ideas to elevate your Divi footer:
Sleek and Simple:
Keep your footer design minimalistic and clutter-free. A clean layout with a straightforward color palette creates an elegant look.
Social Connection Hub:
Embed social media icons in your footer. This makes it easy for visitors to connect with your social profiles and stay engaged.
Contact Central:
Your footer is a convenient place to display contact information. Include your phone number, email address, and perhaps a contact form to encourage interaction.
Legal Essentials:
Don’t forget the necessary legal details. A copyright notice and links to your privacy policy and terms of service show professionalism and compliance.
Action-Packed:
Incorporate a call to action (CTA) button in the footer. Whether it’s for newsletter sign-ups or product exploration, CTAs guide user engagement.
Content Showcase:
Feature your latest blog posts, products, or services in the footer. This entices visitors to explore more of what your website offers.
Trust Signals:
Build trust by displaying customer testimonials or reviews in the footer. Positive feedback can boost credibility.
Smooth Navigation:
If your website is extensive, provide a site map in the footer for easy navigation. It’s especially helpful for users looking for specific content.
User-Friendly:
Enhance the user experience with a “Back to Top” button. It allows users to return to the top of the page with a single click.
Consistent Charm:
Ensure that the footer’s design aligns with the overall look and feel of your website. Consistency in design elements is key to a polished appearance.
With these ideas, your Divi footer can become an attractive and functional component of your website. It’s time to give it the attention it deserves and make it an integral part of your online presence.
Ready to transform your Divi footer? Let’s get started!
Divi Footer Examples
Here are the best examples with features of Divi footers that suit your website footer. Its design is stunning and user-friendly for all divi themes.
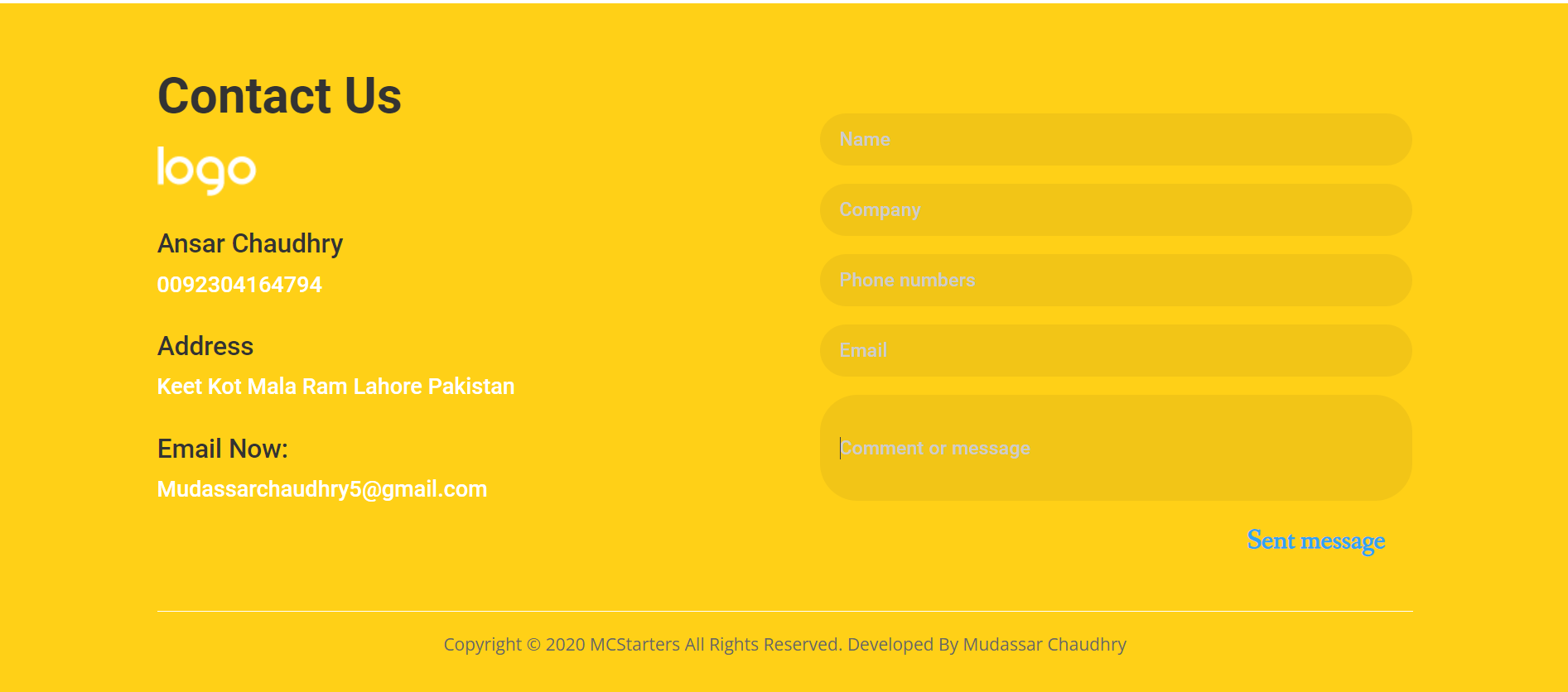
Mc Starters (22 Divi ContactFooter)

The “22 Divi Contact Footer” is a sleek and professional footer that includes a user-friendly contact form and essential contact details. This footer is effortlessly customizable using the Divi page builder.
Top Features
- The Divi Contact Footer adapts seamlessly to different screen sizes.
- Its design is both minimalistic and visually appealing.
- Includes a convenient and user-engaging contact form.
- Effortlessly edit and tailor it to your specific needs.
- Essential contact details are readily available.
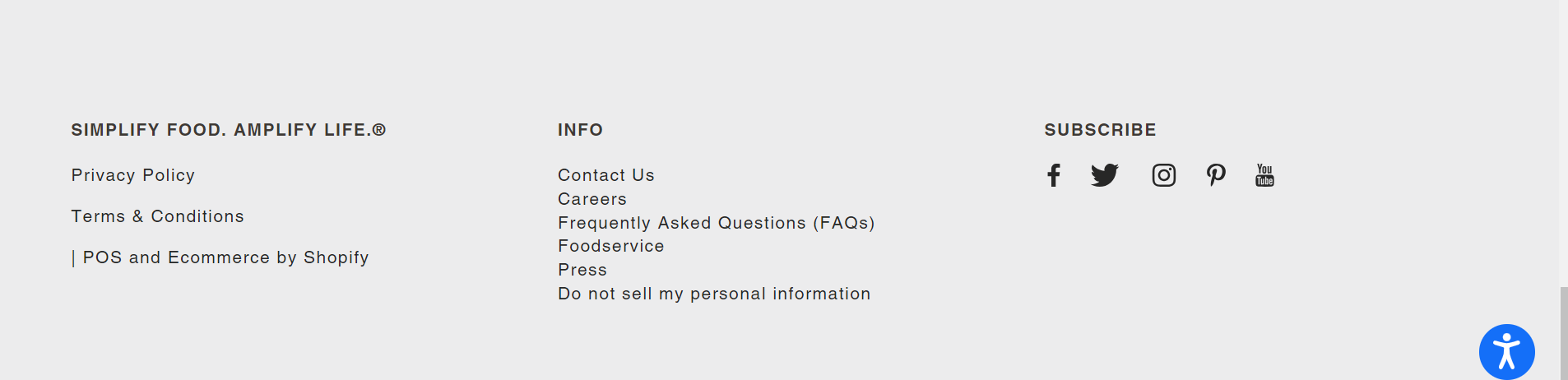
Tessmae’s All Natural

Tessmae’s showcases an excellent instance of a streamlined fat footer that retains a minimalist appearance. In contrast to the common practice of employing a dark background for footers to distinguish them from the content above, Tessmae’s footer remains light, ensuring exceptional readability.
Top Features:
- Responsive Design:
- Engaging Visuals
Mc Starters (21 Divi AppFooter)

AppFooter Divi stands out as the ultimate Elementor footer solution for app websites. This footer prominently features an app download link and can be effortlessly customized with the user-friendly Divi page builder.
Top Feature:
- Responsive Divi Footer Design
- Clean and Beautiful design
- App download button
- social button
- Easy to Edit
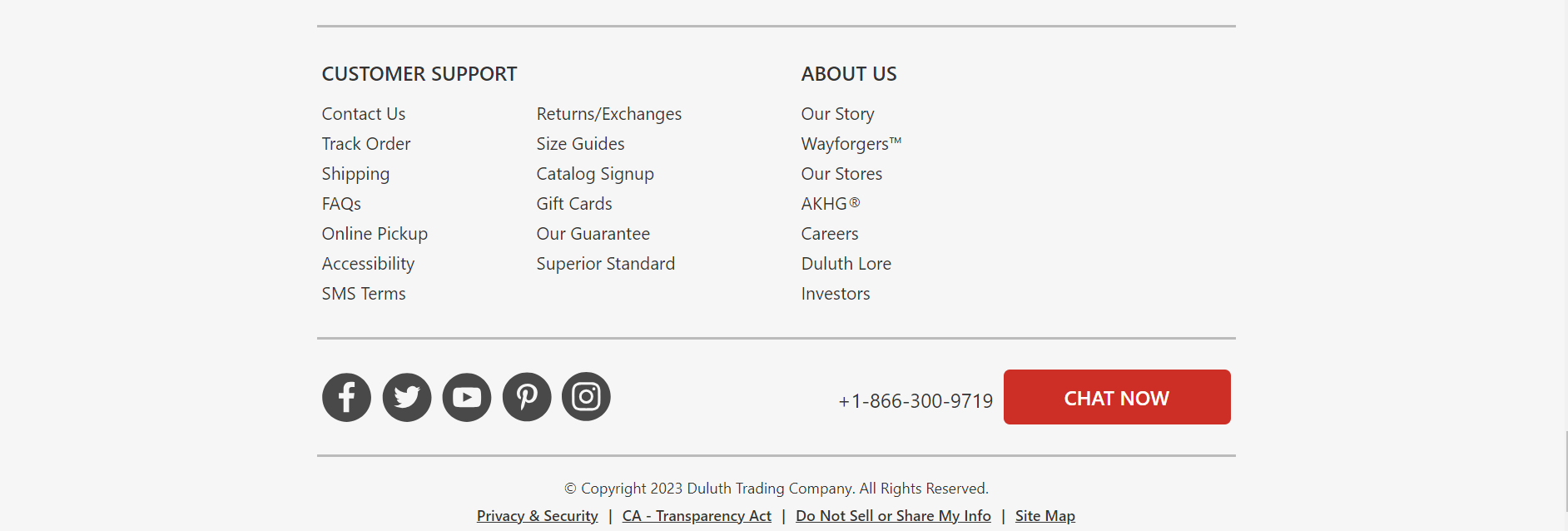
Best Made Co.

Best Made Co., an online retail platform, maintains a cohesive white background that seamlessly extends into the footer. To establish a distinct division from the main website content, they cleverly incorporate a horizontal navigation menu.
Top features:
- Seamless White Background:
- Clever Horizontal Navigation:
Mc Starters (Divi Footer Design 03)

Divi Footer Layout Design 03, a footer designed by Elegant Themes, showcasing essential quick links. Easily customize it using the Divi page builder.
Enhance your website’s professional appearance with this free Divi footer template. Explore more free Divi layouts to elevate your site.
Top Feature:
- Responsive Footer Design
- Social Icon
- Clean and Beautiful design
- Call To Action
- Easy to Edit
Mc Starters (6th DiviKelaoFooter)

Divi Footer Layout 06 offers a unique and appealing design for your Divi website’s footer. This complimentary Divi footer is structured into three distinct sections, each serving a specific purpose.
Top Feature:
- Responsive Footer Design
- advanced footer design
- Clean and Beautiful design
- Social Links
- Quick link
- Contact Us form
- Easy to Edit
- Edit using Divi Page Builder
- Copyright Text
Conclusion:
Remember, your Divi footer should align with your website’s goals and branding. Feel free to mix and match these ideas to create a footer that’s perfect for your website.
Now that you have some inspiration and ideas, it’s time to start customizing your Divi footer and giving your website that extra touch of professionalism and style.
We hope you found these examples and ideas helpful in designing your Divi footer. If you have any questions or need assistance, feel free to reach out.
Where can I find free Divi footer templates for my website?
Mc Starters offers free Divi footer templates. You can search for these templates and import them into your Divi theme to jumpstart your footer design.
Why is the website footer important?
The website footer is crucial because it enhances user experience, provides essential information, improves navigation, and contributes to the overall aesthetics and professionalism of a website.


