How to remove the sidebar in Divi

Are you using Divi to craft your WordPress website but find yourself wanting to remove sidebar in Divi? One common desire among website owners is to remove the sidebar, offering a cleaner and more focused browsing experience for their visitors. Fortunately, with Divi’s flexible design options, achieving this is simpler than you might think.
You Might Also Like to Hire: Divi Theme Expert
If you want to Remove Sidebar in the Divi then you must follow our below step. In this post, we will show you how to remove the Divi sidebar in WordPress.
You Might Also Like: Divi footer Templates For Divi Websites
Remove Sidebar in Divi
Step 1: To remove the Divi sidebar, you can copy the below code.
/*** Remove the divider line between content and sidebar ***/
#main-content .container:before {background: none;}
/*** Hide Sidebar ***/
#sidebar {display:none;}
/*** Expand the content area to fullwidth ***/
@media (min-width: 981px){
#left-area {
width: 100%;
padding: 23px 0px 0px !important;
float: none !important;
}
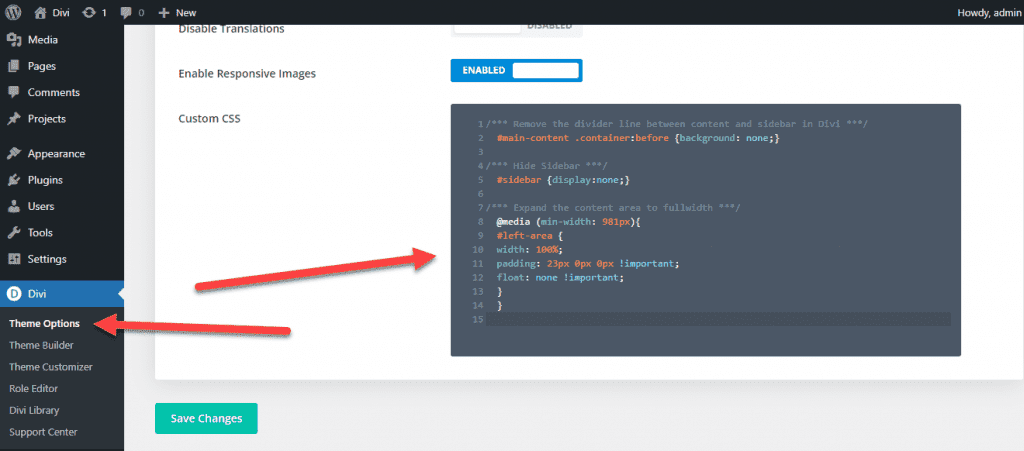
}Step 2: Go to Divi > Theme Options and at the bottom of the default “General” tab, paste the CSS snippet into the “Custom CSS” box and save changes.

Why Remove the Sidebar?
Before diving into the how-to, let’s quickly address why you might want to remove the sidebar from your Divi website.
- Focus on Content: By eliminating the sidebar, you can direct visitors’ attention solely to your main content, whether it’s blog posts, products, or services.
- Enhanced Visual Appeal: A clutter-free layout often translates to a more visually appealing website. Removing the sidebar can contribute to a cleaner and more modern design aesthetic.
- Improved User Experience: Simplifying your website’s layout can make navigation easier for your visitors, resulting in a more enjoyable browsing experience.
Conclusions
By following the steps outlined in this guide, you can seamlessly remove the sidebar from your Divi website, offering a cleaner and more focused browsing experience for your visitors. Remember to consider the impact on your website’s design and user experience, and don’t hesitate to experiment with different layouts to find what works best for your unique needs. Here’s to creating a visually stunning and user-friendly website with Divi!
Frequently Asked Questions
How do I get rid of sidebar?
On the left side of your dashboard, choose Appearance > Widgets. The Sidebar area can be found on the right-hand side of the page. Clicking the down arrow expands the widget section. Then select Delete from the drop-down menu.
What is a sidebar in Divi and how to remove it?
Sidebars are a Divi feature. WordPress sidebars are those that come standard with a Divi theme’s basic template. These sidebars will appear on pages or posts that have a layout that contains a sidebar and aren’t designed with the Divi Builder.
You can remove the Divi sidebar by adding custom CSS.


