How to Save/Import and Export Templates in Elementor

In this post, we’ll show you a step-by-step guide on How to Save/Import and Export Templates in Elementor. Elementor Templates saves valuable time and energy because you can design one template and use it again and again on the same and different websites.
Check out our Free Elementor Templates
For example, if you create a template for an about page on a site, you can use the same design for your other website project in seconds. That’s why every WordPress developer/designer loves this.
So, before taking How to Save/Import and Export Templates in Elementor. Let’s briefly talk about what is Elementor.
What is Elementor?
Elementor is a page builder. It allows WordPress users to design, create and edit websites with drag and drop technique. It is developing by an Israeli software company “Elementor Ltd” in 2016, but now 2020 is the most popular plugin, with over 5 million active installations.
In addition to a free version, it also offers a paid version of its page builder, which includes extra features. Read more here.
Now let’s discuss How to Save/Import and Export Templates in Elementor.
Save/Import and Export Templates in Elementor
Mc Starters Templates
Mc Starters is a small company. We provide free Elementor templates, Footer and header section and also free Divi templates.
Save the full-page template.
First of all, make sure your page is created with Elementor which you want to save. After that, you follow these steps to do this.
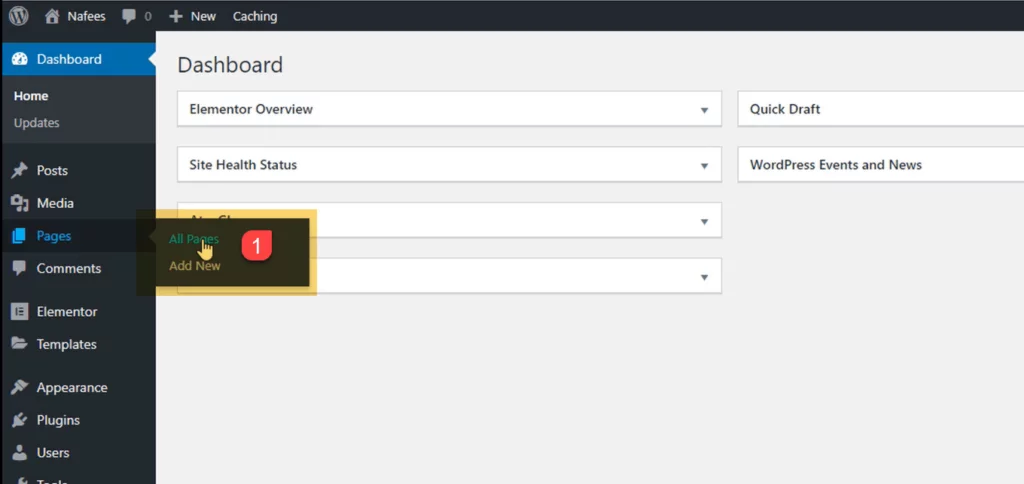
Step 1: Go to Pages, Click on all pages

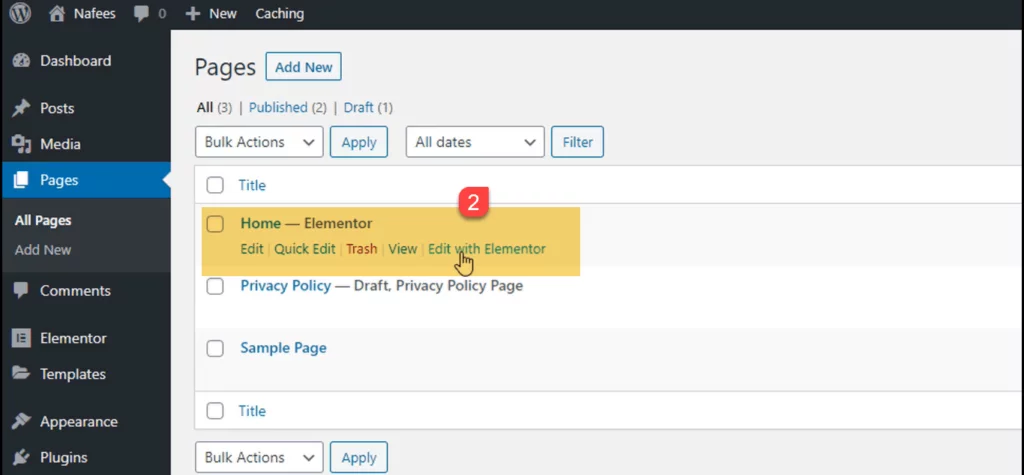
Step 2: Click on “Edit with Elementor”

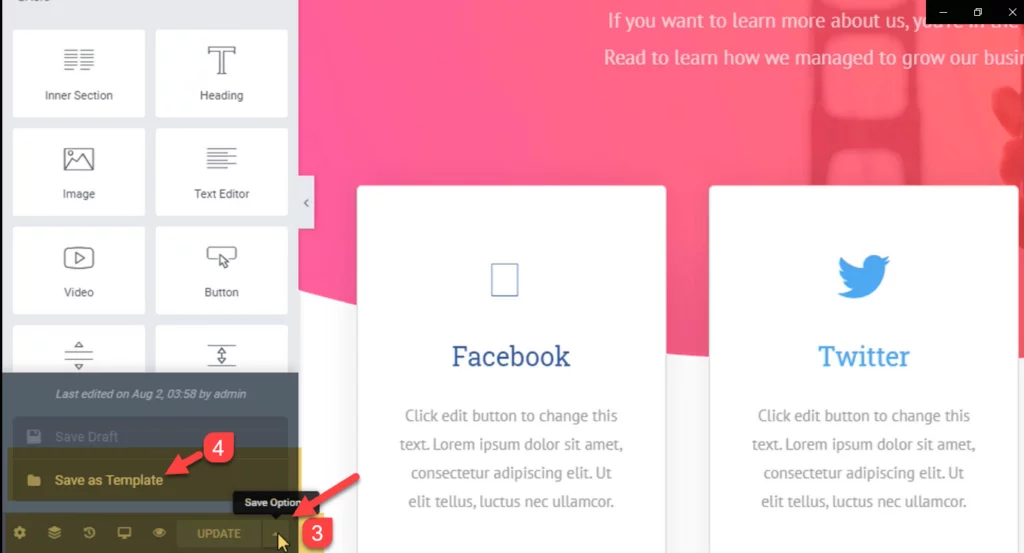
Step 3: Now, In the bottom left of the page click on the up arrow icon which is near to update button.
Step 4: Click on “Save as Template”

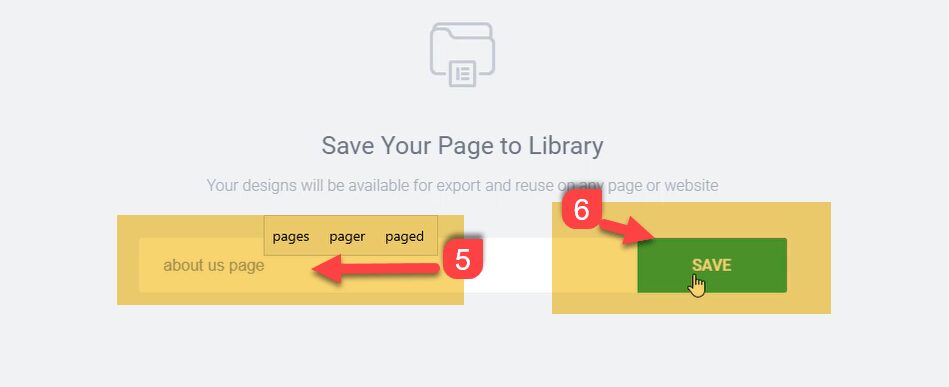
Step 5: After clicking, a new popup window appears, enter a name to your template.
Step 6: Last, click on save

Now your templates will be saved into Elementor library.
Export the Elementor Template
There are two-method to export the Elementor template.
Get our Free header Templates
Method 1:
If you are working on live editing of the page with Elementor. This is most of the simple method. So, please follow these steps to do that.
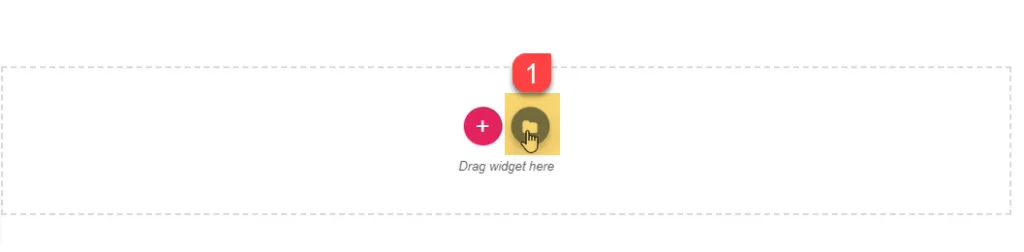
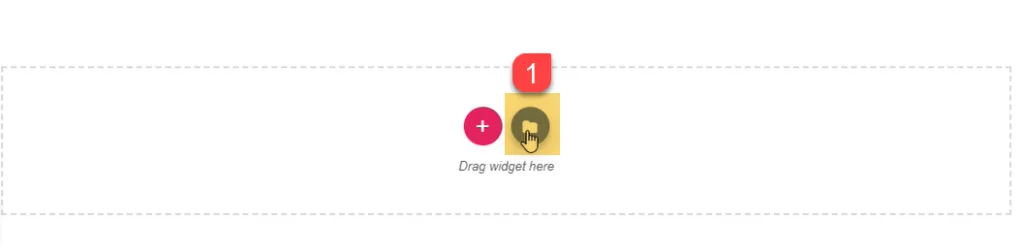
Step 1: First, go to the bottom of the page in the “Elementor widget area” .Click on the folder icon.

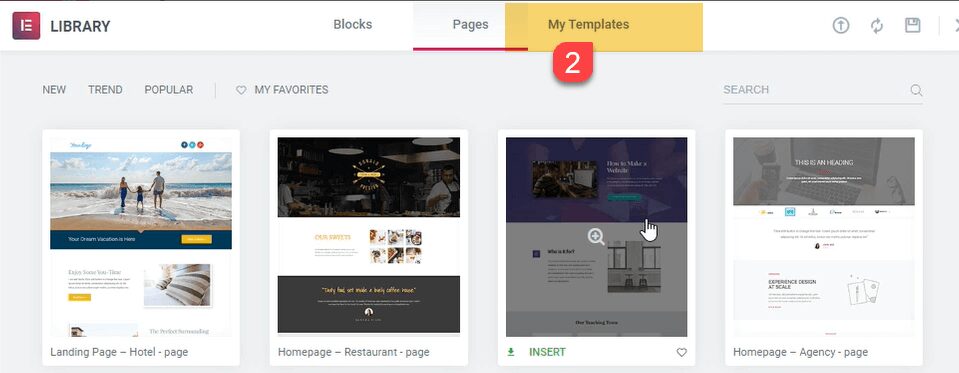
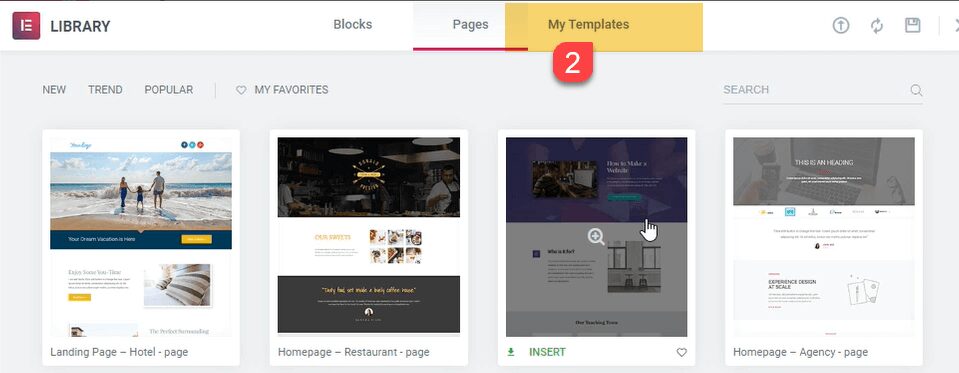
Step 2: Now Click on “My templates”, here you see all templates or sections which you save during working on the website.

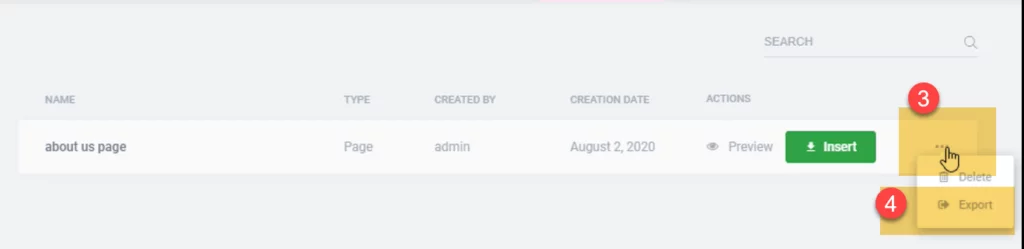
Step 3: Click on the 3-dots at the right
Step 4: Last, Click Export

After clicking template is download into local PC.
Method 2:
We saved our templates in the previous step. Now You can export templates from the dashboard. For exporting template, follow these steps.
Download our Free Footer Templates
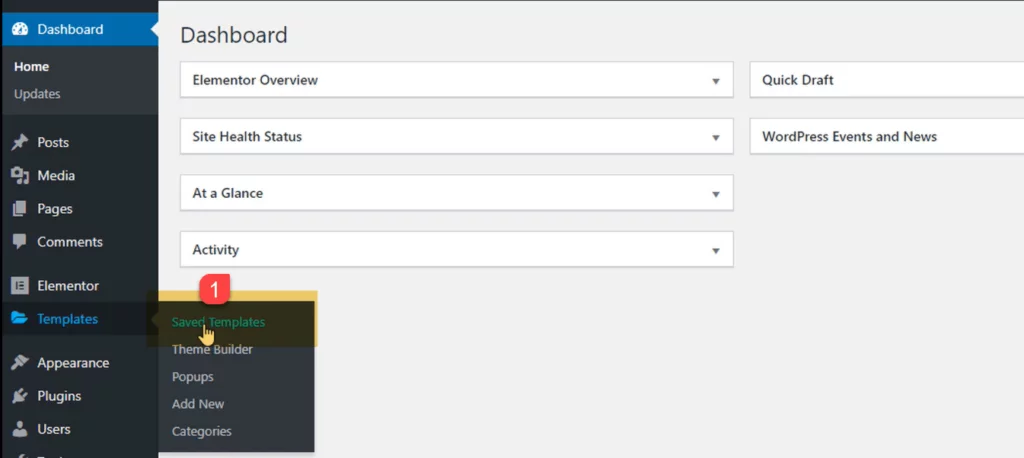
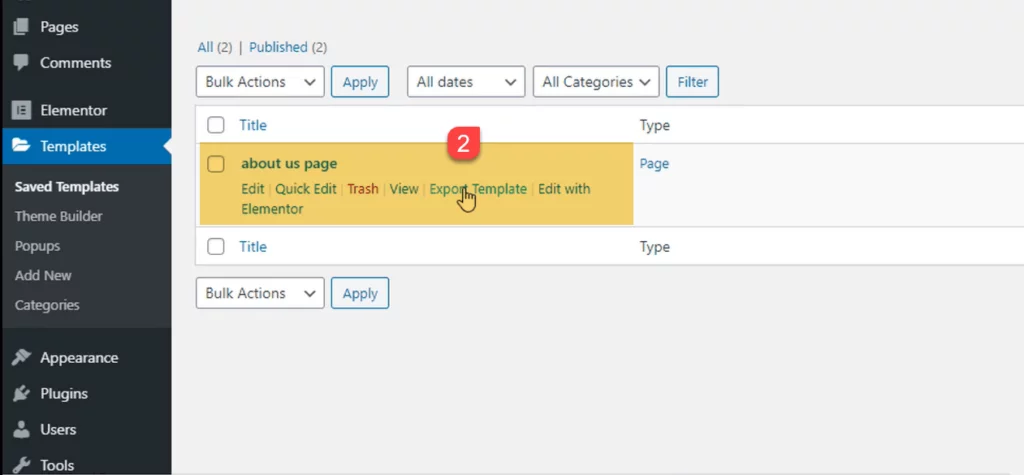
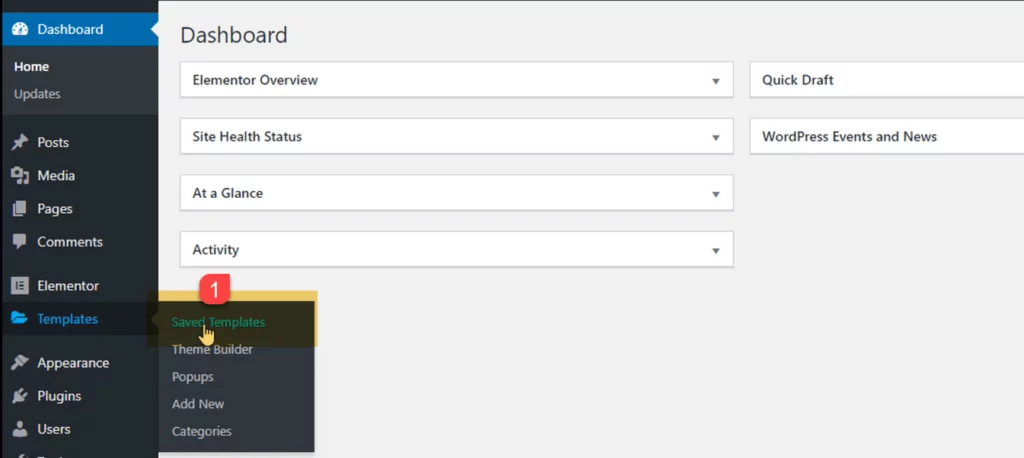
Step 1: Open WordPress dashboard, Go to Templates and click on “saved Template”

Step 2: Hover over the template and click on “Export Template”

It will be saved into the computer in the JSON format.
Importing or insert an Elementor Template into your Website
There are also two methods to import Elementor templates into websites.
Method 1:
You can insert sections and as well as a complete template with Elementor. For both options, you have to follow the same steps which I show in export templates method 1. But I show you again these steps if you know then skip.
Step 1: Click on the folder icon in the Elementor widget area.

Step 2: Here select “My Templates” tab.

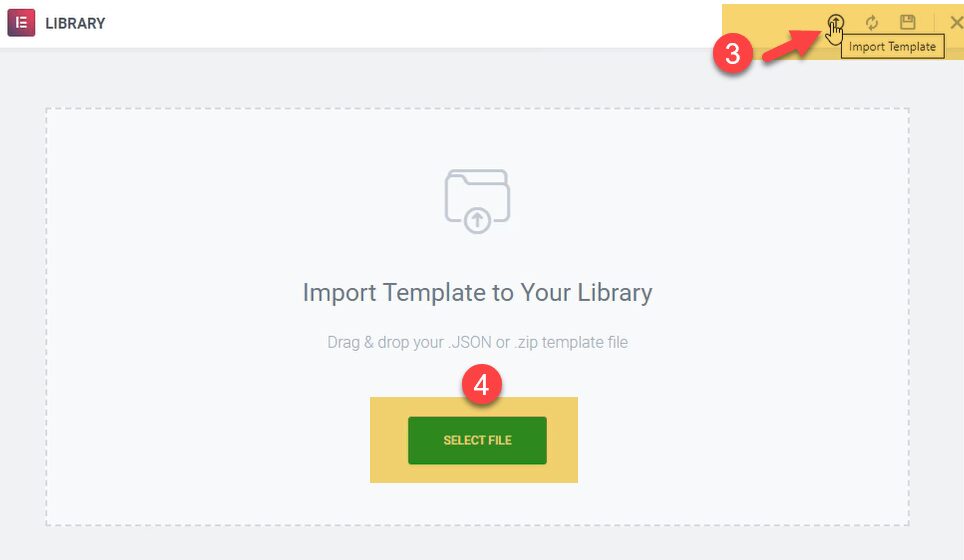
Step 3: Click on “Import Templates” at top right.
Step 4: Click on “Select File”.

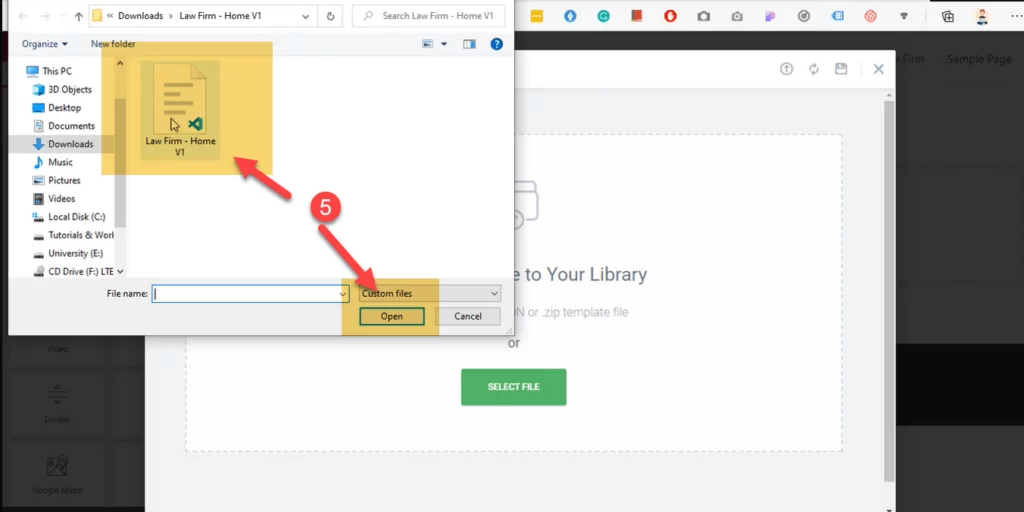
Step 5: Choose JSON File which you want to import into the website then click on open.

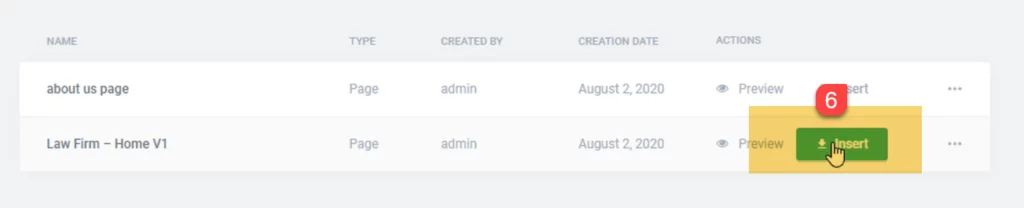
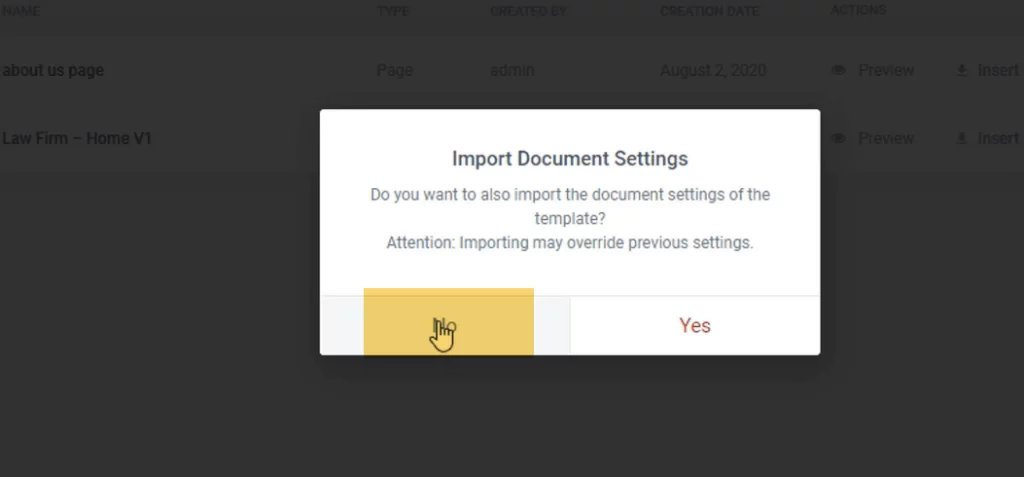
Step 6: For inserting template click on the Insert button, you see two options “yes” or “No” you can choose anyone but i recommend “No”, and now the template will be added into your website page.


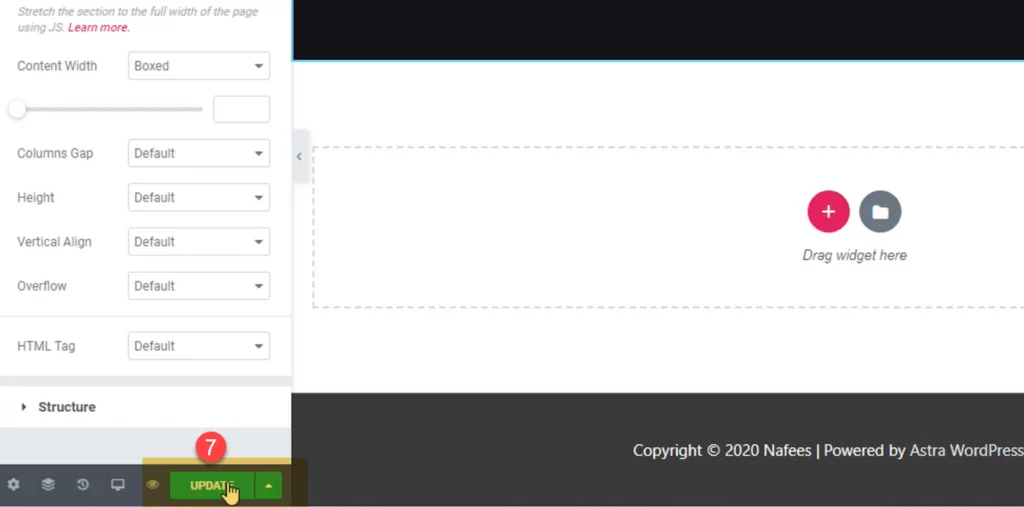
Step 7: At last, click on “update”

Last, go to the website and view page with full design that is beauty of Elementor page builder.
Method 2:
In method 2, we import templates from WordPress dashboard.
Step 1: Go to templates and click “saved templates”

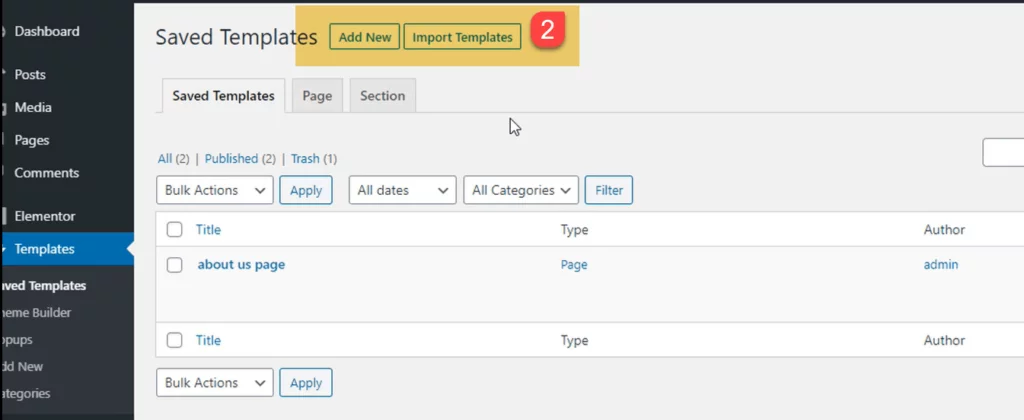
Step 2: Now just click on “import template”

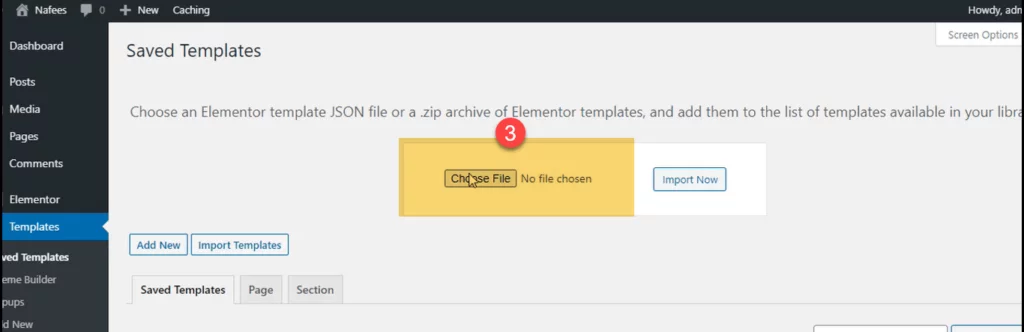
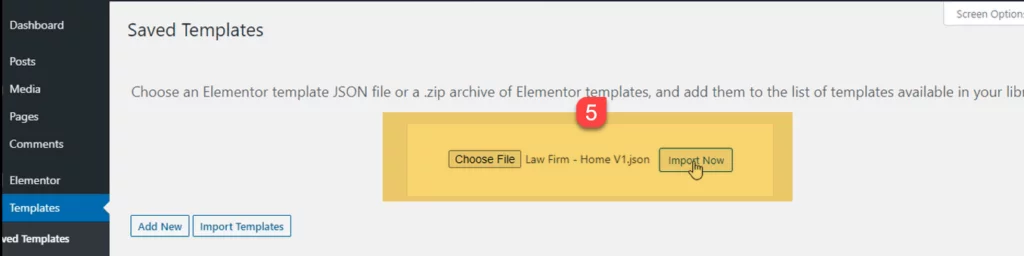
Step 3: Click on choose a file

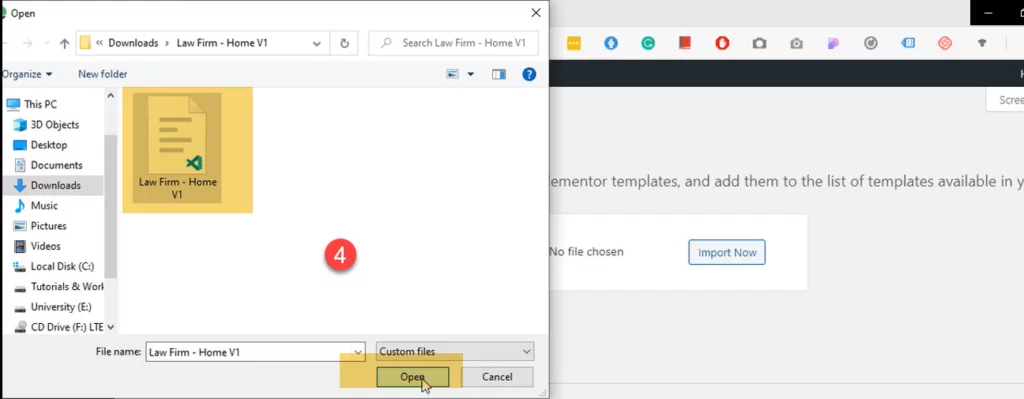
Step 4: Select a file and click on “open”

Step 5: Last, click on “import Now”

Now your template successfully imports into Elementor library.
Video Tutorials
Conclusion:
In this post, we have shown you step by step guide of How to Save/Import and Export Templates in Elementor.
Frequently Asked Questions
How do I export an Elementor template to another website?
You can export an Elementor template to go on Templates > Saved Templates and Select any templates and Click on Export. But for export templates first you need to saved templates in Elementor library.
How do export Elementor template kit?
We need to go Elementor > Tools > Import and Export and just click “Start Export”. You can get more free Elementor template kit.



