How to Upload SVG In Elementor?

Are you facing challenges while trying to upload SVG images in Elementor Pro/free?
Fortunately, your concerns have been addressed. Now, Elementor has enhanced its functionality to allow the seamless incorporation of images in SVG format directly from the Elementor editor, negating the need for third-party add-ons. This format ensures that your image maintains its original resolution and size across various device types, presenting a professional and consistent appearance.
Click Here: Elementor Shortcuts: Time-Saving Secrets
In this article, I will tell you how to upload SVG in Elementor.
In the Elementor ‘settings‘, find the ‘Advanced’ tab and ‘Enable‘ the option to upload SVG files.
Now, let’s find out how to put an SVG image on your site with the help of Elementor.
How to Upload SVG In Elementor
Uploading SVG files in Elementor is a straightforward process, even if you’re just starting out. Follow these easy steps to get it done:
Enable SVG to upload:
If your Elementor SVG icon is not showing on the website, you need to enable unfiltered file upload Elementor. Follow these steps to enable SVG upload WordPress without the plugin.
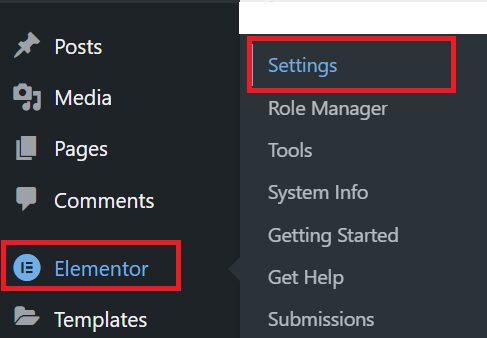
Step 1: Go to the dashboard, Select the ‘Elementor‘ or ‘Settings’

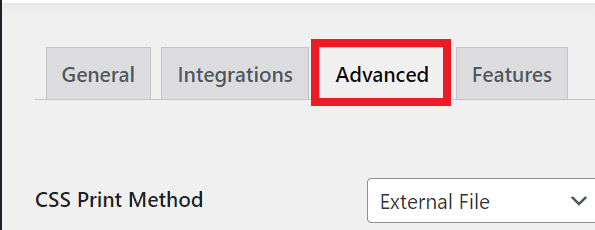
Step 2: Find the ‘Advanced’ tab

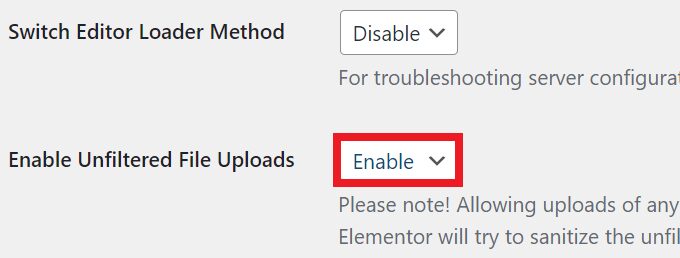
Step 3: ‘Enable’ the unfiltered file upload Elementor option to upload SVG files. Now scroll down and click on “Save Changes”

Upload SVG file in Media Library:
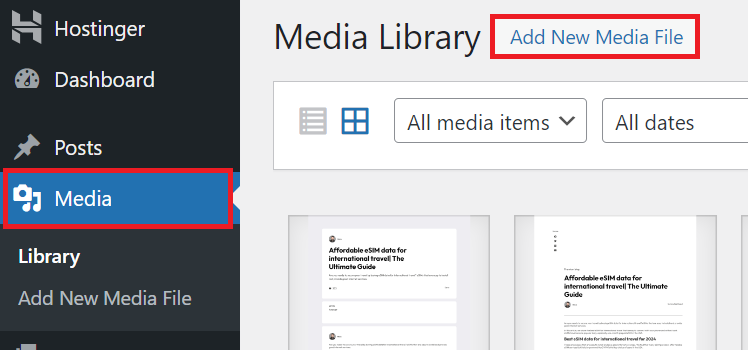
Step 1: Go to Media > Add New on the dashboard

Step 2: Click ‘Select Files’ and upload your SVG file.
Insert SVG file:
Step 1: Edit your page with Elementor
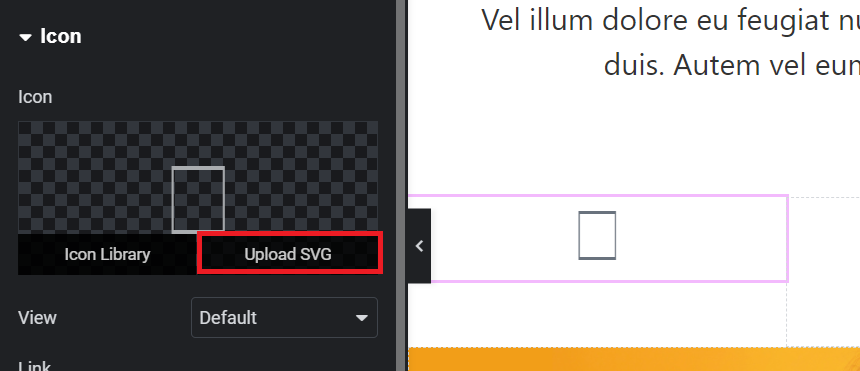
Step 2: Add a new section drag the widget into the container and insert the ‘ SVG file’ from the media library using the ‘Upload SVG’ option.

Now that your favorite SVG icon uploaded to your site, you can easily change the size.
Why Should You Use SVG?
SVG stands for Scalable Vector Graphics, and it’s a way to save pictures that both computers and people can understand easily. The best part? It keeps your images looking great without ruining any part of them.
There are lots of good reasons why many folks choose to use SVG files for the pictures on their websites. Here are some of them:
Easy to Resize
Using SVG files means you can make your images bigger or smaller to match your website’s design without losing any quality. That’s why web designers and developers love using SVG – it works well on different browsers and adjusts easily to different screen sizes.
Small File Size & Easy to Change
SVG files are tiny, so they can fit on any site without changing the way they look. You can also tweak them easily with JavaScript and CSS. This means you can use the same SVG image in different places on your site without any trouble.
Great for SEO & Speed Up Your Site
SVG files are great because search engines can read them easily, helping your site get noticed. And since they’re smaller in size, they help your site load faster, giving your visitors a better experience.
You Can Animate Them
Just like you can add animation effects in HTML files, you can do the same with SVG images. You can style and animate them using CSS, which makes your site look cool without slowing it down.
When Should You Use an SVG Image File?
You can use SVG image files for almost anything on your website! They’re great for simple pictures or drawings, logos, symbols, charts, graphics, info pictures, maps, animations, special effects, and even web apps. They can take care of all your image needs very well.
Conclusion
Utilizing SVG files in your Elementor website is not only a wise choice but also a simple task to accomplish. By following the above straightforward steps, even beginners can effortlessly upload SVG images, enhancing the visual appeal and functionality of their website.
Embrace the benefits of SVG files today and take your website’s user experience to the next level.
Any Questions? Feel free to leave them a message in the chatbox
How do I upload an SVG file to WordPress?
Install an SVG support plugin in WordPress, then upload the SVG file via the ‘Media’ section in your dashboard.
How do I import an SVG image?
Importing an SVG image usually involves uploading the file to a media library or using an <img> HTML tag with the file URL.
How to upload SVG in CSS?
Use the background-image property in your CSS file, with the SVG file’s URL or SVG data as the value.
How do I export SVG from Illustrator to Elementor?
Save your graphic as an SVG in Illustrator, then upload it to your website using the Elementor editor’s image widget.
Why can’t I upload an SVG to Elementor?
You might be unable to upload an SVG to Elementor due to WordPress’s security settings which restrict SVG uploads due to potential vulnerabilities. Installing an SVG support plugin can help in enabling SVG file uploads.
How do I upload SVG files to Elementor?
To upload SVG files to Elementor, first enable SVG support in WordPress, then in Elementor editor, use the image widget to upload your SVG file from the media library to your page.


