How to protect your Webflow site with a password?

Are you looking for a way to protect your webflow site with a password?
In today’s digital world, ensuring the security of your website is paramount. Whether you have a personal blog, an online portfolio, or a small business website, keeping your content safe from prying eyes is essential. Fortunately, adding password protection to your Webflow site is a straightforward process that can help you achieve this level of security.
In this article, we’ll walk you through the steps to protect your webflow site with a password, using easy-to-understand language.
protect your Webflow site with a password with 2 step
Set a password on your entire site
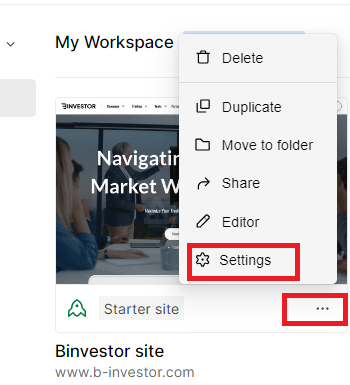
Step 1: Go to project settings > General tab

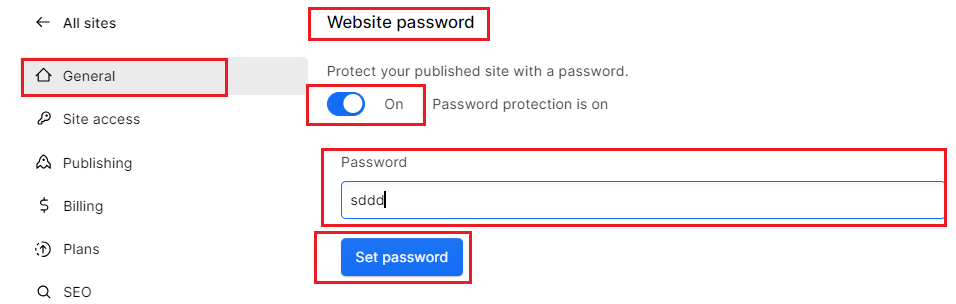
Step 2: Scroll down to the “Website Password” section
Step 3: Toggle Password protection to “on”. Set a unique password. Click Set password.

Step 4: Publish your site.
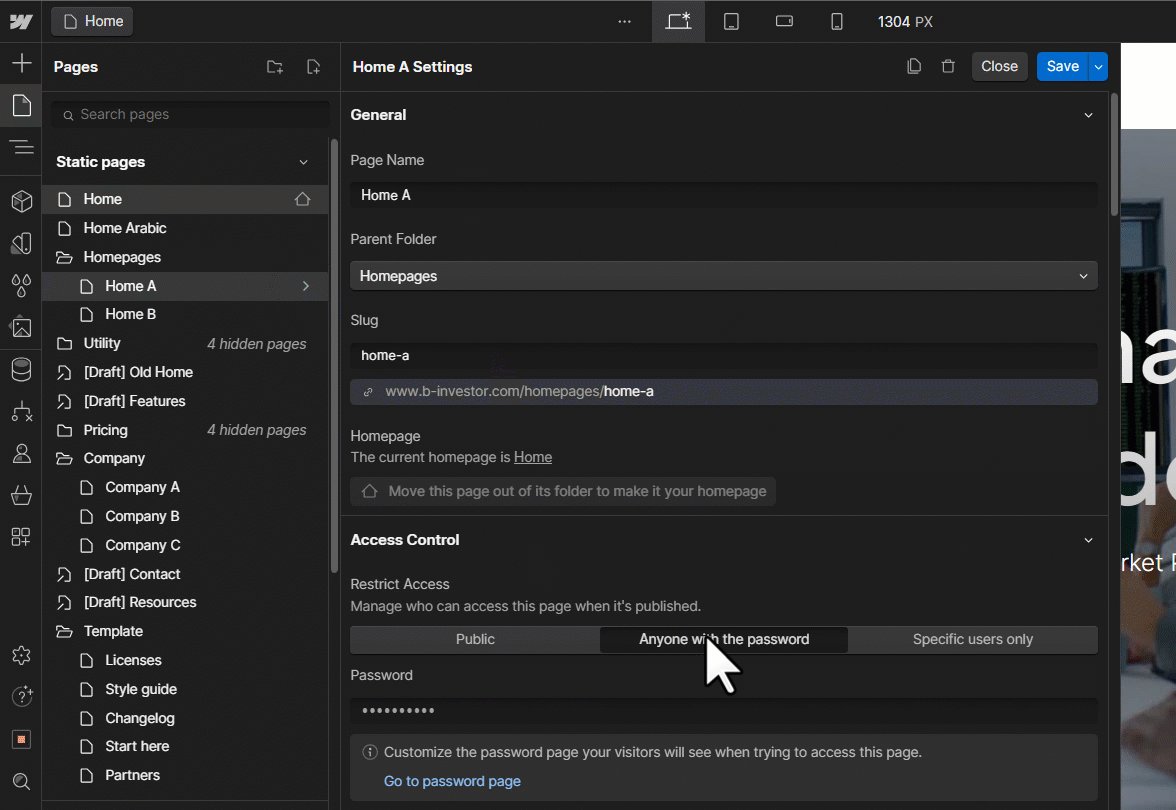
To protect a folder in webflow Designer mode:
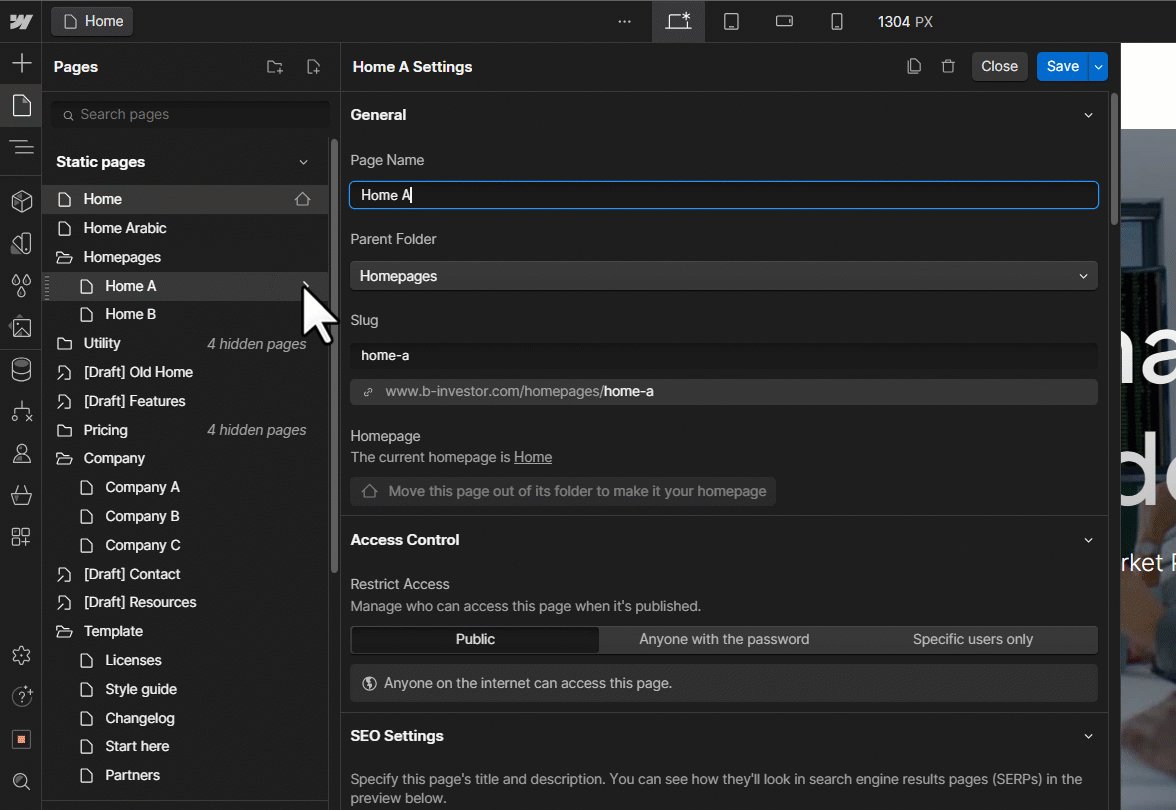
Step 1: Go to your Webflow project. In the “Pages” tab, select the folder you want to protect.
Step 2: In the “General” section, activate “Password protection.”
Step 3: Customize the password; it will apply to all pages in the folder.
Step 4: save it.

Before concluding, it’s important to test your site’s password protection. Open a new browser window go incognito, and try accessing your site. You should now see a password prompt. Enter the password you set earlier, and you’ll gain access to your site’s content.
Congratulations! Your webflow site is now protected with a password. This added layer of security ensures that only those who know the password can access your website’s content, providing peace of mind for you and your visitors.
Remember to keep your password secure and share it only with authorized individuals. If the need arises, you can change the password anytime by revisiting the “Password Protection” settings in your webflow project.
Why Use Password Protection on Your Webflow Site?
Adding password protection to your webflow site offers several advantages that can enhance the security and privacy of your content. Here are some compelling reasons to consider this valuable feature:
1. Control Access: Password protection gives you control over who can view your site. You can limit access to only those individuals who have the correct password, ensuring that your content remains confidential.
2. Privacy for Sensitive Content: If your website contains sensitive or private information, such as client data, personal photos, or internal documents, password protection is a practical solution. It prevents unauthorized users from gaining access to this confidential data.
3. Exclusive Content: Password protection is ideal for websites with exclusive content, such as premium articles, members-only sections, or confidential reports. It allows you to offer your target audience a secure and controlled environment.
4. Pre-launch Previews: Web designers and developers can use password protection to share website previews with clients or stakeholders before the official launch. This ensures that the site is accessible only to those involved in the development process.
5. Event or Project-Specific Access: If you’re running a time-limited event, project, or campaign, password protection can help you grant temporary access to a specific group of participants. Once the event concludes, you can change or remove the password.
6. Enhanced Security: While webflow offers robust security features, password protection adds an extra layer of defense against unwanted visitors, reducing the risk of unauthorized access to your site’s backend or private information.
7. Peace of Mind: Knowing that a password protects your website can provide peace of mind. You can confidently share your site with selected audiences without worrying about unwanted intrusions.
Incorporating password protection into your webflow site is a practical and user-friendly way to safeguard your content and ensure that it remains accessible only to those who have permission. By considering your specific needs and the benefits outlined above, you can make an informed decision about when and where to apply this security feature.
conclusion
In conclusion, following these simple steps, you’ve successfully added password protection to your Webflow site, safeguarding your content and maintaining control over who can access it. With this security measure in place, you can confidently share your website while ensuring that your valuable content remains private.
How do I enable password protection on my Webflow site?
To enable password protection, log in to your webflow account, go to Site settings > General tab > Website password, toggle Password protection to “on,” set a unique password, and click “Set password.” Don’t forget to publish your site.
What should I do if I forget the password for my protected site?
If you forget the password, you’ll need to go back to the webflow project settings and reset the password. Be sure to choose a new password and save your changes.


