Real-World Examples: Successful Projects Built with Webflow Devlinks

Webflow has emerged as a game-changer, offering unparalleled flexibility and control to web designers and developers. Webflow Devlinks, a feature-rich toolkit within this platform, has been instrumental in bringing myriad successful projects to life across various industries. In this blog post, we’ll dive into some real-world examples to showcase how Webflow Devlinks has been utilized to create stunning, functional websites.
How does Devlink Work?
Webflow’s Devlink is a feature that allows for more seamless collaboration between designers and developers working on a Webflow project. It’s designed to bridge the gap between design and code, making the development process more efficient. It provides a link that gives developers access to the project’s HTML, CSS, JavaScript code, and assets, ensuring seamless collaboration and maintaining design integrity throughout the development process.
Here’s how Devlink works:
- Design to Code Handoff
- Generating a Shareable Link
- Access to Code and Assets
- Collaboration and Iteration
- Integration with Development Environments
- Maintaining Design Integrity
how to built Successful Projects with Webflow Devlinks
Building successful projects with Webflow Devlinks involves strategic planning, creative design, and effective use of Webflow’s robust features.
Here’s a step-by-step guide to help you successfully build projects with Webflow Devlinks:
- Define Goals: Clearly determine the purpose and objectives of your project.
- Know Your Audience: Understand who your website is targeting.
- Design Layout: Plan the website’s structure and layout.
- Use Webflow Tools: Utilize Webflow’s templates and customization features.
- Add Content: Insert and organize your text, images, and videos.
- Implement Interactivity: Use Webflow’s interactive elements and animations.
- Test the Site: Conduct thorough testing across different devices and browsers.
- Gather Feedback: Collect and incorporate feedback from test users.
- Launch: Publish your website.
- Monitor & Update: Regularly update and optimize your site post-launch.
Real-World Examples
Real-world examples of projects built with Webflow Devlinks often showcase the platform’s versatility and effectiveness in various industries. Here are some real-world examples of the Devlink Webflow project.
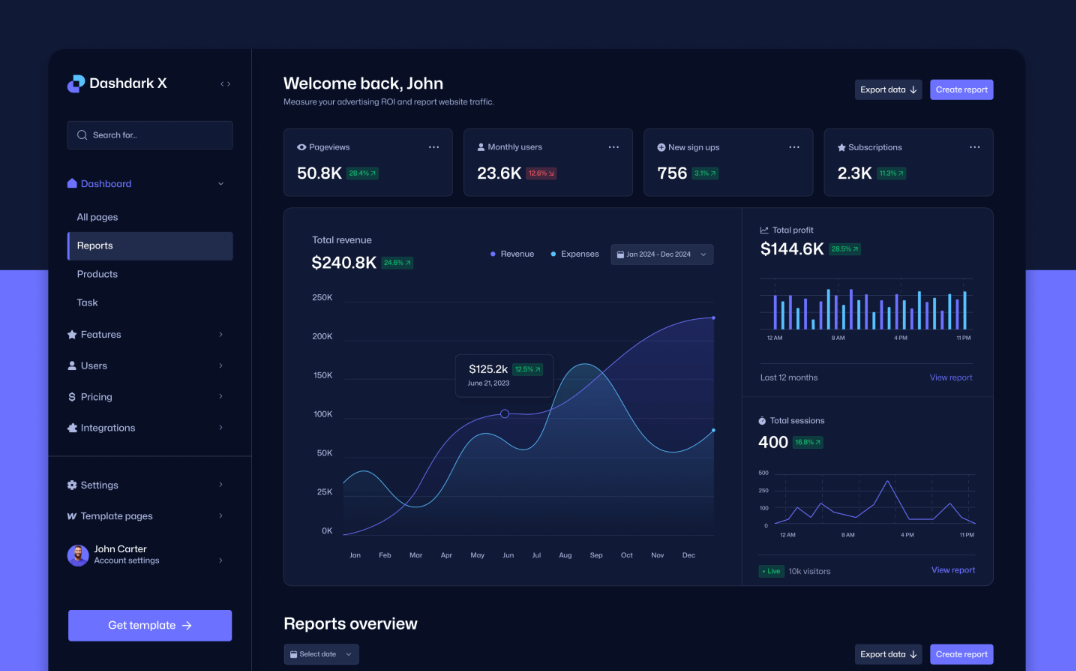
Dashdark X – DevLink Website Template

Elevate your startup to new heights with Dashdark X 🌑📱! Our ultimate Devlink Dark Mode Dashboard Webflow Template is the perfect solution for companies looking to impress their app users with a beautiful SaaS dashboard and UI Kit.
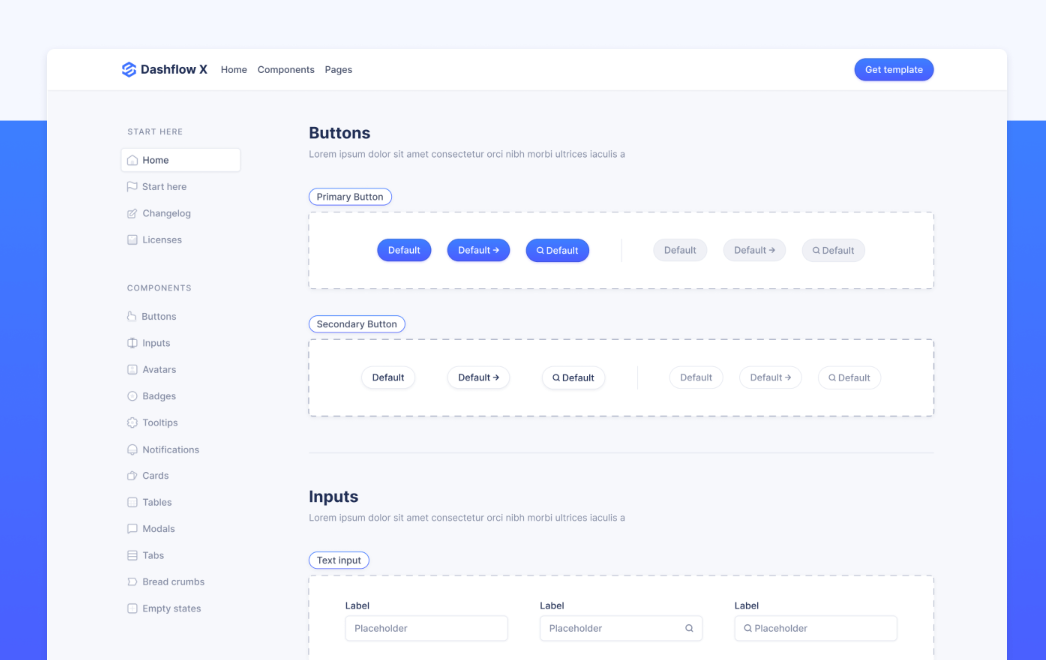
Dashflow X – DevLink Website Template

Take your tech company’s app to the next level with Dashflow X 🚀🖥️! Our Devlink UI Kit Webflow Template is designed to empower tech companies and provides an extensive collection of pre-designed UI elements to help you create an amazing dashboard.
Conclusion
These examples illustrate the versatility and power of Webflow Devlinks in creating diverse and successful web projects. From e-commerce to non-profits, educational platforms, and corporate websites, Webflow Devlinks provides a comprehensive toolkit that empowers creators to bring their vision to life efficiently and creatively. As the web continues to evolve, tools like Webflow Devlinks will remain at the forefront of innovative web design and development.
What is Webflow Devlinks?
Webflow Devlinks is a feature in Webflow that allows designers to share their designs with developers, providing them with access to the necessary code and assets for further development.
Can Webflow Devlinks be used for large-scale projects?
Yes, Webflow Devlinks is scalable and can be used for large-scale projects, including corporate websites and complex e-commerce platforms.
What kind of technical skills are required to use Webflow Devlinks?
Designers need basic knowledge of Webflow’s interface for designing websites. Developers should have a good understanding of HTML, CSS, and JavaScript to utilize the code provided through Devlinks effectively.
Can Webflow Devlinks handle e-commerce functionalities?
Yes, Webflow Devlinks supports e-commerce functionalities, allowing for the creation of comprehensive online stores with features like product catalogs, shopping carts, and payment integrations.


