How to Migrate from WordPress to Webflow CMS

Migrating from WordPress to Webflow CMS can seem like a daunting task, but it doesn’t have to be. With the right approach and tools, the transition can be smooth and painless. In this post, we will go over the steps to migrate your website from WordPress to Webflow CMS.
Hire a freelance webflow expert for web designing
Step 1: Create a Backup of Your WordPress Website
Before you start migrating your website, it is crucial to create a backup of your WordPress website. This backup will help you to restore your website in case anything goes wrong during the migration process. You can use a plugin like UpdraftPlus or BackupBuddy to create a backup of your website.
Export Your WordPress Content
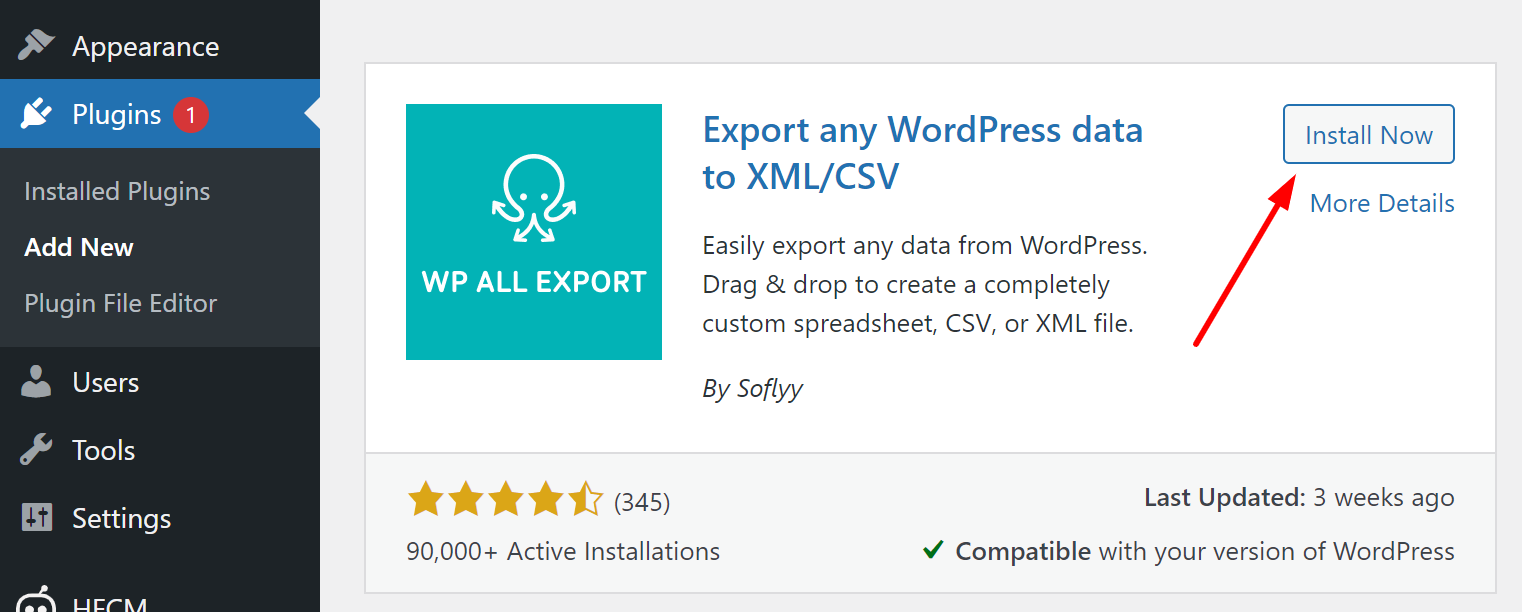
Step 2: Install and activate Plugin “Export any WordPress data to XML/CSV“
WP All Export is a tool that can help you move information from one place to another easily. It has a simple process that only has three steps, and it is easy to use because you can drag and drop things where you need them to go. You can use WP All Export to do things like edit data, move content from one website to another, create a list of things people bought from a certain website, and more!

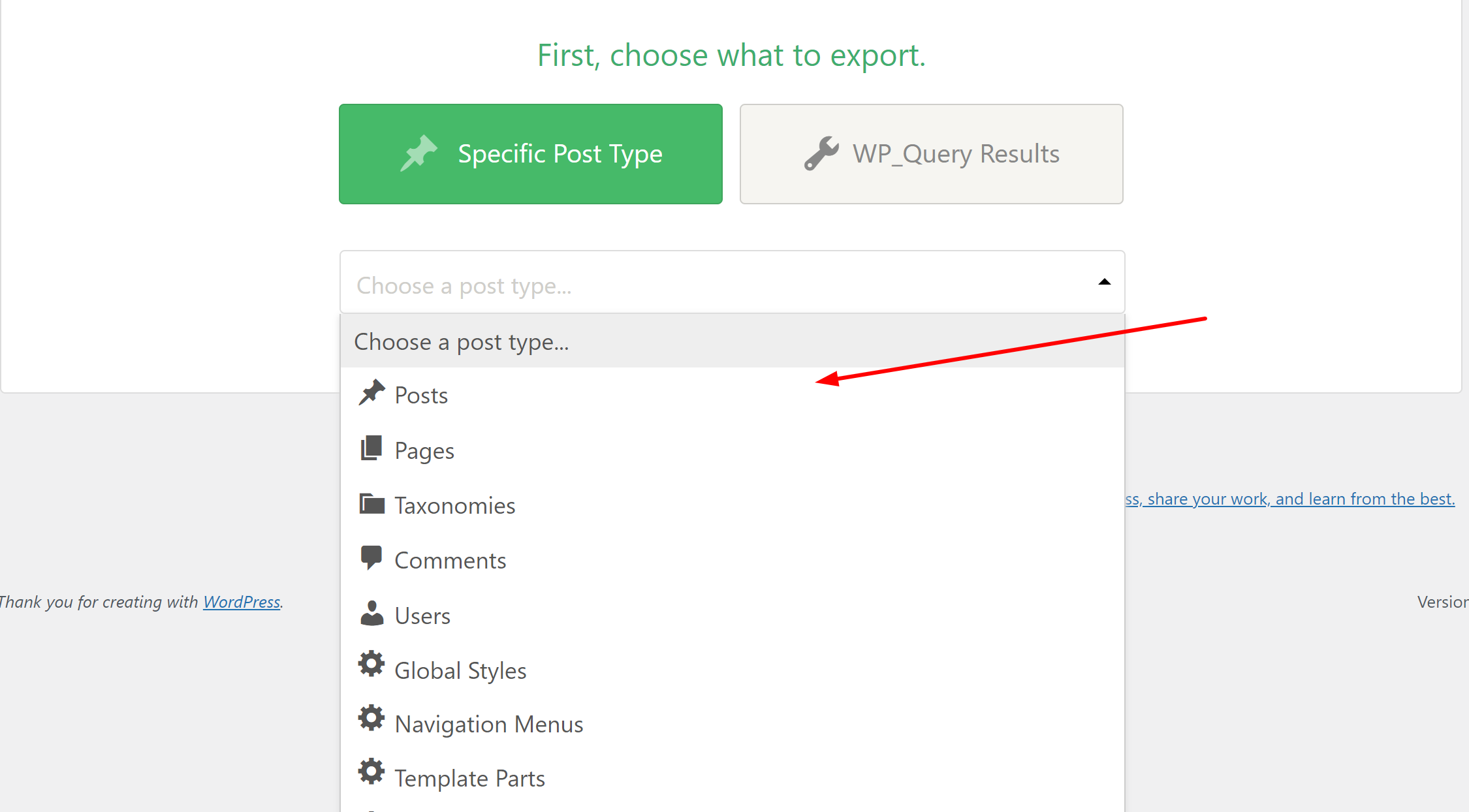
Step 3: To make sure you only export the content you want, you have to go to the All Export settings. This is where you can tell the tool what content to leave out of your export.

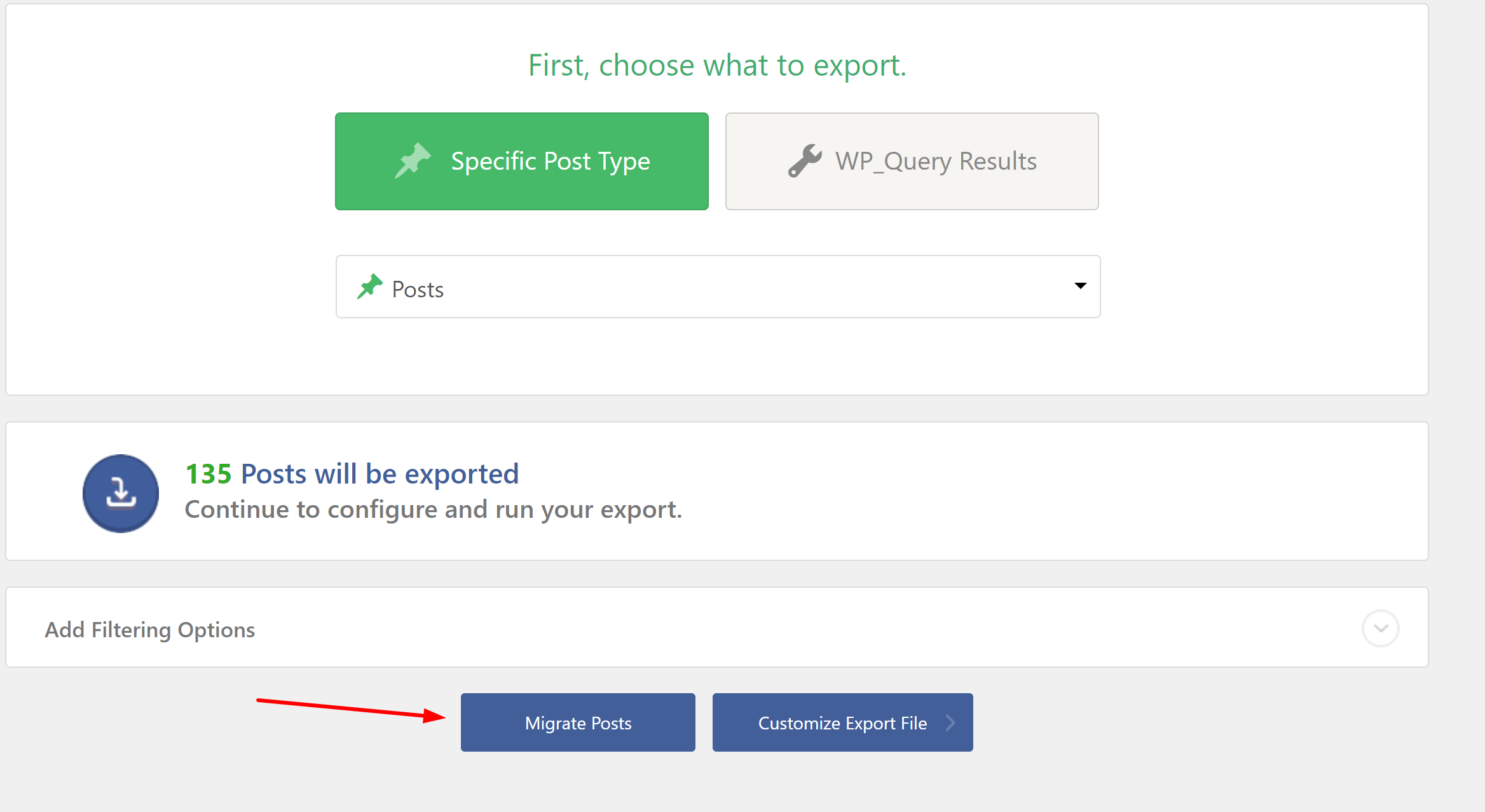
Step 4: Once you configure your export settings. You can click the Migrate Posts button. This will start the process of moving the content to where you want it to go.

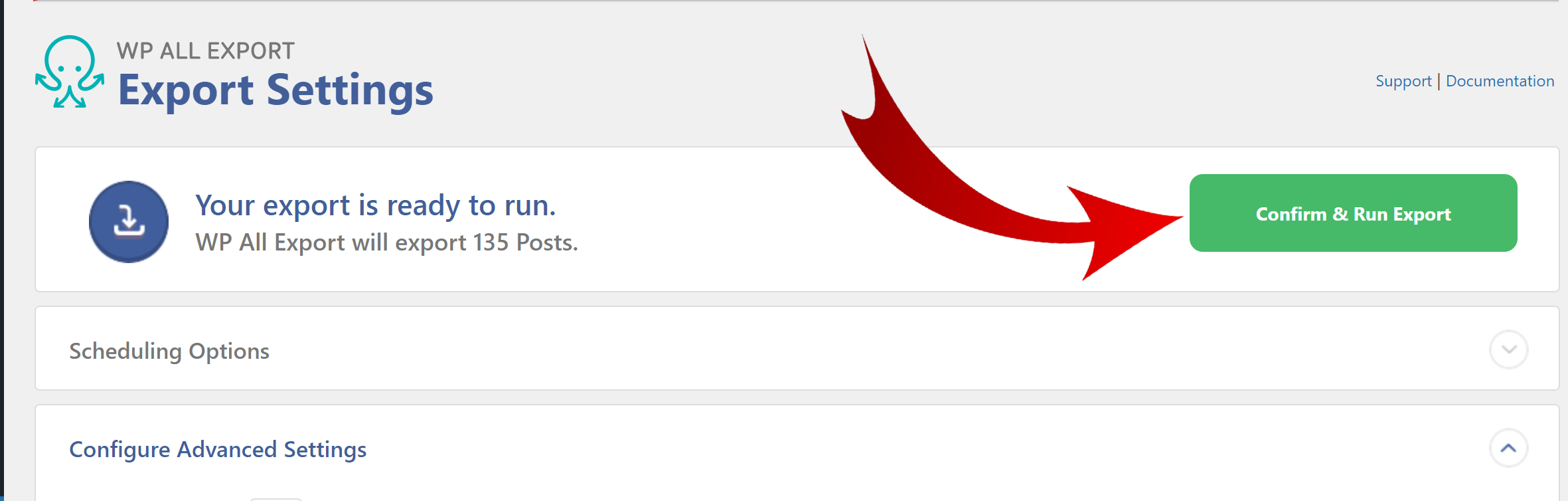
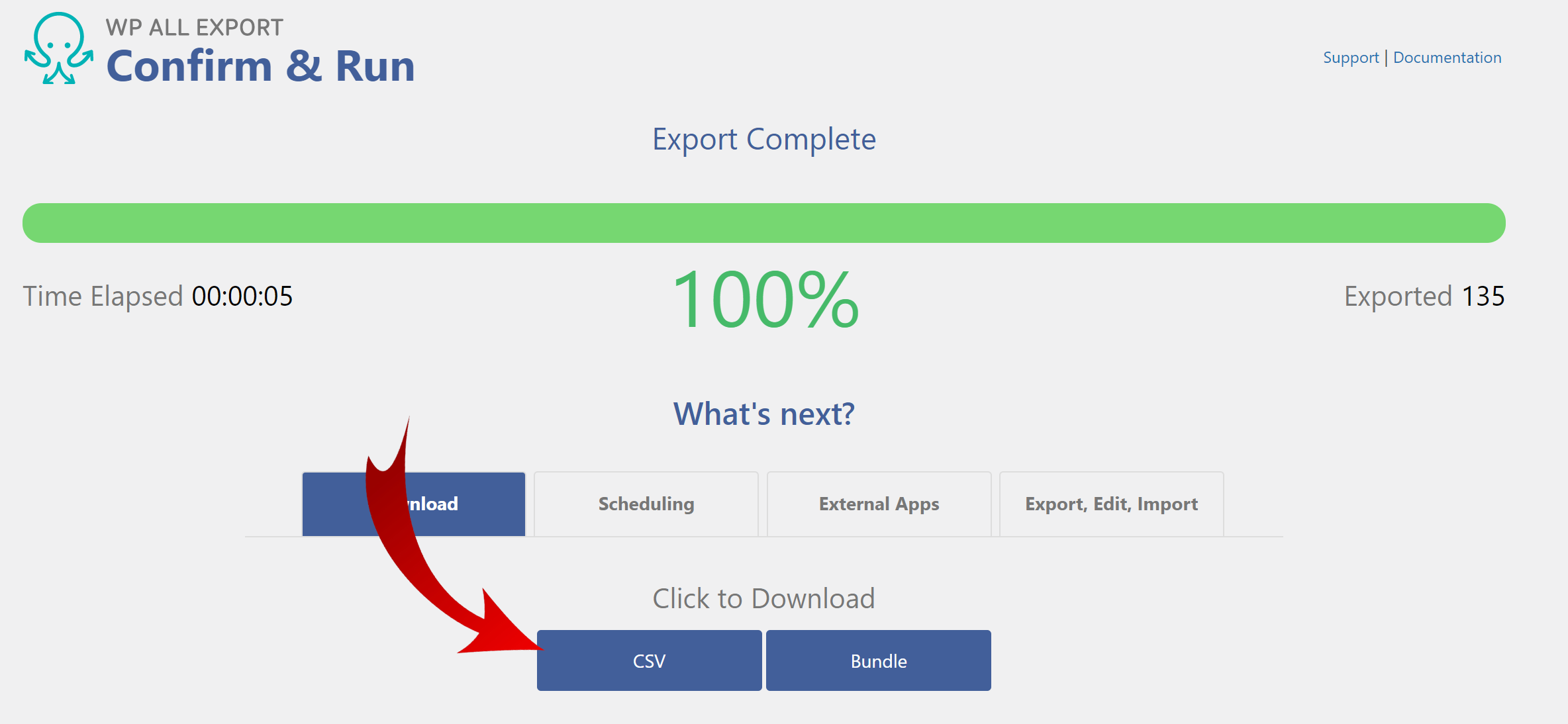
Step 5: Now click on Confirm & Run Export.

Step 6: For download, Click on CSV.

Import your CSV into Webflow
If you haven’t already, you will need to sign up for a Webflow CMS account. You can choose from several pricing plans based on your needs. Once you’ve signed up, you will need to create a new project for your migrated website.
Now it’s time to import your WordPress content into Webflow CMS.
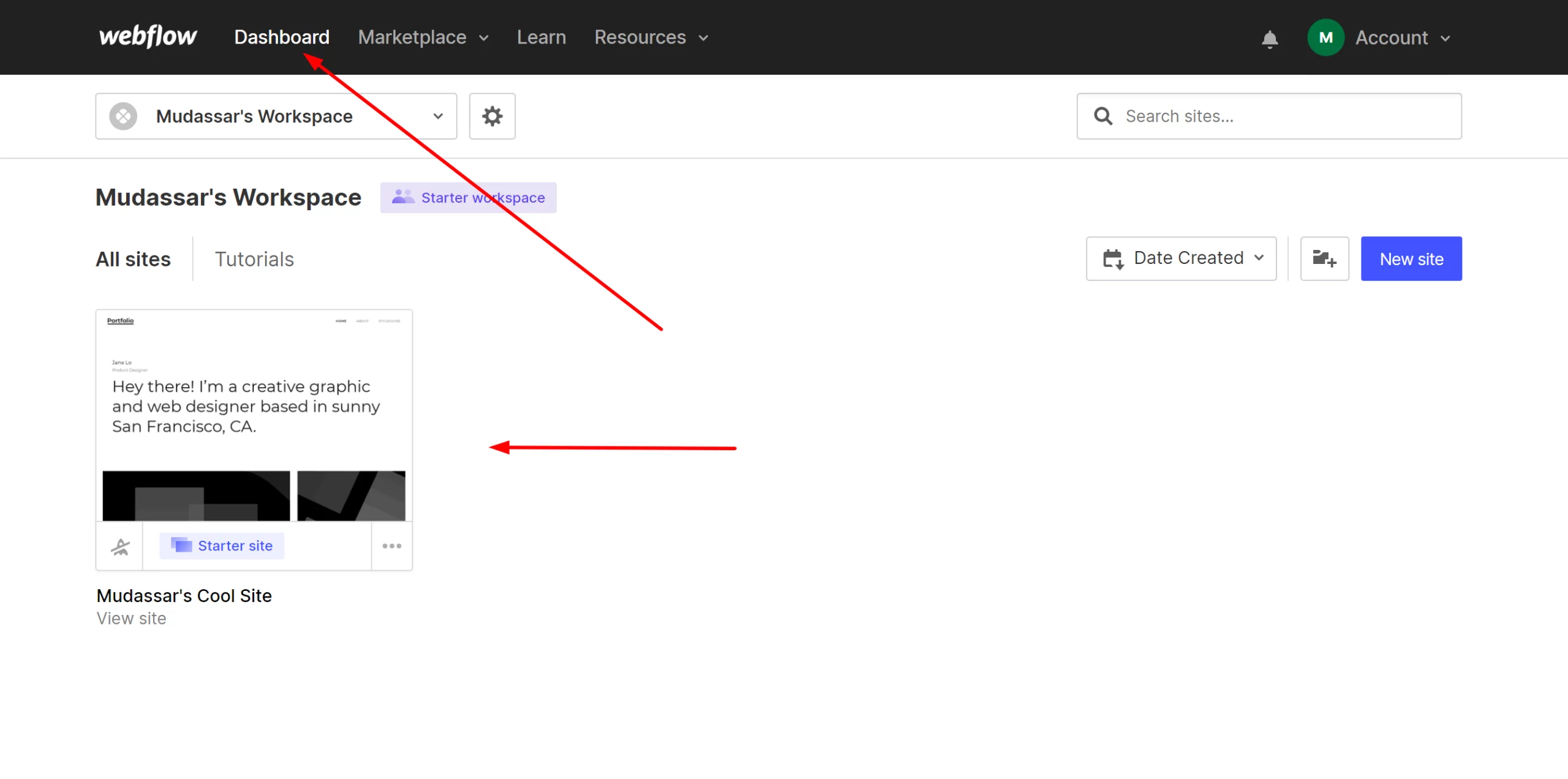
Step 7: To do this, go to the Webflow CMS dashboard

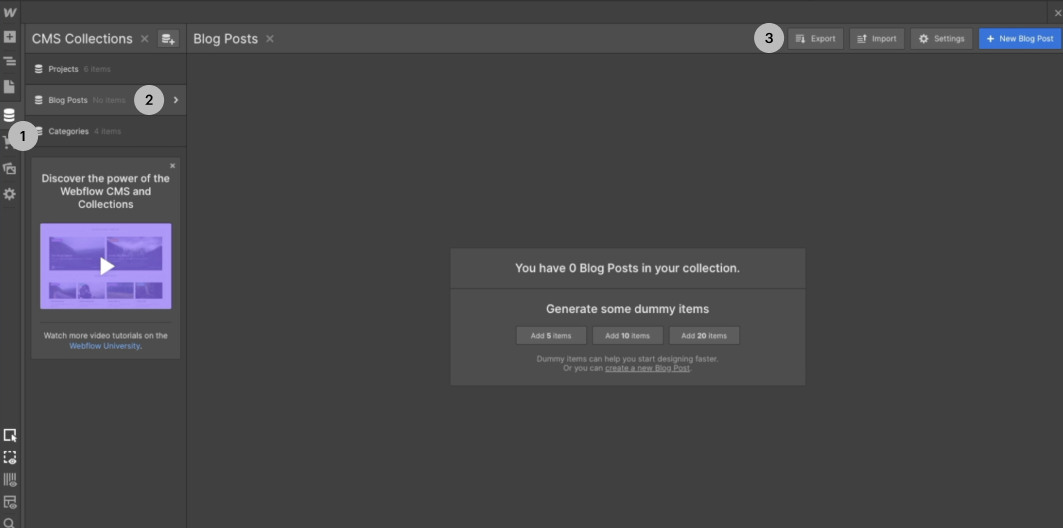
Step 8: Click on the “Collections” tab, and then click on “Import Collection.”

Step 9: From there, you can upload the XML file you exported from WordPress in Step 6.
Step 10: Set Up Your Webflow CMS Design
Once your WordPress content is imported, it’s time to set up your Webflow CMS design. Webflow CMS provides a powerful visual editor that allows you to customize your website’s design without having to write any code. You can create custom layouts, add widgets, and customize your website’s style.
Step 11: Publish Your Webflow CMS Website
Once you’ve finished setting up your Webflow CMS design, it’s time to publish your website. You can do this by clicking on the “Publish” button in the top right corner of the Webflow CMS dashboard. Your website is now live!
10 best Webflow templates of the year 2023
Step 12: Redirect Your Domain to Your New Webflow CMS Website
Finally, you need to redirect your domain to your new Webflow CMS website. You can do this by updating your domain’s DNS settings to point to your new Webflow CMS website’s IP address. If you’re not sure how to do this, you can contact your domain registrar or hosting provider for assistance.
Conclusion
In conclusion, migrating from WordPress to Webflow CMS can be a bit of work, but it’s definitely worth it if you’re looking for a more powerful and customizable CMS. By following the steps outlined in this post, you can successfully migrate your website from WordPress to Webflow CMS with ease.
You might also interested about The importance of accessibility in website design and how Webflow can help.


