How to Add Back to Top Button in Squarespace
Do you want to add back to the top button in Squarespace? We will help you with that in just two steps. We make this with custom javascript and CSS code.
Download Free Header Templates For WordPress Elementor Site.
Add Back to Top Button in Squarespace
Please follow the below step to add scroll back to the top button in Squarespace.
Step 1: First copy below Javascript code.
<script>
const body = document.querySelector('body');
const cursor = document.createElement('button');
cursor.className = "cursor";
cursor.textContent = "⬆";
body.appendChild(cursor);
cursor.addEventListener("click", function(){
window.scrollTo(0, 0);
});
</script>Step 2: Go to Setting > Advanced > Code Injection > Footer > Scroll Down > Paste Code in Footer

Step 3: Now Copy Below CSS code
html{
scroll-behavior: smooth !important;
}
.cursor{
z-index: 10;
position: fixed;
bottom: 30px;
right: 20px;
border: none;
outline: none;
/* The Background color of the button. You can put your hex color instead of crimson*/
background: blue;
/* The color of the icon inside the button. You can put your hex color instead #fff*/
color: #fff;
padding: .8rem 1.3rem;
border-radius: 50%;
/* increase or decrease the icon font-size to make the button bigger or smaller */
font-size: 1.3rem;
font-weight: bold;
}
@media (max-width: 500px){
.cursor{
right: 10px;
bottom: 45px;
}
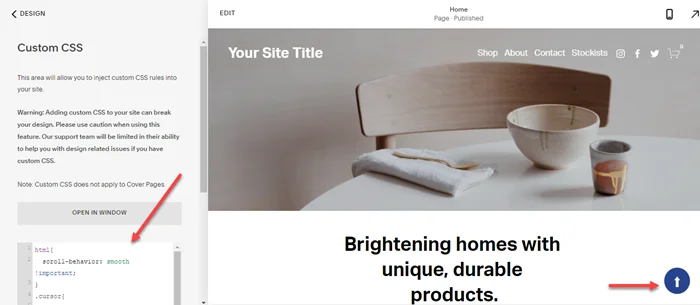
}Step 4: Go to Design > Custom Css > Paste Above Code.

We hope you found Add Back to Top Button in Squarespace post helpful. But if you still face any problems, then comment below.
Make Website With Drag and Drop Page Builder in 5 Mint.