How to Change and Create Custom Bullet Points in WordPress

WordPress is a free open source blogging tool that helps the blogger to organize text. In WordPress, bullet points refer to a way of presenting information using unordered lists. Bullet points are small dots or symbols placed before each item in a list to create a visual hierarchy and make the content more scannable and organized.
WordPress also provides options to customize the appearance of bullet points. You can change the style, size, and color of the bullets by modifying the CSS (Cascading Style Sheets) of your WordPress theme or by using custom CSS plugins.
But In this post, We will show how to Change and Create Custom Bullet Points in WordPress. We do this with some lines of CSS snippets.
You Might Also Like: Elementor Template Kits
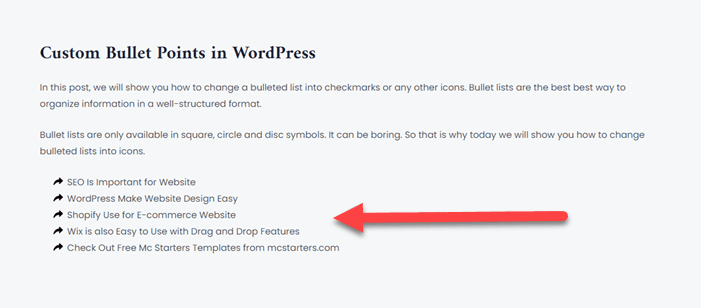
Change and Create Custom Bullet Points in WordPress to custom images
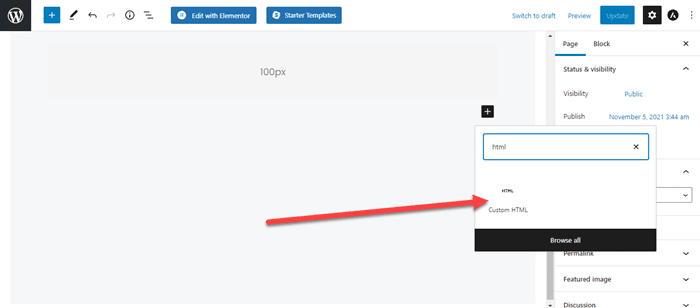
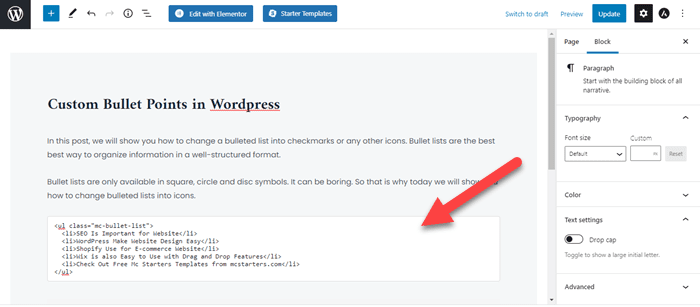
Step 1: Insert HTML block in Gutenberg Editor

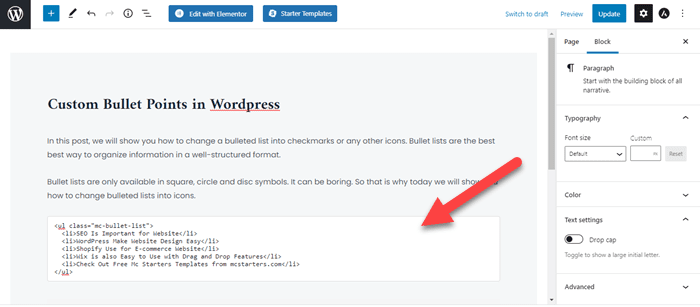
Step 2: Copy and Paste below HTML snippet into HTML block
<ul>
<li>SEO Is Important for Website</li>
<li>WordPress Make Website Design Easy</li>
<li>Shopify Use for E-commerce Website</li>
<li>Wix is also Easy to Use with Drag and Drop Features</li>
<li>Check Out Free Mc Starters Templates from mcstarters.com</li>
</ul>

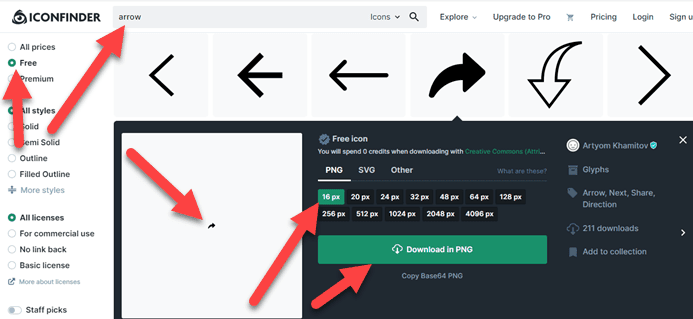
Step 3: Upload icon image into media library. Get Image Here and recommend size is 16 x 16.

Step 4: Past Css code into Appearance > Customize > Additional CSS
ul.mc-bullet-list li {
list-style-image:url('#');
}Step 5: Replace # with icon image URL. Check the preview in front.

Note: If you want to change cross all websites then put this code.
ul li {
list-style-image:url('#');
}Change and Create Custom Bullet Points in WordPress to Icons
If you want change bullet point into icon then you need to follow these steps.
Step 1: Follow the Step 1 & 2 to add bullet in Gutenberg editor then move to next step here.
<ul>
<li>SEO Is Important for Website</li>
<li>WordPress Make Website Design Easy</li>
<li>Shopify Use for E-commerce Website</li>
<li>Wix is also Easy to Use with Drag and Drop Features</li>
<li>Check Out Free Mc Starters Templates from mcstarters.com</li>
</ul>

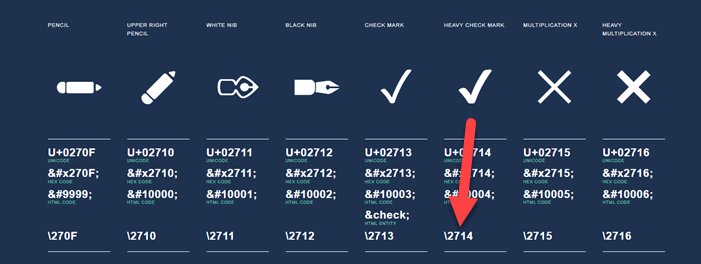
Step 2: We put icon using unicode. Unicode is like that . ” \2714” . Get Unicode here. Copy any icon UniCode.

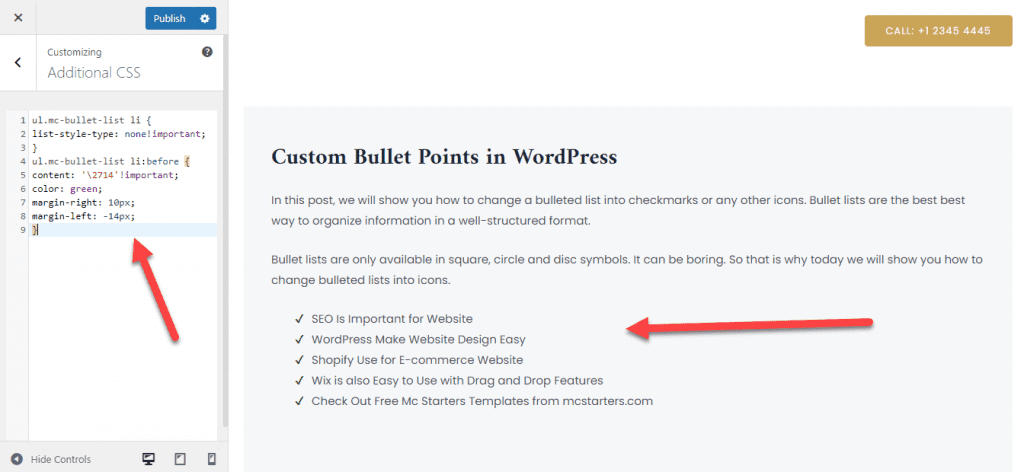
Step 3: Past Css code into Appearance > Customize > Additional CSS
ul.mc-bullet-list li {
list-style-type: none!important;
}
ul.mc-bullet-list li:before {
content: '\2714'!important;
color: green;
margin-right: 10px;
margin-left: -14px;
}
Note: If you want to change cross all websites then put this code.
ul li {
list-style-type: none!important;
}
ul li:before {
content: '\2714'!important;
color: green;
margin-right: 10px;
margin-left: -14px;
}Video Tutorial
I hope you done this task easily but if you still face problem then comment below we will help you asap.
Faq: Change and Create Custom Bullet Points in WordPress
How do I customize Bullets in WordPress?
You can customize bullets in WordPress with the help of custom CSS.
ul.mc-bullet-list li { list-style-type: none!important; } ul.mc-bullet-list li:before { content: '\2714'!important; color: green; margin-right: 10px; margin-left: -14px; }
.mc-bullet-list is class name.