How to Regenerate CSS in Elementor (2025 Fix)

If you’re facing broken layouts or style issues after updating Elementor, you’re not alone. One quick fix is to regenerate CSS in Elementor, which refreshes all styles and clears old cache.
In this guide, we’ll show you how to do it step-by-step—even if you’re not a techie.
Table of Contents
Let’s make your Elementor site work the way it should.
What is Regenerate CSS & Data?
Regenerating CSS and data in Elementor is important to maintain a website’s performance. When time has passed, websites’ cached files and data are corrected and show many loading problems and unresponsive elements. When you regenerate the CSS & data, do an Elementor update and clear all caches. It can do your website’s optimization and fast load.
Why You Need to Regenerate CSS in Elementor
After updating Elementor or switching themes, you might notice that your pages suddenly look broken — buttons misaligned, fonts not showing properly, or custom styles disappearing. This usually happens because the CSS files generated by Elementor are outdated or corrupted.
When you build a page with Elementor, it creates custom CSS files and stores them separately. These files help improve loading speed and performance. But when something changes — like a plugin update, theme switch, or server cache reset — Elementor might not update those files automatically.
That’s where Elementor’s “Regenerate CSS” tool comes in.
Here’s Why It Matters:
- Fix Layout Issues Instantly: If your design looks weird after an update, regenerating CSS often fixes it in seconds.
- Refresh Old Styles: This clears out outdated CSS and forces Elementor to generate fresh files based on your current design.
- Improve Performance: Clean CSS files help your site load faster and reduce rendering issues.
- Resolve Cache Conflicts: Sometimes caching plugins like WP Rocket or server-level caching can conflict with Elementor styles. Regenerating CSS helps sync everything back together.
In short, regenerating Elementor CSS is a quick fix for common visual glitches — and it should be your first step whenever your site design isn’t displaying as expected.
How to Regenerate CSS & Data with Elementor step by step
Here are step by step guides to regenerate CSS & Date with Elementor.
Step 1: Log in to Your WordPress Dashboard
Go to yoursite.com/wp-admin and log in with your admin credentials.
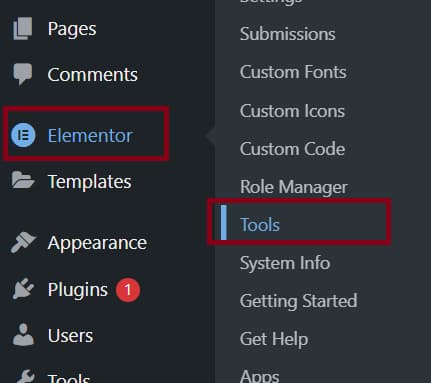
Step 2: Navigate to Elementor Tools
- From the left sidebar, go to:
Elementor → Tools

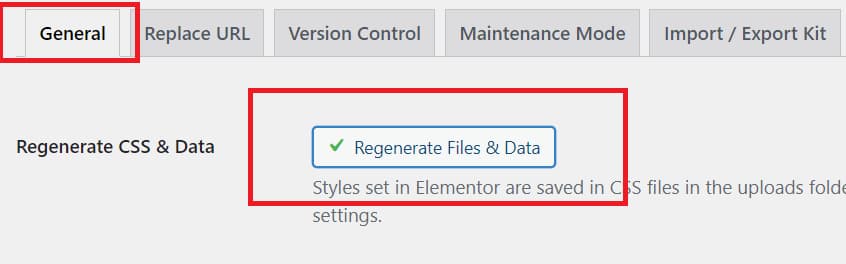
Step 3: Click on “Regenerate Files & Data”
Click the “Regenerate Files” button.
Under the General tab, find the option called:
“Regenerate CSS & Data”
This action will delete the old CSS files and regenerate them based on your current page design.

Step 4: Clear Your Cache
To see the updated styles:
- If you’re using Cloudflare, purge its cache too
- Clear your browser cache
- Clear your WordPress caching plugin cache (e.g., FlyingPress, WP Rocket)
Step 5. Refresh Your Page
Visit your website and refresh. Your layout should now appear correctly.
💡 Still seeing issues? Try disabling cache plugins temporarily while editing.
Fix Elementor Not Loading Styles After Update
After updating Elementor or WordPress, many users experience issues like:
- Pages showing without styling
- Fonts and spacing broken
- Custom colors not appearing
- Mobile styles not working
This usually means Elementor’s CSS files didn’t update properly, or caching is causing conflicts. Don’t worry — it’s easy to fix.
1. Regenerate CSS Files in Elementor
The first thing you should try is to regenerate Elementor CSS:
- Go to Elementor → Tools
- Under the General tab, click Regenerate CSS & Data
- Clear your browser and plugin cache
- Reload the affected pages
This step fixes 90% of layout issues after an update.
2. Clear All Types of Cache
If regenerating CSS didn’t help:
- Clear your WordPress cache (FlyingPress, WP Rocket, LiteSpeed, etc.)
- Purge Cloudflare cache if you use a CDN
- Clear your browser cache
- Disable object cache (Redis, Memcached) temporarily if you’re using it
3. Check Elementor Settings
Go to Elementor → Settings → Advanced and:
- Set CSS Print Method to External File
- Make sure Improved Asset Loading is enabled (for newer versions)
- Click Save Changes
4. Re-save Permalinks
Sometimes, WordPress permalinks get misaligned with Elementor styles:
- Go to Settings → Permalinks
- Click Save Changes (no need to modify anything)
5. Test in Safe Mode
Use Elementor’s Safe Mode to rule out conflicts:
- Go to Elementor → Tools → Safe Mode
- Enable it and preview a broken page
- If styles load correctly, there’s likely a plugin conflict
Troubleshooting: Regenerate CSS Still Not Working
If you’ve already used the Elementor regenerate CSS option and your styles are still broken, here are some advanced troubleshooting steps to help you fix the problem:
1. Disable Caching Temporarily
Sometimes cache plugins or server-level caching block regenerated files from appearing.
Action:
- Temporarily disable your caching plugin (like FlyingPress, WP Rocket, or LiteSpeed).
- Purge your CDN cache (Cloudflare, Bunny.net, etc.)
- Reload your site in Incognito Mode to bypass browser cache.
2. Enable Safe Mode
Plugin or theme conflicts can prevent CSS files from loading.
Action:
- Go to Elementor → Tools → Safe Mode
- Enable it and check if your styles appear correctly.
If they do, the issue is likely a conflict with another plugin or theme.
3. Switch to a Default Theme
A poorly coded or outdated theme might interfere with Elementor styles.
Action:
- Temporarily switch to Twenty Twenty-Four or Hello Elementor
- Regenerate CSS again and check the page
4. Check File Permissions
If your server can’t write CSS files to disk, Elementor won’t regenerate them.
Action:
- Make sure your
/wp-content/uploads/elementor/css/folder has proper write permissions (usually 755). - Ask your hosting support to verify this if you’re unsure.
5. Clear Database Cache (Optional)
Some managed hosts cache the database aggressively.
Action:
- Use a plugin like WP-Optimize or your host’s control panel to flush the database cache.
- Then regenerate Elementor CSS again.
6. Hard Refresh and Cache-Busting
Your browser might still be showing old styles.
Action:
- Use Ctrl + Shift + R (Windows) or Cmd + Shift + R (Mac) to hard refresh the page.
- Try appending
?nocache=1at the end of your URL to force a fresh load.
When to Contact Support
If you’ve tried all the steps and Elementor regenerate CSS still doesn’t work:
- Contact Elementor Pro Support (if you’re a Pro user)
- Ask your hosting provider if they block CSS regeneration via server rules
Conclusion
By following these guides, you can easily regenerate CSS and data in Elementor. It can make your websites responsive and appealing. It will clear your custom CSS files and will generate a new file when you update your pages.
How to regenerate CSS in Elementor?
To regenerate CSS in Elementor, follow these steps:
Go to your WordPress dashboard
Navigate to Elementor → Tools
In the General tab, click the “Regenerate Files” button under Regenerate CSS & Data
Clear your cache and refresh your site
This will rebuild all the CSS files Elementor uses to style your pages.
How do you flush CSS in Elementor?
Flushing CSS in Elementor is the same as regenerating it. Elementor doesn’t use the word “flush,” but the “Regenerate CSS & Data” option serves that purpose by deleting outdated styling files and creating new ones.
After you regenerate:
Clear your cache (browser + plugin)
Hard refresh the page (Ctrl + Shift + R)
How to rebuild CSS in WordPress?
If you’re using Elementor, you can rebuild CSS through the Elementor tools. For non-Elementor users, you might need to:
Clear theme or plugin caches
Delete any cached CSS files from /wp-content/cache/
Use a caching plugin (like FlyingPress or WP Rocket) to purge CSS files
For Elementor users, the “Regenerate CSS” option is the fastest and most effective way to rebuild styling files without touching the code.
Will regenerating CSS break my website?
No. It only affects styling files, not content. Your site stays safe.
Do I need to clear cache after regenerating?
Yes, especially if you use cache plugins or a CDN. This ensures the latest styles load.


