- 80% off on all Templates

Marketplace that Saves Millions of Minutes
Get high‑performance websites and templates for WordPress (Elementor & Divi), plus AI automation, web and marketing tools.
- www.mcstarters.com/
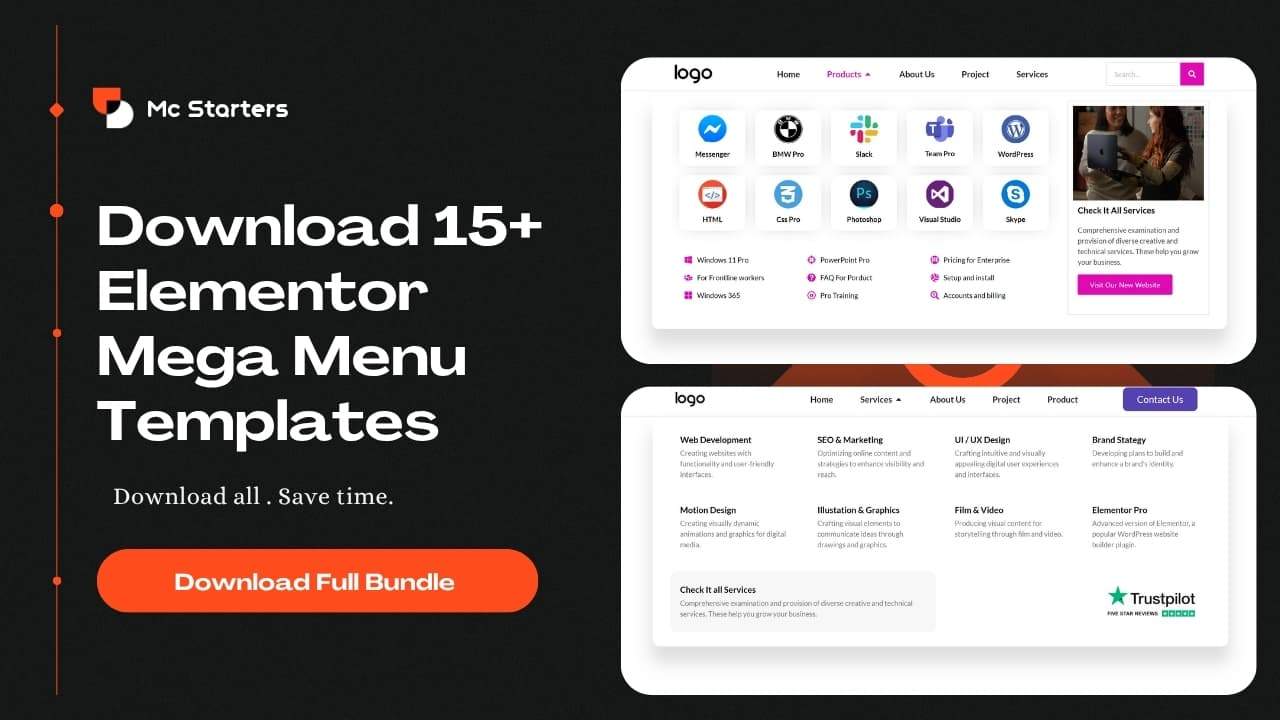
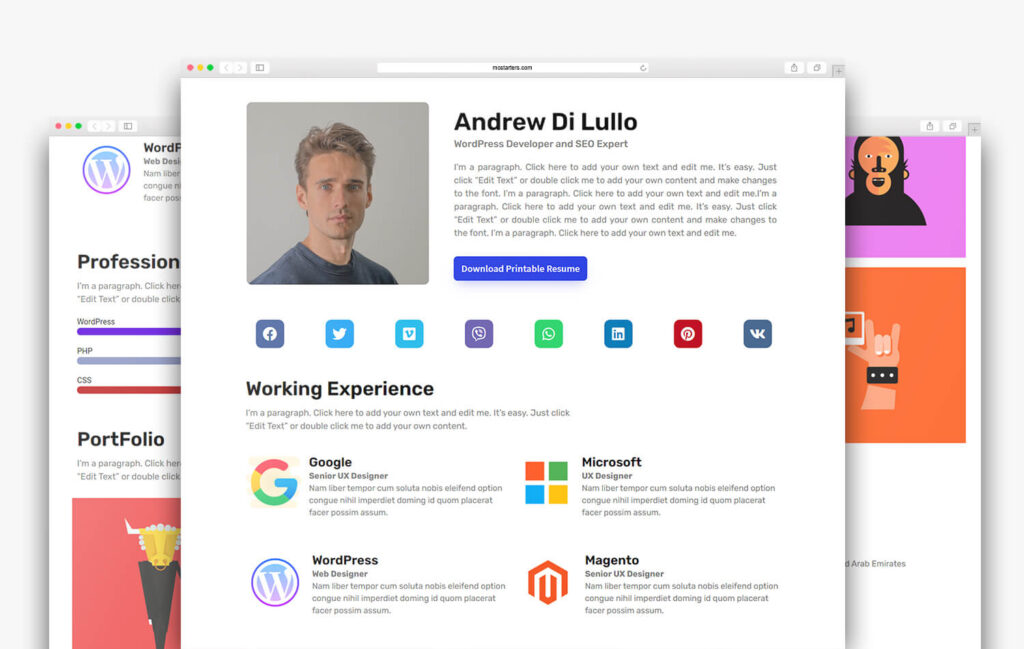
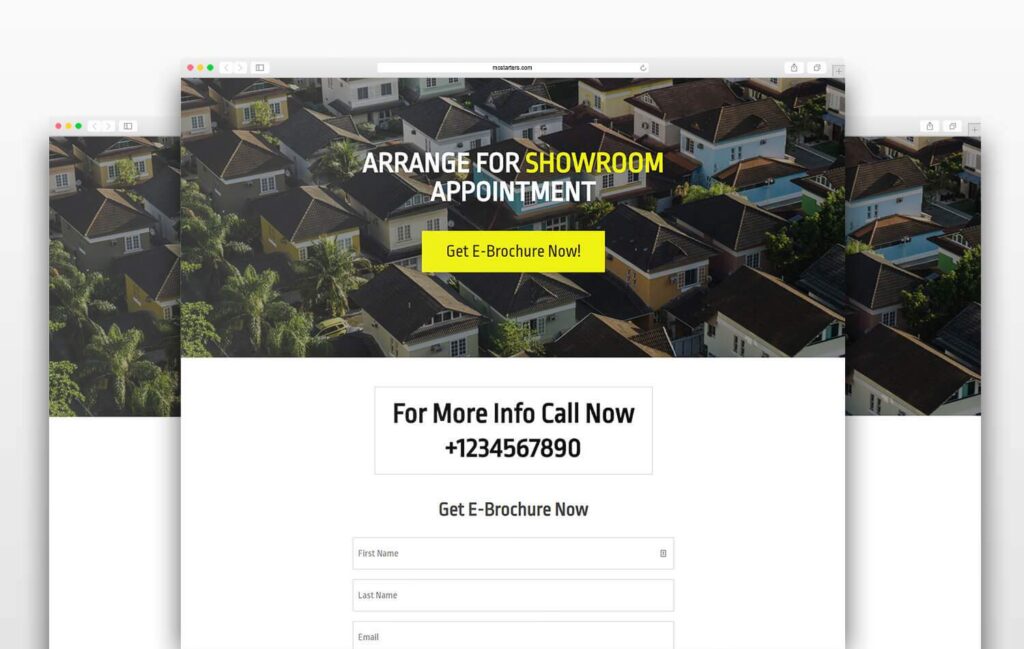
Popular free templates
- Explore all free templates
Simple as you thought
Stop building websites from scratch. Save time with our easy Elementor templates. Just download the templates, import it with one click, and you’re done.
Download
Import
Design or Edit
Download all . Save time.
Get free .com domain, ssl, rank math setup, google analytics and tag manager services. 10 Year experience with 50+ 5-star google and upwork reviews.
Our Services to Grow Business
What is Mc Starters Website ?
Mc Starters offers Elementor & Divi Templates, Web Development Services such as WordPress and IT Support, AI Automation Services and Web & Marketing Tools.
Our Services to Build. Brand. Grow.
Free tools you like the most.
The tools you like the most. Find everything you need to start and grow your online business!
- Free Domain Generator
- Domain Search
- UTM Builder
- Review Link Generator
- Discount Code Tracker
- Page Speed Tool