How to enable Divi Built-In Performance Optimization Features

In the world of web design, performance optimization is key to delivering a seamless user experience. If you’re using the Divi Builder theme by Elegant Themes for your WordPress website, you’re in luck. Divi comes with built-in performance optimization features that can significantly enhance the speed and efficiency of your site. In this blog post, we’ll walk you through the steps to enable these features, ensuring your website runs at its best.
Why Performance Optimization Matters
Before we get into the “how,” let’s understand the “why.” Performance optimization is essential because it directly impacts user satisfaction and search engine rankings. A fast and responsive website not only keeps your visitors engaged but also ranks higher on search engine results pages. Divi’s built-in features help you achieve just that.
enable Divi Built-In Performance Optimization Features
Now, let’s dive into the steps to enable Divi’s performance optimization features.
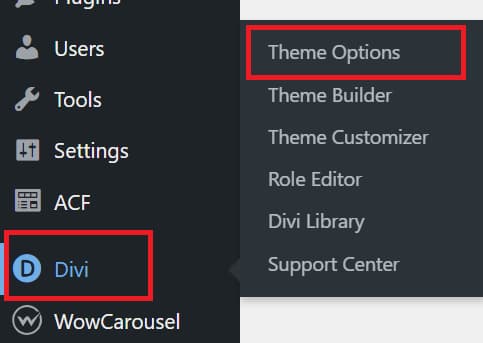
Step 1: Log in to your WordPress dashboard. Navigate to “Divi” > “Theme Options.”

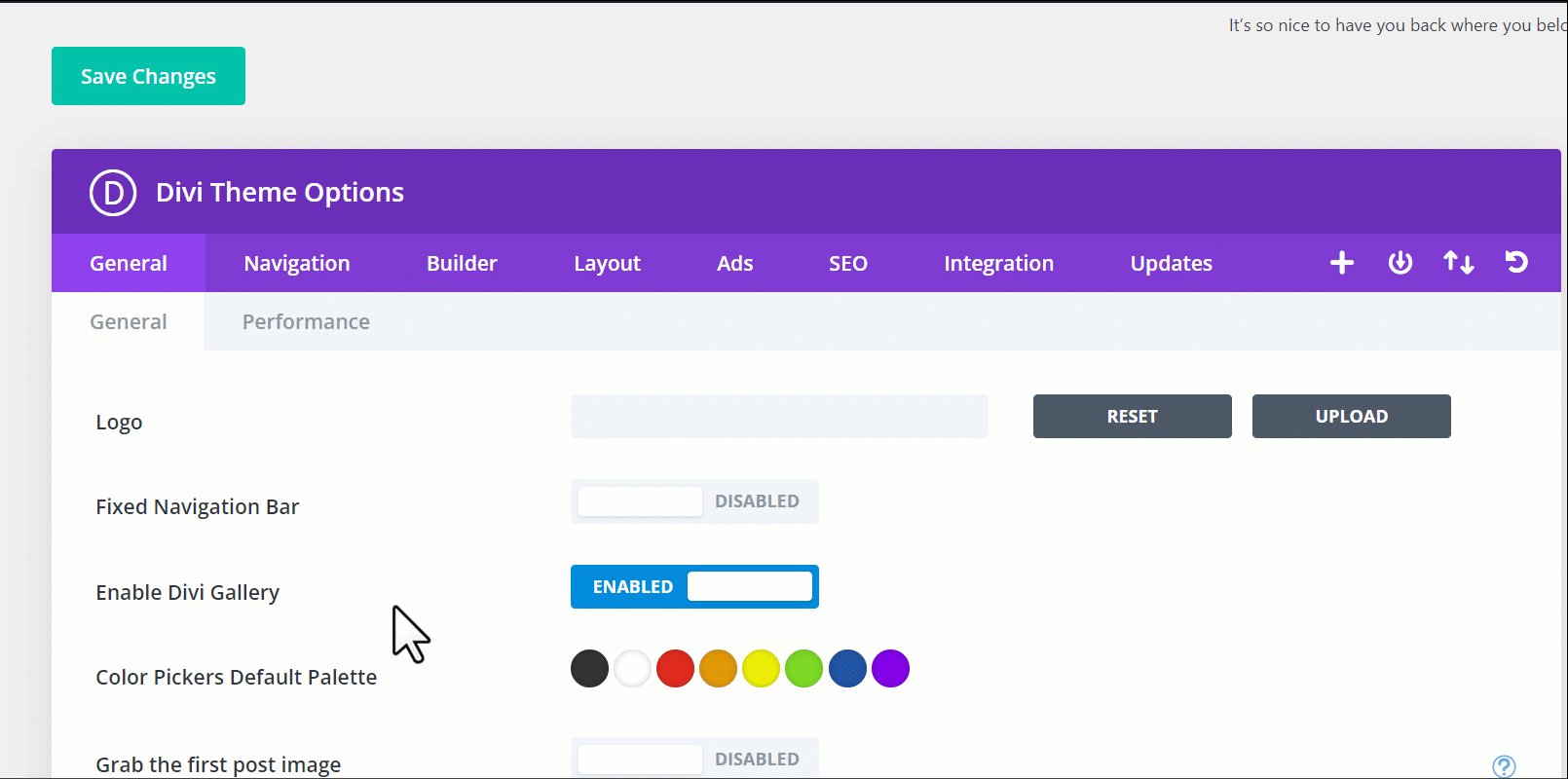
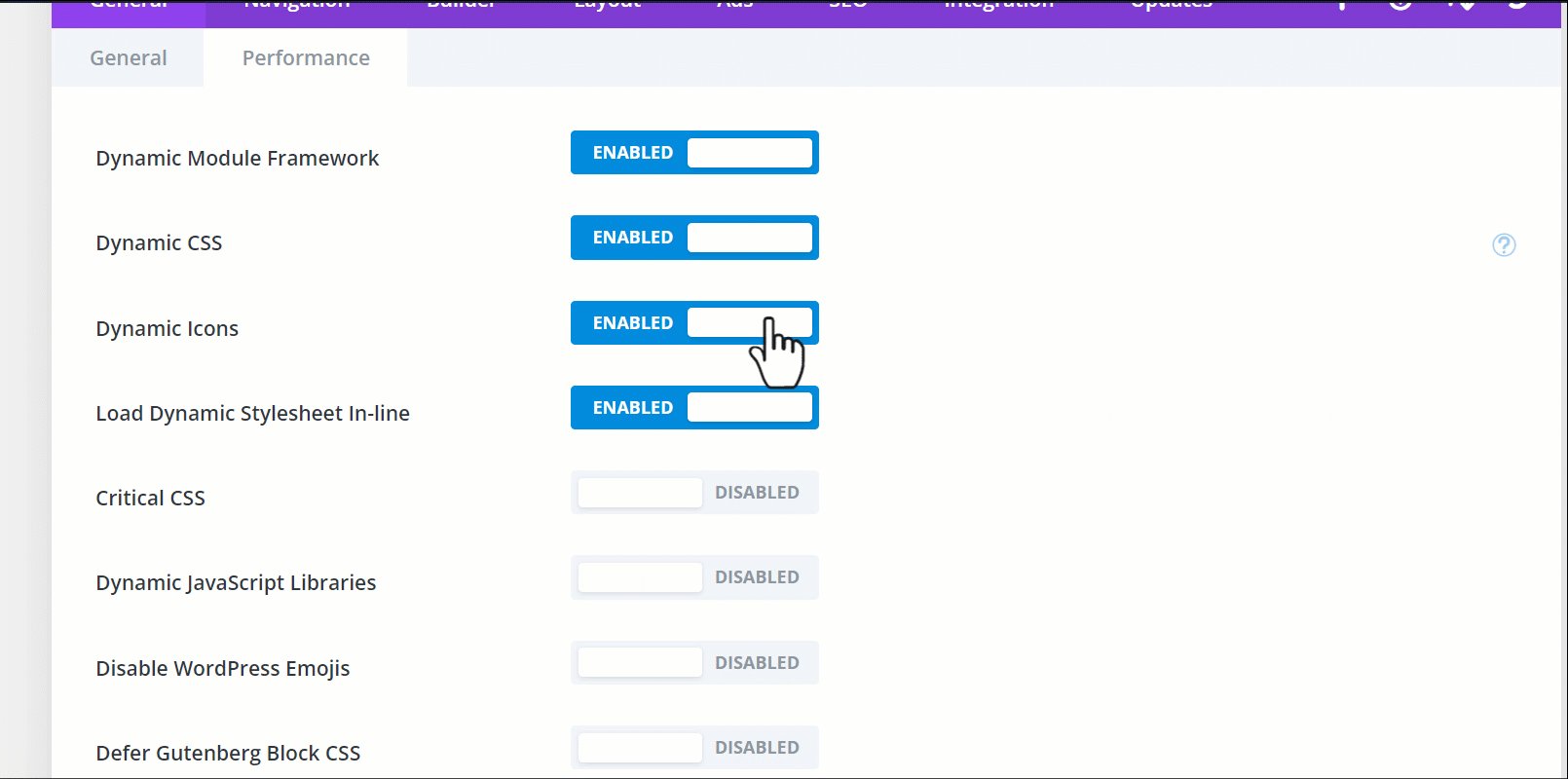
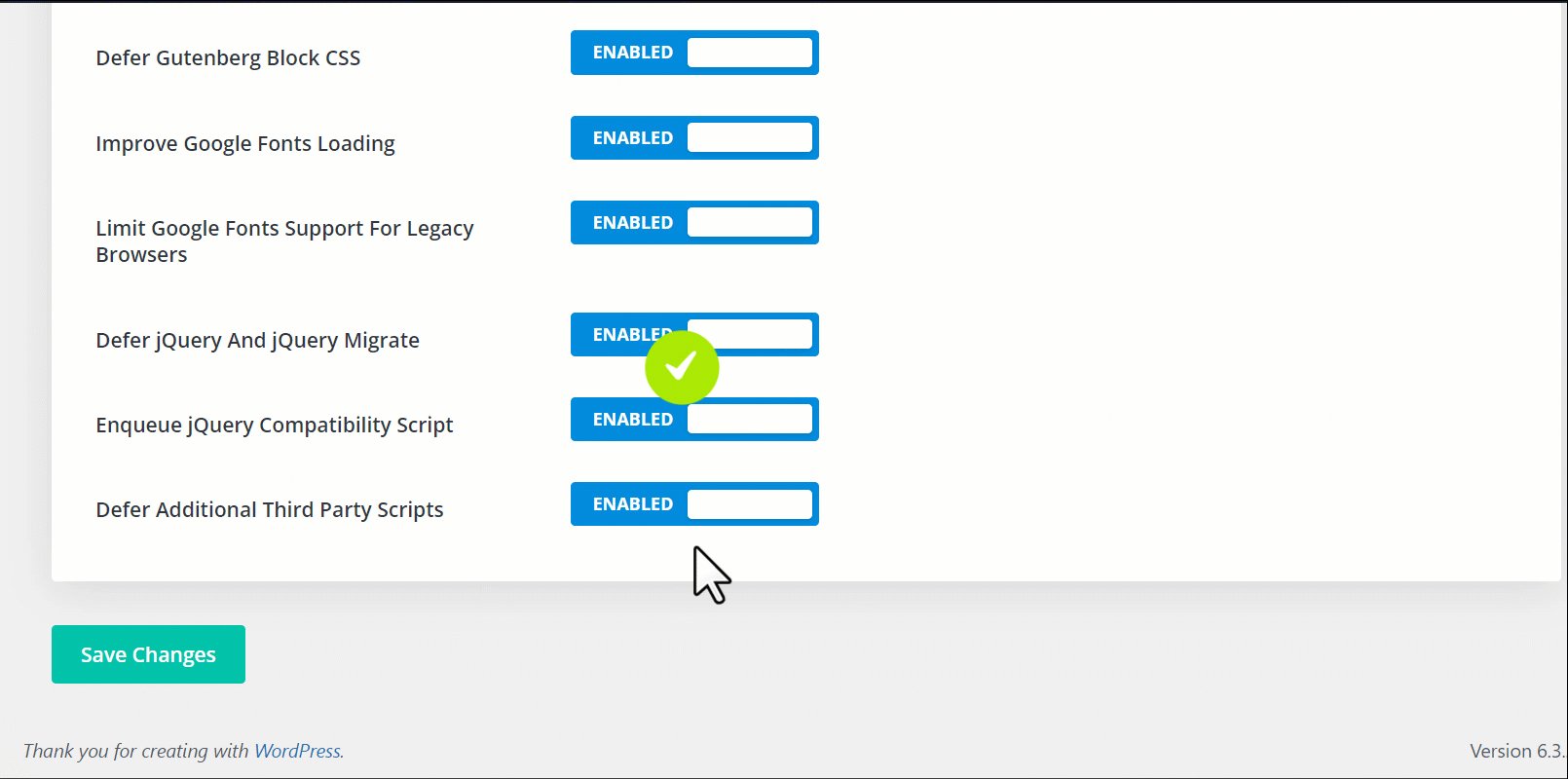
Step 2: In the “General” tab, find “Performance Options.” Toggle the switches to enable these features.

Step 3: After enabling both options, ensure you save your changes by clicking the “Save Changes” button.
In the “Performance Options” section, you’ll find these Divi Theme features:
Dynamic Module Framework: This feature enables a modular framework that allows components or modules of a system to be loaded dynamically as needed, reducing initial loading times and improving website performance.
Dynamic Javascript Libraries: Dynamic loading of JavaScript libraries involves loading them on-demand, which can reduce the initial load time and decrease unnecessary script execution.
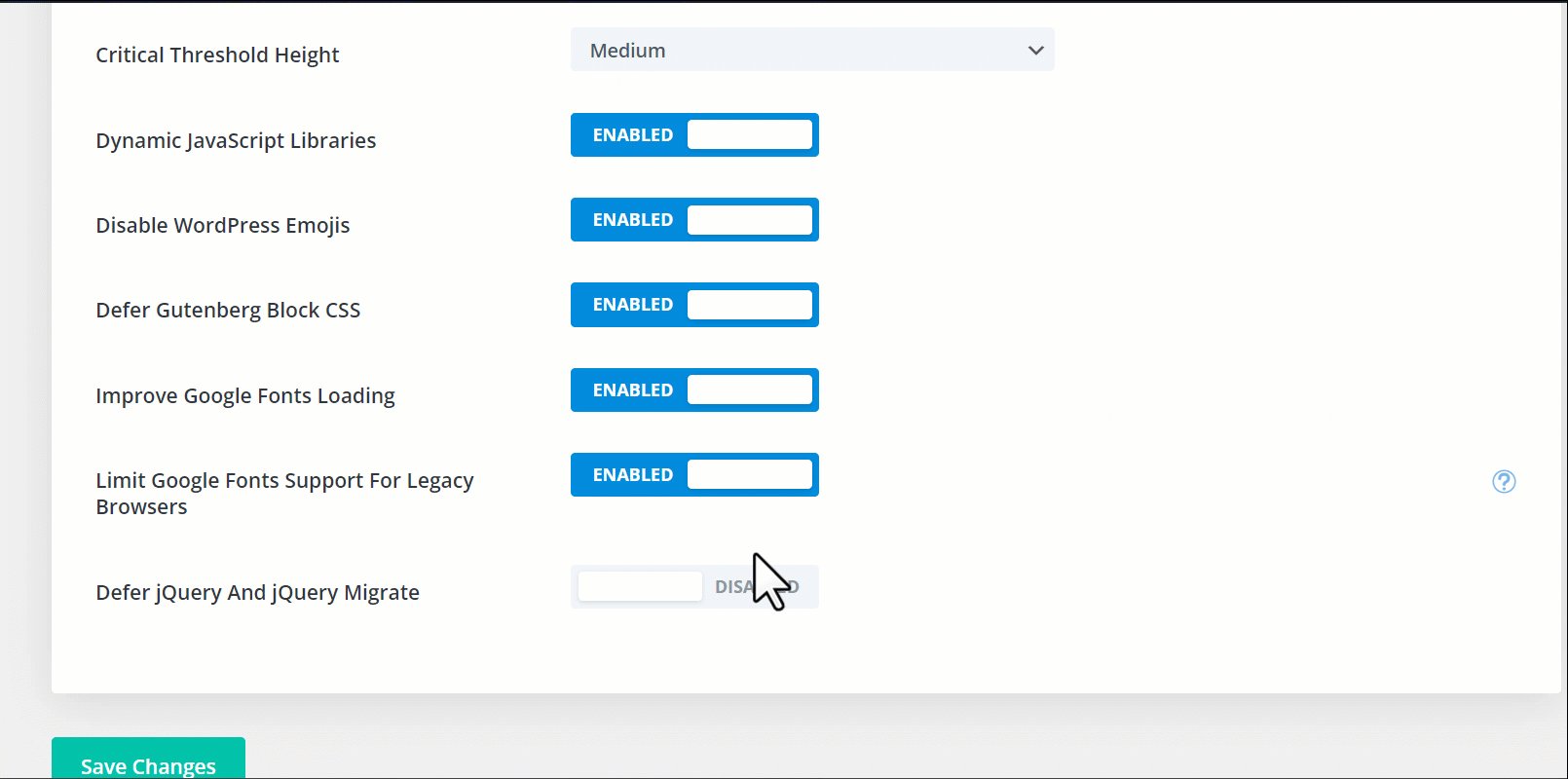
Defer jQuery and jQuery Migrate: This feature delays the loading and execution of jQuery and its migration library until after the page has loaded, reducing render-blocking resources and improving page speed.
Dynamic CSS: Dynamic CSS loading loads stylesheets asynchronously or on-demand, optimizing the performance of web pages and reducing load times.
Critical CSS: Critical CSS is the essential CSS required to render above-the-fold content on a web page. Loading critical CSS first ensures faster initial page rendering.
Critical Threshold Height: It sets a height threshold on the page to determine which CSS is considered “critical” and should be loaded before the rest, improving performance.
Load Dynamic In-Line Stylesheet: This feature allows the loading of inline stylesheets dynamically, reducing the need for external requests and potentially speeding up page loading.
Improve Google Fonts Loading: It optimizes the loading of Google Fonts by ensuring efficient delivery and preventing them from slowing down page rendering.
Disable WordPress Emojis: This feature disables the inclusion of emoji scripts and styles, reducing unnecessary resources for better website performance.
Defer Gutenberg Block CSS: Deferring the loading of CSS for Gutenberg blocks can improve page speed, especially on websites that don’t use the block editor extensively.
Dynamic Icons: This feature enables the loading of icons on-demand, reducing initial resource overhead and potentially speeding up page rendering.
Native Srcset Support For Responsive Images: This feature enhances the native support for responsive images, ensuring that images load optimally for different screen sizes and devices, improving website performance and user experience.
Conclusion
By following these simple steps, you can unlock Divi’s built-in performance optimization features and provide your visitors with a faster, more enjoyable experience. This not only keeps users engaged but also improves your website’s SEO rankings. With Divi’s powerful tools at your disposal, you’re well on your way to a high-performing website. Enjoy your speed-optimized, user-friendly WordPress site!
Why is website speed important for a Divi site?
Website speed impacts user satisfaction and search engine rankings. A faster site keeps visitors engaged and ranks better on search engine results pages.
Can I enable these features without technical expertise?
Yes, enabling Divi’s performance optimization features is user-friendly and doesn’t require technical skills.
Can I revert changes and disable performance optimization if needed?
Yes, you can revisit the settings and disable the features if you find any issues with your site’s performance or appearance.


