- 80% off on all Templates
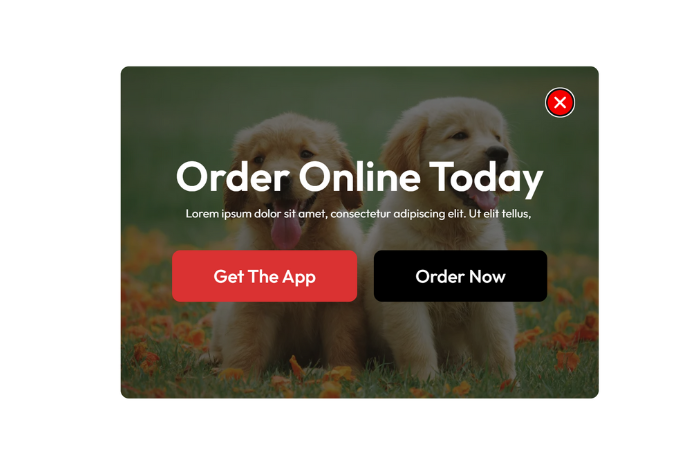
Download Elementor Popup Templates

10 Popup Templates
- The sale will end soon.
10.99
One Time Payment
Total Templates : 10
Time-saving Solution
Easy to Customization
Improved User Experience
Compatibility with Elementor Pro
Download In One Click – No Ads
Simple as you thought
Stop building websites from scratch. Save time with our easy Elementor templates. Just download the templates, import it with one click, and you’re done.
Download
Import
Design or Edit
Loved by Freelancers & Agencies Worldwide
Trusted by freelancers, agencies & developers in 100+ countries


Get Free Support
Find quick answers to all your questions about using our templates. Explore our full range of services designed to support your goals. Let our team help you find the perfect solution.
Most Frequently Asked Questions
Can I customize the design and content of my Elementor popup?
Yes, absolutely! Elementor offers a user-friendly drag-and-drop interface that allows you to fully customize the design and content of your popups.
How do I create an Elementor pop up?
Step 1: Create a Pop-up
-
Go to Elementor > Templates > Popups in your WordPress dashboard.
-
Click Add New Popup and give it a name.
-
Select Create Template.
Step 2: Design Your Pop-up
-
Choose a pre-designed template or start from scratch.
-
Use the Text Editor widget to add your 2- or 3-line content (e.g., a heading and a paragraph).
-
For a 2-line pop-up, add a Heading and Text widget.
-
For a 3-line pop-up, you can add two Text Editor widgets.
-
-
Customize the design (font size, colors, background, etc.) to fit your style.
Step 3: Set Up Display Conditions
-
After designing the pop-up, click Publish.
-
Set the Display Conditions (e.g., show on specific pages, for all visitors, etc.).
-
Adjust Triggers (e.g., on page load, after scrolling, or on click).
-
Set Advanced Rules (e.g., show after X page visits, or only on desktop).
Done! The pop-up will appear based on your settings.
What is a popup builder in Elementor?
A Popup Builder is an easy-to-use plugin to build these popups and extend a WordPress website’s functionality.
Our Services to Build. Brand. Grow.
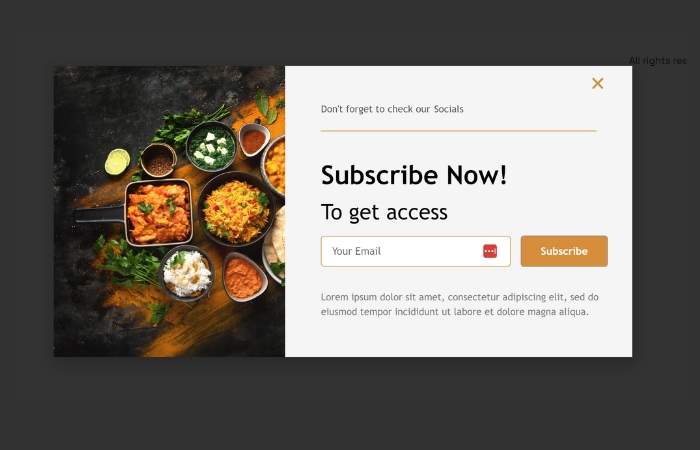
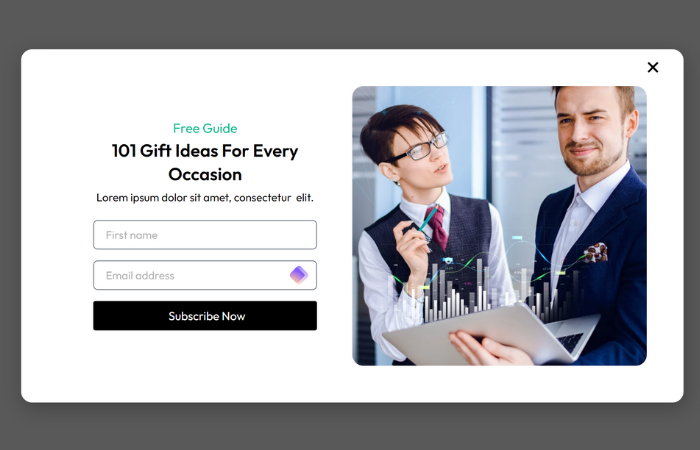
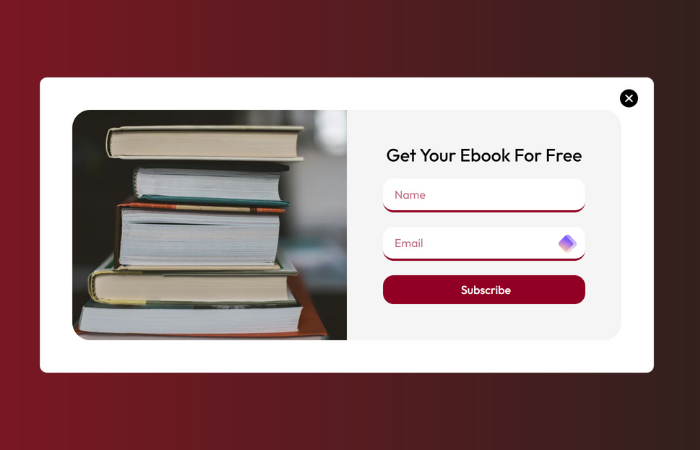
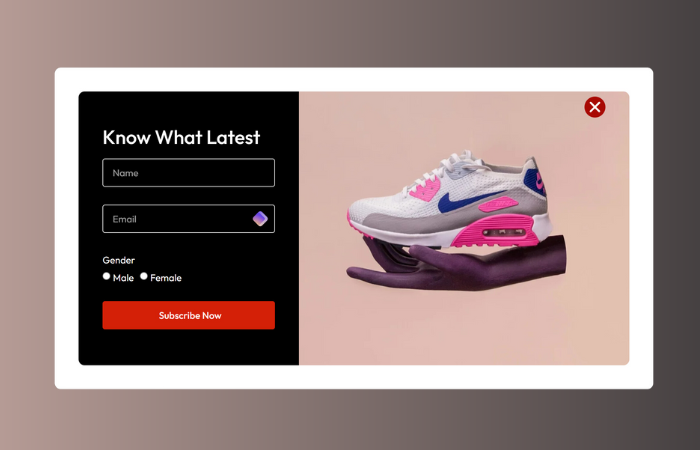
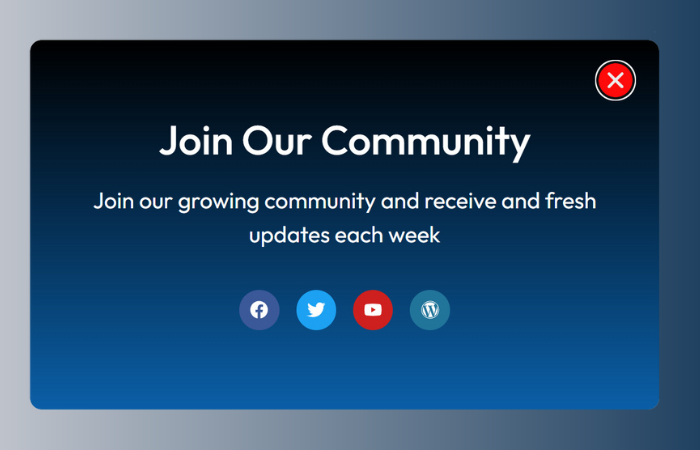
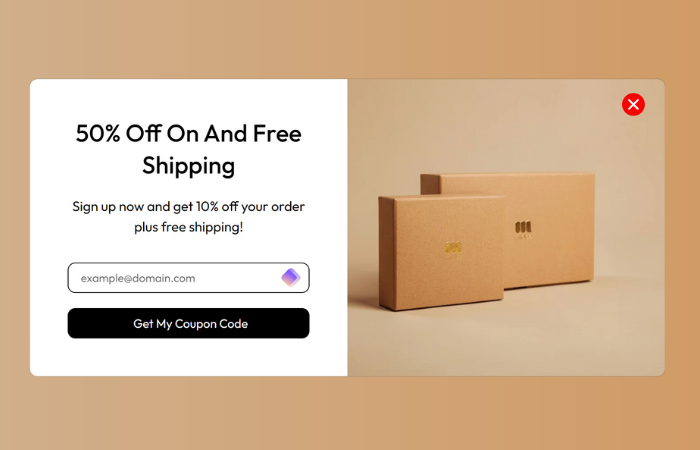
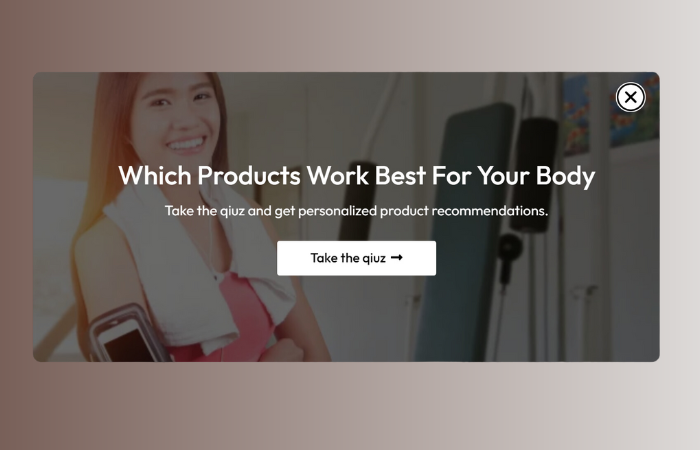
Elementor Popup Templates
Popups are one of the most effective ways to grab attention on a website. Whether you want to grow your email list, promote discounts, or show important messages, a good popup can increase conversions.
With Elementor popup templates, you don’t need coding skills. You can use ready-made designs and customize them in minutes.
In this guide, we explain what popup templates are, why they matter, and how you can use our WordPress popup templates to create stunning popups for your site.
What are Popup Templates?
A popup template is a pre-designed layout for popups. Instead of creating a popup from scratch, you can use a template, edit text and images, and publish it on your website.
Popups can include:
-
Newsletter signup forms
-
Discount offers
-
Call-to-action buttons
-
Notifications and alerts
-
Exit-intent messages
Templates save time and make sure your popups look professional.
What are Elementor Popup Templates?
Elementor is one of the most popular WordPress page builders. It includes a built-in popup builder that lets you create custom popups with drag-and-drop widgets.
With Elementor popup templates, you get pre-made designs for:
-
Lead capture popups
-
Promo banners
-
Exit-intent popups
-
Welcome screens
-
Countdown timers
No need to design from zero. Just import, edit, and launch.
Why Use Popup Templates?
Designing a popup takes time. You need to plan the layout, choose fonts, colors, and spacing. A template does all of that for you.
Benefits of using popup templates:
-
Save time – Ready-to-use layouts
-
Professional design – Looks good on any website
-
Responsive – Works on mobile and desktop
-
Customizable – Edit everything with Elementor
-
Higher conversions – Designed with best practices in mind
WordPress Popup Templates
If you use WordPress, popups are essential for marketing. You can use WordPress popup templates for:
-
Collecting emails with Mailchimp or other tools
-
Promoting WooCommerce sales
-
Announcing new blog posts or services
-
Creating special event popups
Instead of using plain designs, templates help you create beautiful popups that match your website branding.
Popup Design Best Practices
Not all popups work the same way. A good popup design can increase engagement, while a bad one can annoy users.
Best practices include:
-
Keep the design clean and simple
-
Add a clear call-to-action (CTA)
-
Use fewer form fields (name + email is enough)
-
Show popups at the right time (not instantly)
-
Make sure the popup works well on mobile
Elementor Popup Templates by Mc Starters
We designed a collection of popup templates for Elementor that you can download and use right away.
Features:
-
Newsletter signup popups
-
Discount and coupon popups
-
Exit-intent popups
-
Mobile-friendly designs
-
Lightweight and fast loading
-
Easy to customize with Elementor
Our templates are perfect for bloggers, eCommerce stores, agencies, and business websites.
👉 Download Elementor Popup Templates
How to Use Elementor Popup Templates
-
Import the popup template into Elementor
-
Open the Elementor Popup Builder
-
Replace the default design with the template
-
Edit text, images, and buttons
-
Set display conditions (homepage, checkout, blog, etc.)
-
Publish and test
In less than 10 minutes, you can launch a professional popup.
Types of Popups You Can Create
With Elementor popup templates, you can design many styles:
-
Email Subscription Popups – Grow your mailing list
-
Discount Popups – Offer limited-time sales
-
Exit-Intent Popups – Capture visitors before they leave
-
Welcome Popups – Greet new users with an offer
-
Countdown Popups – Create urgency for promotions
-
Announcement Popups – Share updates, events, or news
Elementor Popup Templates vs Other Popup Plugins
Popup plugins usually have limited design options. Elementor popup templates are fully customizable with drag-and-drop.
If you already use Elementor, you don’t need extra popup plugins. Templates give you more freedom and save money.
FAQs
What is an Elementor popup template?
It’s a pre-designed popup layout that you can import and edit in Elementor.
Do I need Elementor Pro for popup templates?
Yes, popups are a Pro feature in Elementor.
Can I use popup templates on any WordPress site?
Yes, as long as Elementor Pro is installed.
Are your popup templates mobile-friendly?
Yes, all templates are fully responsive.
Can I use these popups with WooCommerce?
Yes, you can use them for promotions, discounts, and cart offers.
Popups are powerful tools for conversions. With Elementor popup templates, you don’t need coding or design skills. Just import, edit, and publish.
Our WordPress popup templates are built for speed, style, and results.