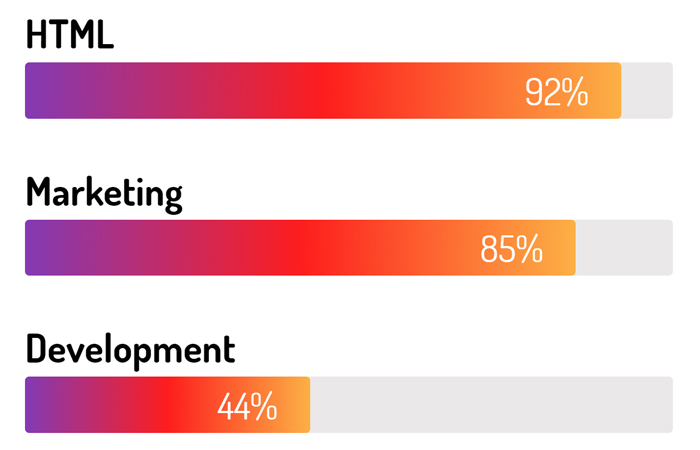
Elementor Progress Bar Block V3 is the another progress bar design with gradient color.
Check it more free Elementor block and give your website an end to end professional look.
Top Feature:
-
- Responsive Design
- Clean and Beautiful design
- Easy to Edit
- Custom Code Available
Custom Code:
.elementor-progress-bar.elementor-progress-bar{
background: rgb(131,58,180);
background: linear-gradient(90deg, rgba(131,58,180,1) 0%, rgba(253,29,29,1) 50%, rgba(252,176,69,1) 100%);
}