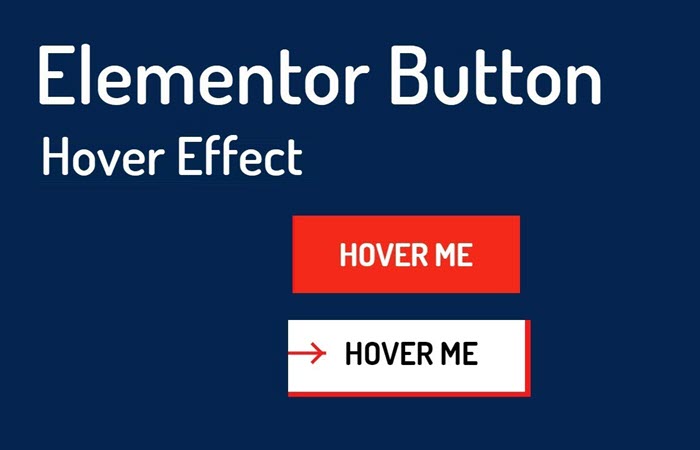
Elementor button v2 is a eye catching buttons with hover effects, by animating the “:before” and “:after” pseudo elements.
Download this free Elementor button block hover effect and make your website Call-To-Action look more professional.
Elementor Button Custom CSS:
#btn-mc-starters.elementor-button{
position:relative;
z-index:1;
transition:all 0.6s ease 0s;
}
#btn-mc-starters.elementor-button:hover{
padding-left: 40px;
box-shadow: 4px 4px 0 0 #f41a1a;
}
#btn-mc-starters.elementor-button:before,
#btn-mc-starters.elementor-button:after{
content:'';
background-color:#f41a1a;
width: 2px;
height: 100%;
transform: translateY(-50%);
position:absolute;
left: 0;
top: 50%;
z-index:-1;
transition: all 0.4s ease 0s;
}
#btn-mc-starters.elementor-button:after{
background-color:transparent;
height:10px;
width:10px;
border: 2px solid #f41a1a;
border-bottom:none;
border-left:none;
opacity: 0;
transform: translateY(-50%) rotate(45deg);
}
#btn-mc-starters.elementor-button:hover:before{
transform: translateY(-50%) rotate(90deg);
height: 50%;
left:15px;
}
#btn-mc-starters.elementor-button:hover:after{
opacity:1;
left:15px;
}