- 80% off on all Templates
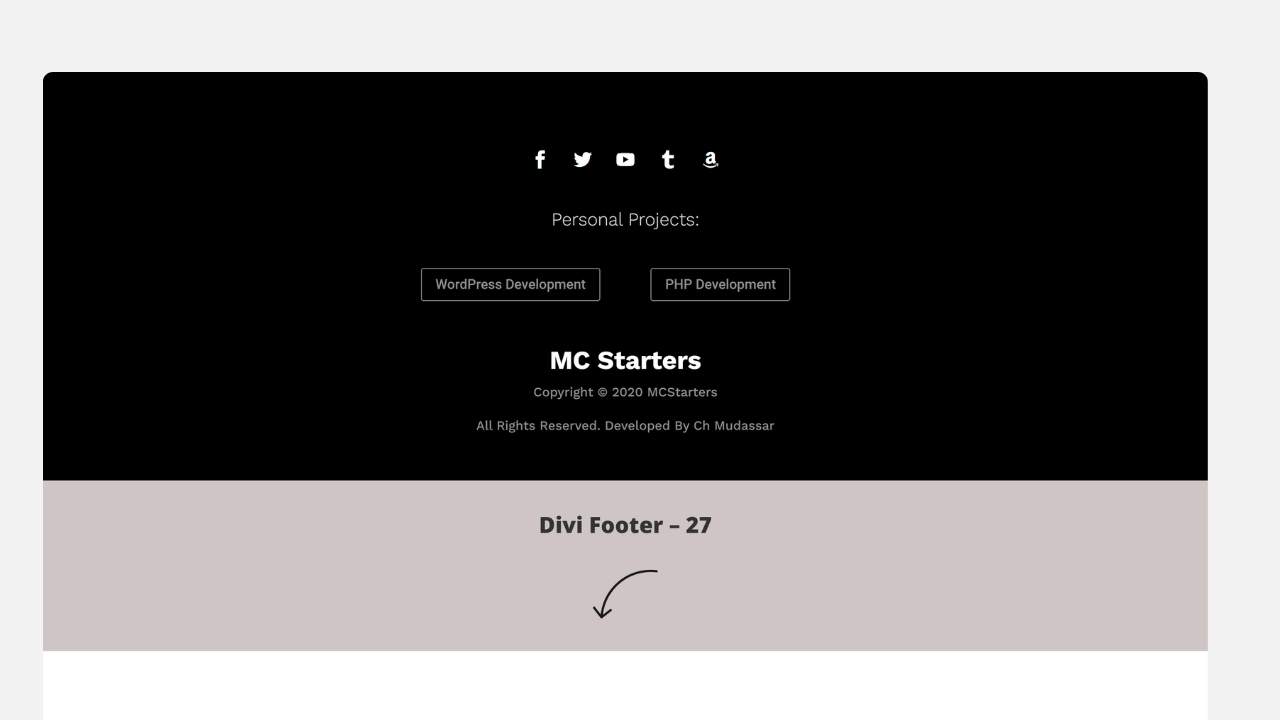
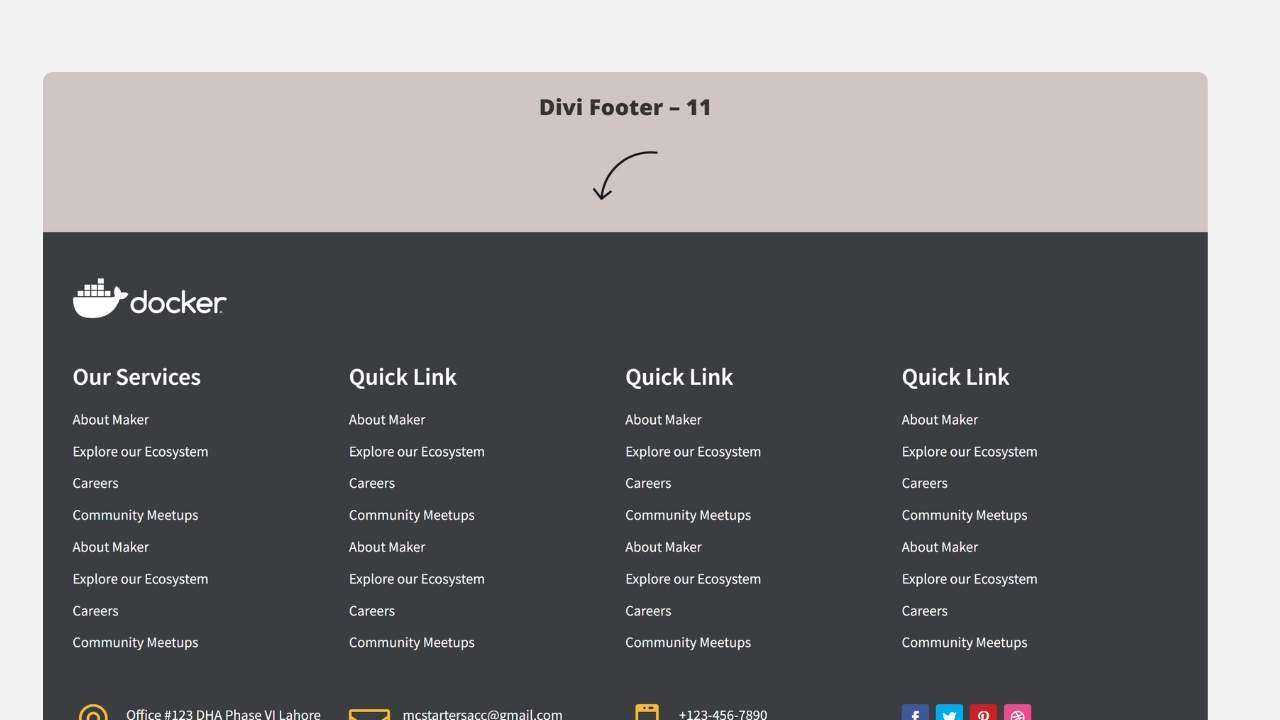
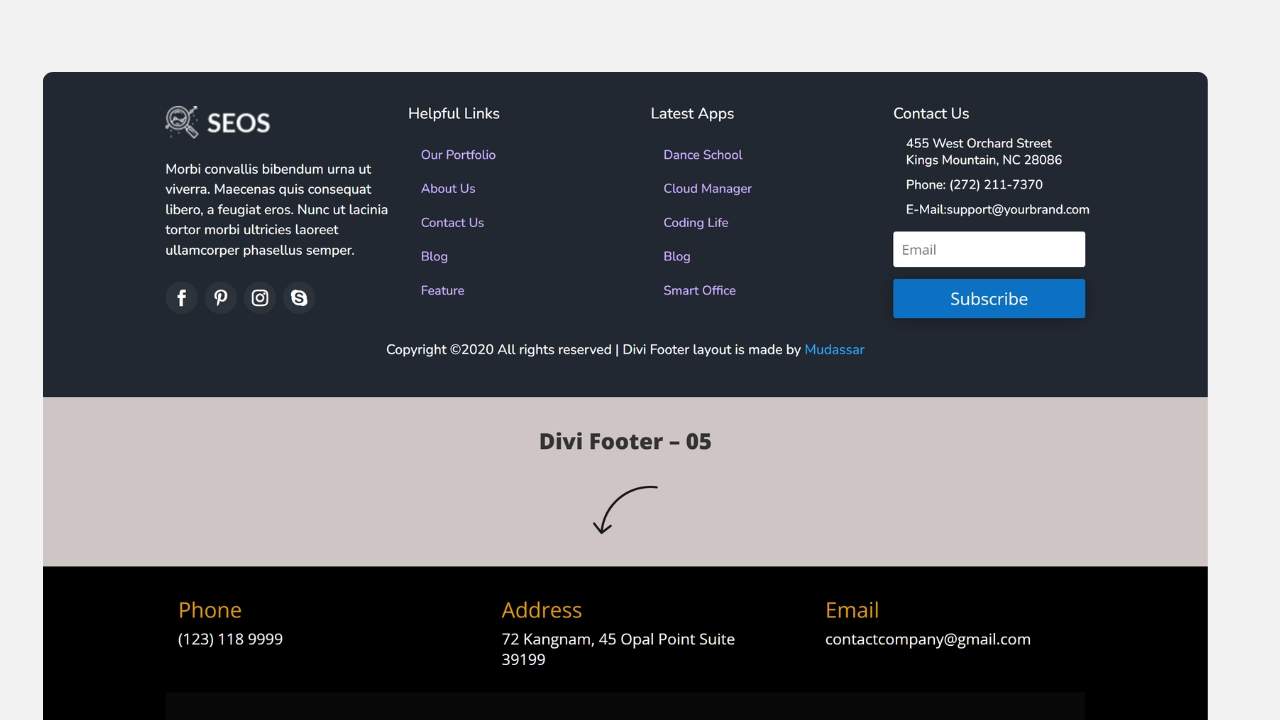
Divi Footer layout

Divi Footer Layouts
- Get Today!
0
One Time Payment
Total Layouts: 58
Time-saving Solution
Easy to Customization
Improved User Experience
Compatibility with Divi Page Builder
Download In One Click – No Ads
Simple as you thought
Stop building websites from scratch. Save time with our easy Elementor templates. Just download the templates, import it with one click, and you’re done.
Download
Import
Design or Edit
Loved by Freelancers & Agencies Worldwide
Trusted by freelancers, agencies & developers in 100+ countries


Get Free Support
Find quick answers to all your questions about using our templates. Explore our full range of services designed to support your goals. Let our team help you find the perfect solution.
Most Frequently Asked Questions
How Do I Edit The Footer In Divi?
There are two main methods for Divi footer editing. If the Footer is created using widgets, then you change footer text, images as well as copyright info through widgets and customization footer settings. The second method of edit footer through the Divi theme builder. It’s the most recommend method because they provide more customization options for footer designing. You can watch this video on how to make and edit custom footer in Divi.
How Do I Create A Footer In Divi?
You can create a footer in Divi with the help of 2 methods. First, is create a footer using a Divi widget. Second, create a custom footer with the help of the Divi theme builder. Therefore, we create a Divi custom footer layout which you can use on the website free of cost. Just download from the site and import it into Divi theme builder. Your job is done. There is the following step requires creating a footer in Divi Website.
- Download Free Divi footer templates from Mc Starters
- Create Footer using Divi theme builder
- Import footer layout JSON file into the custom footer
- Publish Footer layout
Here you watch a complete video on how to create custom footer in Divi.
What is a Divi footer?
A Divi footer is the bottom section of your website created using the Divi Builder. It typically includes elements like copyright information, social media icons, contact details, links to privacy policies or terms of service, and other important resources. With Divi, you can design a fully customizable footer to suit your site’s style and ensure your footer looks consistent across all pages.
Our Services to Build. Brand. Grow.
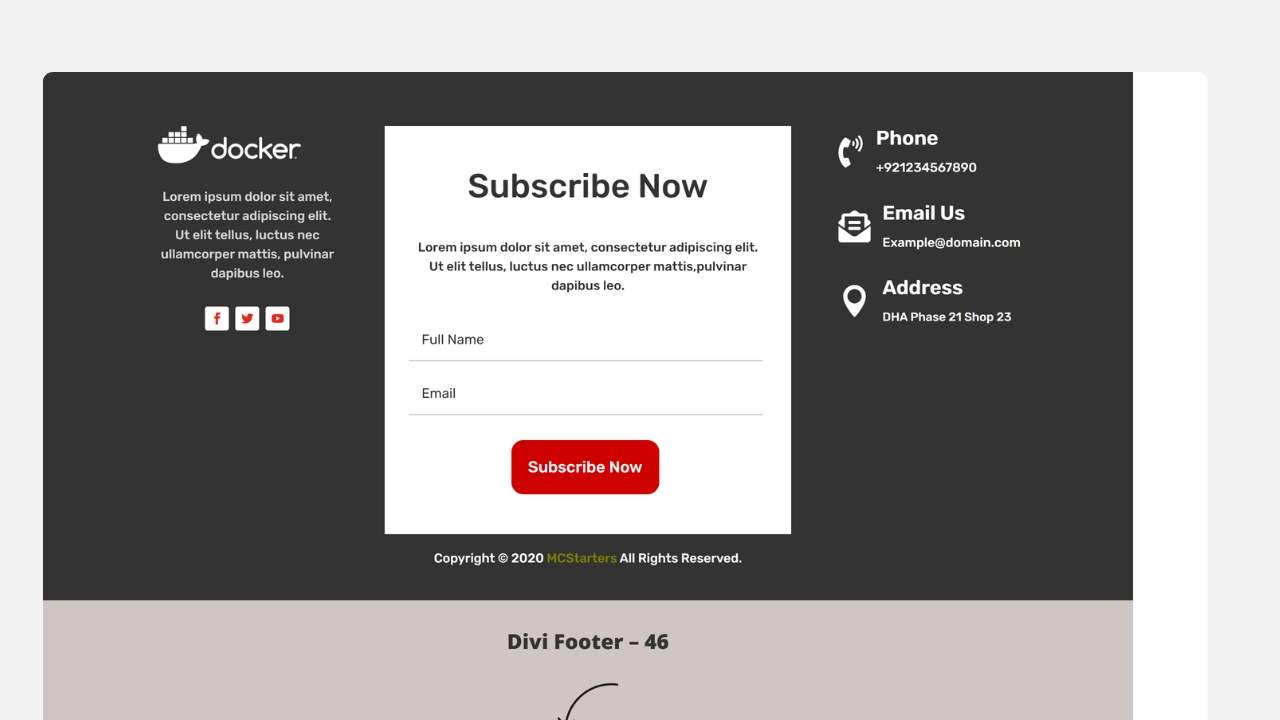
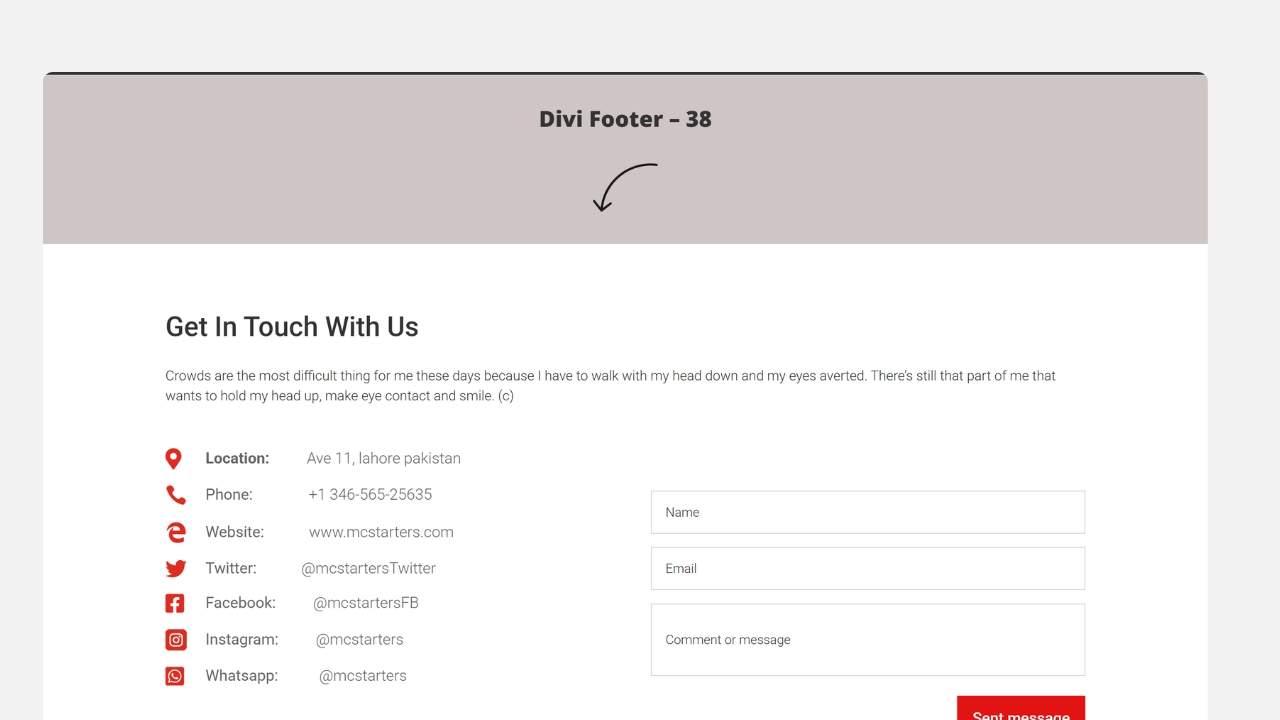
Divi Footer Layouts
A good footer is more than just the end of a page. It helps users navigate, builds trust, and improves website design. With ready-made Divi Footer Layouts, you can create a professional and stylish footer for your WordPress website in minutes.
Why Use Divi Footer Layouts?
Designing a footer from scratch takes time. Divi Footer Templates save effort with:
-
Pre-designed modern layouts
-
Easy customization using Divi Builder
-
Mobile-friendly responsive design
-
Options for minimal, classic, or advanced footers
👉 Download Divi Footer Layouts
Features of Divi Footer Layouts
Our footer layouts come with powerful features, including:
-
Multiple footer styles (simple, multi-column, creative)
-
Social media integration
-
Contact information and quick links section
-
Newsletter signup support
-
Fully editable with Divi
Benefits of Using Divi Footer Templates
-
Save design time with ready-to-use layouts
-
Keep branding consistent across your site
-
Enhance user experience with clear navigation
-
Increase conversions with CTAs in footer
-
Works seamlessly with all Divi websites
How to Use Divi Footer Layouts
-
Download the Divi Footer Layout
-
Import it into your Divi Builder library
-
Add it to your site’s footer section
-
Customize colors, fonts, and content
-
Save and publish
FAQs
Do I need Divi theme to use these footers?
Yes, these layouts are designed specifically for Divi.
Can I change colors and fonts?
Yes, every layout is fully customizable.
Are these layouts responsive?
Yes, all footer designs are mobile and tablet-friendly.
Do these include newsletter forms?
Yes, most layouts come with email signup support.
Can I use these on multiple sites?
Yes, you can use them on unlimited personal sites.
A footer is the last touch your visitors see. With Divi Footer Layouts, you can make it engaging, functional, and professional.