We are providing a free Elementor header template and template kit in the form of a JSON file. You can download it from our website and upload it to your own website. In this post, we will show you how to import Elementor Header Template Kits. It helps you to make the website header easily with less time.
You Might Also Like: Elementor Header
Use Header in Elementor Free
Watch Video
You can watch videos to learn how to import the mc Elementor header template. If you don’t want to watch the video tutorial, then you can continue reading the text version below:
Follow Below Steps
Step 1: Download Elementor Header Template free
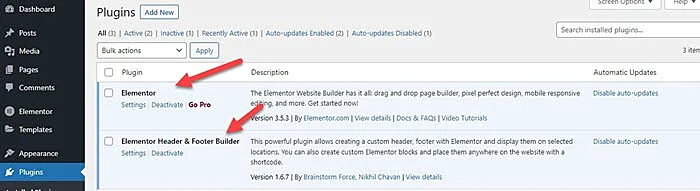
Step 2: Make sure you install the following plugin in WordPress
- Elementor Free version
- Elementor Header & Footer Builder – WordPress plugin

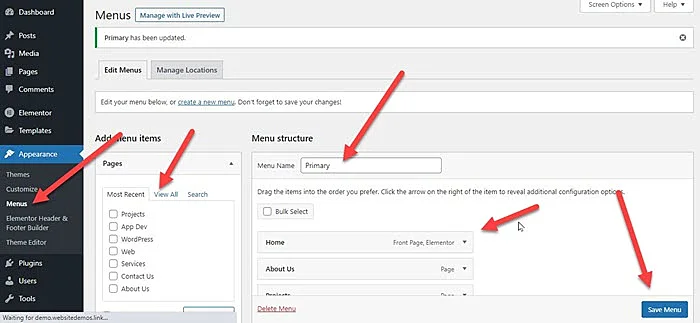
Step 3: Create Menu in WordPress

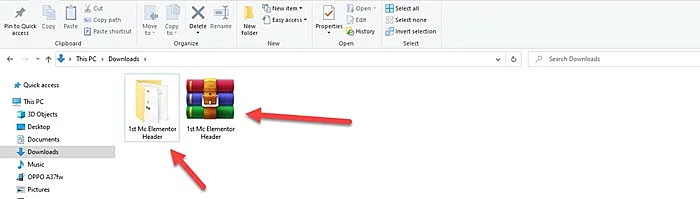
Step 4: Unzip File(Extract Zip File) which you are download in step 1

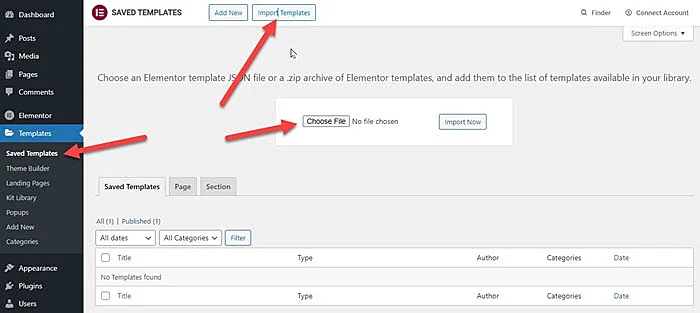
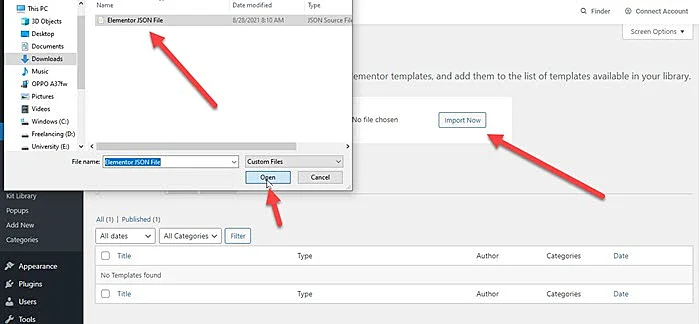
Step 5: Import Elementor Header JSON file Templates > Saved Templates > Click on Import Templates > Click on Choose File > Click on Import


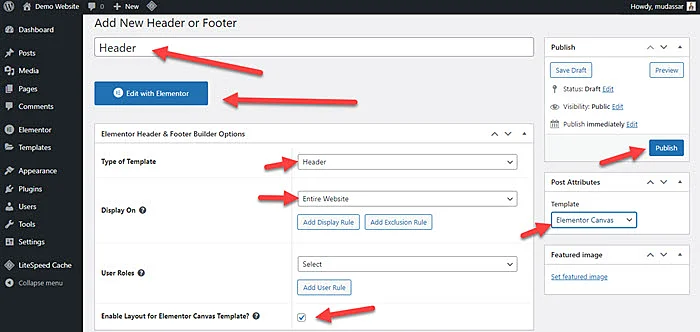
Step 6: Now Create header go to Appearance > “Elementor Header & Footer Builder” > Click on “Add New”

Step 7: Enter Header Title and type of template > Select “Header” and set up setting according to below attachment.
Step 8: Click on “Edit With Elementor”

Step 9: Click on “Add Template” Icon > My Templates > Click on Insert


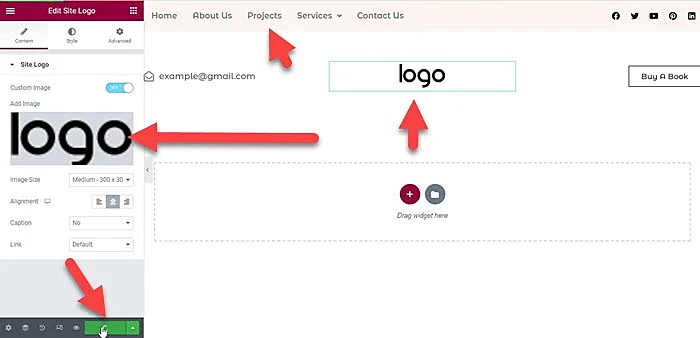
Step 10: Now you can update the logo and menu
Step 11: Click on Publish > add condition > select entire site > click on Saves & Publish